This article is currently in the process of being translated into Norwegian Bokmål (~97% done).
DataGrid columns
I det forrige kapitlet tok vi en kikk på hvor enkelt du kunne få en WPF DataGrid opp og gå. En av grunnene til at det var så enkelt er fordi DataGrid automatisk genererer kolonnene for deg, basert på datakilden du benytter.
Men, i noen situasjoner ønsker du kanskje å manuelt definere de forskjellige kolonnene som vises, enten fordi du ikke vil ha med alle egenskapene/kolonnen i datasettet, eller fordi du ønsker å ha en bedre kontroll over kontrollen.
Manuelt definerte kolonner
La oss prøve oss på et eksempel som likner det i det forrige kapitlet, men hvor vi definerer alle kolonnene manuelt, slik at vi har full kontroll. Du kan velge kolonnetypen basert på dataene du ønsker å vise/redigere. Følgende kolonnetyper er tilgjengelige:
- DataGridTextColumn
- DataGridCheckBoxColumn
- DataGridComboBoxColumn
- DataGridHyperlinkColumn
- DataGridTemplateColumn
Den siste, DataGridTemplateColumn, er spesielt interessant. Den tillater deg å definere alt mulig av innhold! Dette åpner muligheten for å benytte egne kontrollere, enten fra WPF biblioteket eller dine tredjepartskontrollere. Her er et eksempel:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
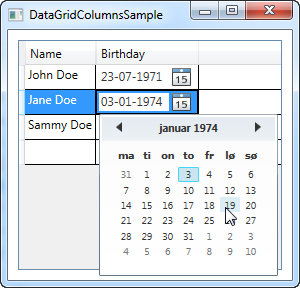
I koden har jeg lagt til AutoGenerateColummns-egenskapen i DataGrid, og satt denne til FALSE, slik at vi kan få en kontroll på kolonnene som benyttes. Som du kan se har jeg utelatt ID-kolonnen, siden denne ikke er nødvendig i dette eksempelet. I Name-egenskapen har jeg benyttet en enkel tekstbasert kolonne. Den mest interessante delen i dette eksempelet kommer til syne i Bursdagskolonnen, hvor jeg har brukt en DataGridTemplateColumn med en DatePicker kontroll. Dette tillater sluttbrukeren å velge en dato fra kalenderen, istedenfor å måtte taste den inn manuelt. Se skjermbildet ovenfor.
Oppsummering
Ved å skru av automatisk genererte kolonner ved bruk av AutoGenerateColumn-egenskapen får du full kontroll over hvilke kolonner som vises og hvordan dataene deres burde vises og redigeres. Som du ser i eksempelet i denne artikkelen åpner dette for en god del interessante muligheter, hvor du kan fullstendig tilpasse redigeringen og dermed forbedre sluttbrukerens opplevelse.