This article has been localized into Portuguese by the community.
Criando e usando um controle de usuário (UserControl)
Os user controls, no WPF representados pela classe UserControl, é o conceito de agrupamento de marcação e código em um recipiente reutilizável, para que a mesma interface, com a mesma funcionalidade, possa ser usada em vários lugares diferentes e até mesmo em vários aplicativos.
Um controle de usuário (user control) funciona como uma janela wpf - uma área onde você pode colocar outros controles e, em seguida, um arquivo code-behind onde você pode interagir com esses controles. O arquivo que contém o controle do usuário também termina com a extenção .xaml, e o Code-behind termina com a extenção .xaml.cs - assim como uma janela (Window). A marcação inicial parece um pouco diferente, no entanto:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Nada muito diferente, embora, um elemento do controle de usuário raiz, em vez de um elemento de Janela, e, em seguida, as propriedades DesignHeight e DesignWidth, que controla o tamanho do controle do usuário em tempo de design (em tempo de execução, o tamanho será decidido pelo recipiente que detém o UserControl). Você vai notar a mesma coisa no Code-behind, onde ele simplesmente herda ocontrole de usuário em vez da Window
Criando um controle de usuário (UserControl)
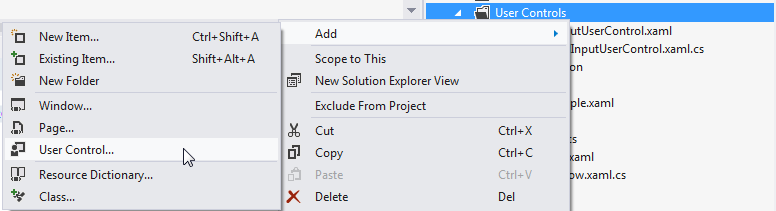
Adicione um controle de usuário ao seu projeto, assim como você adicionaria outra Janela, clicando no nome do projeto ou da pasta onde você deseja adicioná-lo, como ilustrado nesta captura de tela (as coisas podem parecer um pouco diferentes, dependendo da versão do Visual Studio que você esteja usando):

Para este artigo, vamos criar um controle de usuário funcional com a capacidade de limitar a quantidade de texto em uma TextBox em um número específico de caracteres, enquanto mostra ao usuário quantos caracteres foram usados e quantos ainda podem ser usados no total. Isso é muito simples de fazer, e usado em um monte de aplicativos web como o Twitter. Seria fácil apenas adicionar esta funcionalidade a sua janela, mas que poderia ser utilizado em diversos partes de sua aplicação, então, faz o sentido colocá-lo em um controle de usuário facilmente reutilizável.
Antes de mergulharmos no código, vamos dar uma olhada no resultado final que obtemos:

Aqui está o código para o controle do usuário:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}A marcação é bem simples: Um Grid, com duas colunas e duas linhas. A parte superior da Grade contém dois rótulos, um mostrando o título e o outro mostrando as estatísticas. Cada um deles usa dados obrigatórios de todas as informações necessárias - o Title e o MaxLength vem das propriedades code-behind, que definimos como propriedades regulares de uma classe regular.
A contagem de caracteres atual é obtida por uma ligação à propriedade Text.Length diretamente no controle TextBox, que usa a parte inferior do controle do usuário. O resultado pode ser visto na imagem acima. Observe que, por causa de todas essas ligações, não precisamos de nenhum código C# para atualizar os rótulos ou definir a propriedade MaxLength na TextBox - em vez disso, nós apenas ligamos diretamente às propriedades.
Utilizando o controle de usuário
Com o código acima no lugar, é tudo que nós precisamos é usar o controle de usuário em nossa janela. Fazemos isso adicionando uma referência ao namespace no qual o controle do usuário reside, no topo do código XAML de sua janela.
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"Depois disso, podemos usar o prefixo uc para adicionar o controle à nossa janela como se fosse qualquer outro controle WPF:
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Observe como nós usamos as propriedades Title e MaxLength diretamente no XAML. Aqui está o exemplo do código completo para a nossa janela:
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
</Window>Com isso, podemos reutilizar essa funcionalidade em uma única linha de código, como ilustrado neste exemplo em que temos o controle limitado de entrada de texto duas vezes. Como já demonstrado, o resultado final se parece com este:

Resumo
A colocação de interfaces e funcionalidades comumente usadas nos controles do usuário é altamente recomendada e, como você pode ver no exemplo acima, elas são muito fáceis de criar e usar.