This article has been localized into Portuguese by the community.
O Grid - Linhas e Colunas
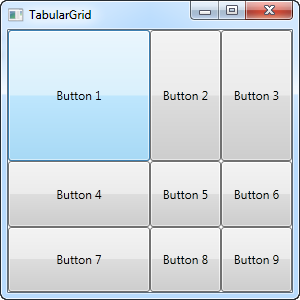
No último capítulo, apresentamos o excelente painel Grid e mostramos alguns exemplos básicos de como usá-lo. Neste capítulo, vamos fazer alguns layouts mais avançados, pois é aqui que o Grid realmente brilha. Primeiro de tudo, vamos colocar mais colunas e até algumas linhas, para um verdadeiro layout tabular:
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
Um total de nove botões, cada um colocado em sua própria célula em uma grade contendo três linhas e três colunas. Mais uma vez usamos uma largura baseada em estrela, mas desta vez também atribuímos um número - a primeira linha e a primeira coluna tem uma largura de 2 *, o que significa que ela usa o dobro do espaço que as linhas e colunas com uma largura de 1 * (ou apenas * - é o mesmo).
Você também vai notar que eu uso as propriedades anexadas Grid.Row e Grid.Column para colocar os controles na grade, e mais uma vez você notará que eu omiti essas propriedades nos controles onde eu quero usar a primeira linha ou a primeira coluna (ou ambas). Isso é essencialmente o mesmo que especificar um zero. Isso economiza um pouco de digitação, mas você pode preferir atribuí-los de qualquer maneira para ter uma visão geral melhor - isso depende totalmente de você!