This article has been localized into Portuguese by the community.
Implementando um comando WPF customizado
No capítulo anterior, examinamos várias maneiras de usar comandos já definidos no WPF, mas é claro que você também pode implementar seus próprios comandos. É muito simples, e uma vez feito isso, você pode usar seus próprios comandos como os definidos no WPF.
A maneira mais fácil de começar a implementar seus próprios comandos é ter uma classe static que os contenha. Cada comando é então adicionado a essa classe como campos estáticos, permitindo que você os use em seu aplicativo. Como o WPF, por alguma estranha razão, não implementa um comando Exit/Quit, decidi implementar um para nosso exemplo de comandos personalizados. Se parece com isso:
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
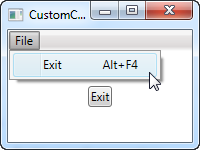
Na marcação, eu defini uma interface muito simples com um menu e um botão, ambos usando nosso novo comando de saída personalizado. Este comando é definido em Code-behind, em nossa própria classe CustomCommands e, em seguida, referenciado na coleção CommandBindings da janela, onde atribuímos os eventos que ele deve usar para executar / verificar se é permitido executar.
Tudo isso é como os exemplos do capítulo anterior, exceto pelo fato de que estamos referenciando o comando a partir de nosso próprio código (usando o namespace "self" definido no topo) em vez de um comando interno.
Em Code-behind, nós respondemos aos dois eventos para nosso comando: Um evento apenas permite que o comando seja executado o tempo todo, já que isso geralmente é verdadeiro para um comando exit/quit, e o outro chama o Shutdown método que terminará nossa aplicação. Tudo muito simples.
Como já explicamos, implementamos nosso comando Exit como um campo em uma classe estática do CustomCommands. Existem várias maneiras de definir e atribuir propriedades aos comandos, mas eu escolhi a abordagem mais compacta (seria ainda mais compacto se colocado na mesma linha, mas eu adicionei quebras de linha aqui para legibilidade) onde eu atribuo tudo isso através do construtor. Os parâmetros são o texto / rótulo do comando, o nome do comando, o tipo de proprietário e, em seguida, um InputGestureCollection, permitindo-me definir um atalho padrão para o comando (Alt+F4).
Resumo
Implementar comandos personalizados do WPF é quase tão fácil quanto consumir os comandos internos e permite usar comandos para todos os propósitos em seu aplicativo. Isso facilita muito a reutilização de ações em vários lugares, como mostrado no exemplo deste capítulo.