This article is currently in the process of being translated into Korean (~91% done).
PasswordBox 컨트롤
WPF에서 일반 텍스트를 편집하려면 TextBox가 있지만 암호를 편집하는 것은 어떨까요? 기능은 거의 동일하지만 WPF가 비밀번호를 입력할 때 실제 입력한 문자가 아닌 다른 것을 표시하여 어깨 너머로 보고있는 사람들로부터 비밀번호를 숨깁니다. 이를 위해 WPF에는 PasswordBox 컨트롤이 있으며 이는 TextBox처럼 사용하기 쉽습니다. 예를 들어 설명해 드리겠습니다.
<Window x:Class="WpfTutorialSamples.Basic_controls.PasswordBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="PasswordBoxSample" Height="160" Width="300">
<StackPanel Margin="10">
<Label>Text:</Label>
<TextBox />
<Label>Password:</Label>
<PasswordBox />
</StackPanel>
</Window>
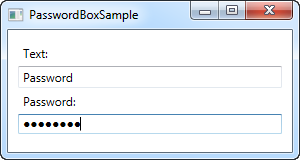
스크린 샷에서 두 텍스트 상자에 똑같은 텍스트를 입력했지만 비밀번호 버전에서는 문자가 점으로 대체됩니다. PasswordChar 속성을 사용하여 실제 문자 대신 사용되는 문자를 직접 선택할 수 있습니다.
<PasswordBox PasswordChar="X" />이 경우 도트 대신 문자 X를 사용합니다. 암호의 길이를 제어해야하는 경우 MaxLength 속성이 사용할 수 있습니다.
<PasswordBox MaxLength="6" />아래에 이 두가지 속성을 사용한 예제가 있습니다.
<Window x:Class="WpfTutorialSamples.Basic_controls.PasswordBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="PasswordBoxSample" Height="160" Width="300">
<StackPanel Margin="10">
<Label>Text:</Label>
<TextBox />
<Label>Password:</Label>
<PasswordBox MaxLength="6" PasswordChar="X" />
</StackPanel>
</Window>
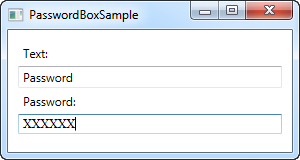
입력한 문자가 X로 표시되는 것과, 6 글자만 입력 할 수 있음을 확인하십시오.
PasswordBox와 binding
PasswordBox에서 암호를 가져와야 하는 경우 코드에서 Password 속성을 사용할 수 있습니다. 그러나 보안상의 이유로 Password 속성은 종속성 속성으로 구현되지 않았으므로, 바인딩 할 수 없습니다.
이것은 당신에게 중요할 수도 있고 중요하지 않을 수도 있습니다. 위에서 말했듯이 코드에서 암호를 읽을 수는 있지만 MVVM 구현을 위해서거나, 단순히 데이터 바인딩을 선호해서 binding을 하려 한다면, 해결 방법이 개발되었습니다. 여기에 대한 자세한 내용은 아래 사이트를 참고하십시오. http://blog.functionalfun.net/2008/06/wpf-passwordbox-and-data-binding.html