This article has been localized into Portuguese by the community.
Reproduzindo vídeo
No artigo anterior, usamos a classe MediaPlayer para reproduzir um arquivo MP3, mas a parte legal sobre a classe MediaPlayer é que ela também pode trabalhar com arquivos de vídeo. No entanto, como um vídeo realmente precisa ser exibido em algum lugar da interface, ao contrário de um arquivo de áudio, precisamos de um elemento de wrapper para representar visualmente a instância do MediaPlayer. É aqui que entra o MediaElement .
O MediaElement
O MediaElement atua como um wrapper em torno do MediaPlayer, para que você possa exibir conteúdo de vídeo em um determinado local em seu aplicativo e, por causa disso, pode reproduzir arquivos de áudio e vídeo, embora a representação visual realmente não importe em lidar com arquivos de áudio.
Eu quero mostrar a você o quão fácil você pode mostrar conteúdo de vídeo em sua aplicação WPF, então aqui está um exemplo mínimo:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSample" Height="300" Width="300">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" />
</Grid>
</Window>
E é isso - uma simples linha do XAML dentro da sua janela e você está exibindo o vídeo (este vídeo específico é do Hubble Space Telescope - mais informações podem ser encontradas em hubblesource.stsci.edu) em sua aplicação WPF.
Lidando com o tamanho do vídeo
Nossos exemplos neste artigo até agora usaram o mesmo tamanho para o MediaElement, não levando em consideração as dimensões do vídeo. Isso é possível porque o MediaElement pode esticar / encolher o conteúdo para se ajustar à largura / altura disponível e fará isso por padrão. Isso é causado pela propriedade Esticar , que é definida como Uniforme por padrão, o que significa que o vídeo será esticado, respeitando a proporção.
Se a sua janela for maior que o seu vídeo, isso pode funcionar bem, mas talvez você não queira que ocorra nenhum alongamento? Ou talvez você queira que a janela se ajuste às dimensões do seu vídeo, e não ao contrário?
A primeira coisa que você precisa fazer é desativar o alongamento definindo a propriedade Esticar como Nenhum . Isso garantirá que o vídeo seja renderizado em seu tamanho natural. Agora, se você quiser que a janela se ajuste a isso, é bem simples - basta usar a propriedade ResizeToContent na janela para fazer isso. Aqui está um exemplo completo:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSizeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSizeSample" Height="500" Width="500" SizeToContent="WidthAndHeight">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" Name="mePlayer" Stretch="None" />
</Grid>
</Window>
Como você pode ver, apesar dos valores iniciais de 500 para as propriedades Width e Height na janela, o tamanho é ajustado (para baixo, neste caso) para corresponder à resolução do vídeo.
Observe que isso pode fazer com que a janela tenha um tamanho zero (somente a barra de título e as bordas ficarão visíveis) durante a inicialização, enquanto o vídeo é carregado. Para evitar isso, você pode definir as propriedades MinWidth e MinHeight na janela para algo que atenda às suas necessidades.
Controlando o MediaElement / MediaPlayer
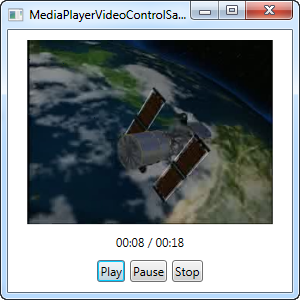
Como você pode ver se executou nossos exemplos anteriores, o vídeo começa a ser reproduzido assim que o player tiver armazenado dados suficientes em buffer, mas você pode alterar esse comportamento usando a propriedade LoadedBehavior . Faremos isso no próximo exemplo, onde também adicionaremos alguns botões para controlar a reprodução:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoControlSample" Height="300" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" LoadedBehavior="Manual" Name="mePlayer" />
<StackPanel Grid.Row="1">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Threading;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerVideoControlSample : Window
{
public MediaPlayerVideoControlSample()
{
InitializeComponent();
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mePlayer.Source != null)
{
if(mePlayer.NaturalDuration.HasTimeSpan)
lblStatus.Content = String.Format("{0} / {1}", mePlayer.Position.ToString(@"mm\:ss"), mePlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
}
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mePlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mePlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mePlayer.Stop();
}
}
}
Este exemplo é muito parecido com o que fizemos no artigo anterior para áudio, apenas para vídeo neste caso. Temos uma área inferior com um conjunto de botões para controlar a reprodução, um rótulo para mostrar o status e um controle MediaElement na área superior para mostrar o vídeo real.
No início do aplicativo, criamos e iniciamos um cronômetro, que é ativado a cada segundo. Usamos esse evento para atualizar o rótulo de status, que mostrará o progresso atual e todo o comprimento do arquivo carregado, como visto na captura de tela.
Cada um dos três botões simplesmente chama um método correspondente no controle MediaElement - Play(), Pause() e Stop().
Resumo
Mais uma vez, fica claro o quão fácil o WPF faz coisas avançadas, como reproduzir um vídeo. Até agora, trabalhamos com alguns exemplos básicos, mas no próximo capítulo, vamos combinar todas as coisas que aprendemos sobre reprodução de áudio e vídeo em um único media player com muito mais funcionalidade do que nós. ve visto até agora. Leia!