This article is currently in the process of being translated into Portuguese (~99% done).
The Expander control
O controle Expander proporciona a habilidade de esconder/mostrar uma parte do conteúdo. Seria geralmente apenas parte de um texto, mas graças a flexibilidade do WPF, pode ser para qualquer tipo de conteúdo misto como textos, imagens ou mesmo qualquer outro controle WPF. Para entender o que estou falando, eis um exemplo:

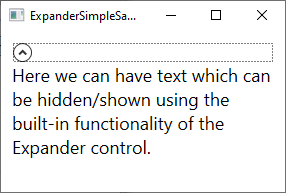
Observe a seta: assim que você clica nela, o controle Expander expandirá e revelará seu conteúdo:

O código para isso é bem simples:
<Expander>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Por default, o Expander NÃO é expandido e, portanto, se parece com o que vemos na primeira tela. O usuário pode expandí-lo clicando sobre ele ou você pode fazer com que seja expandido desde o início usando a propridade IsExpanded:
<Expander IsExpanded="True">Você também pode, claro, ler esta propriedade em tempo de execução, se precisar saber o estado atual do controle Expander.
Contéudo avançado
O Content - ou contéudo - do Expander pode somente ser um controle, como no nosso primeiro exemplo onde usamos um controle TextBox, mas nada o impede de usar, por exemplo, um Panel, que poderia conter quantos controles dentro dele você quisesse. Isso permite que você tenha um conteúdo risco dentro do Expander, de textos e imagens a, por exemplo, ListView or qualquer outro controle WPF.
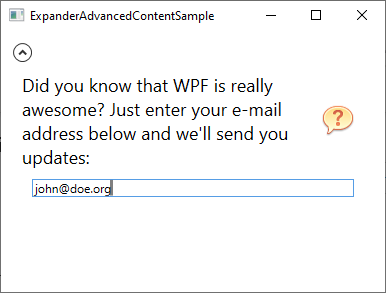
Aqui temos um exemplo mais avançado de conteúdo na qual usamos vários painéis, textos, uma imagem e até um control TextBox:
<Expander Margin="10">
<StackPanel Margin="10">
<DockPanel>
<Image Source="/WpfTutorialSamples;component/Images/question32.png" Width="32" Height="32" DockPanel.Dock="Right" Margin="10"></Image>
<TextBlock TextWrapping="Wrap" FontSize="18">
Did you know that WPF is really awesome? Just enter your e-mail address below and we'll send you updates:
</TextBlock>
</DockPanel>
<TextBox Margin="10">john@doe.org</TextBox>
</StackPanel>
</Expander>
ExpandDirection (Direção da expansão)
Por padrão, o controle Expander ocupará todo o espaço disponível dentro de seu controle container, então, expandirá de acordo com o valor da propriedade ExpandDirection, que é Down - para baixo - como padrão. Você vê isso indicado nas telas acima com a seta posicionada no topo do controle, apontando para cima ou para baixo, baseado na regra estar expandido ou não.
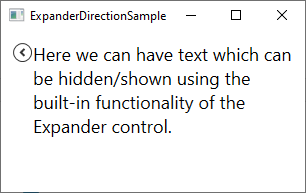
Ao alterar o valor da propriedade ExpandDirection você afetará como o controle Expander se comporta e se apresenta. Por exemplo, se você muda o valor para Right - ou direita - a seta será posicionada no lado esquerdo e apontará para esquerda/direita em vez de para cima/para baixo. Eis um exemplo:
<Expander Margin="10" ExpandDirection="Right">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Você pode, obviamente, definir a propridade Up ou Left também. Se o fizer, o botão será posicionado embaixo ou a direita do controle.
Cabeçalho personalizado
Em todos os exemplos até então, o controle Expander parece sempre o mesmo, exceto pelo botão usado para mostrar/esconder o conteúdo - um botão circular com uma seta dentro. Você pode facilmente personalizar a área do cabeçalho do controle, no entanto, usando a propriedade Header. Eis um exemplo onde usamos a propriedade para acionar um texto explicativo do lado do controle:
<Expander Margin="10" Header="Click to show/hide content...">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Mas você não precisa definir um simples texto: a propriedade Header permitirá que você use controles para isso, criando um visual ainda mais personalizado:
<Expander Margin="10">
<Expander.Header>
<DockPanel VerticalAlignment="Stretch">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Height="16" DockPanel.Dock="Left" />
<TextBlock FontStyle="Italic" Foreground="Green">Click to show/hide content...</TextBlock>
</DockPanel>
</Expander.Header>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Observe como eu simplesmente adiciono um Panel como o conteúdo da propriedade Header e, dentro dele, eu posso fazer o que quiser, como adicionar um Image e um TextBlock com formatação personalizada:

Resumo
O controle Expander é uma grade pequena ajuda quando você precisa da habilidade de esconder/mostrar conteúdo por demanda, e como qualquer outro controle no framework WPF, é fácil de usar e fácil de personalizar.