This article has been localized into Portuguese by the community.
O controle ToolBar do WPF
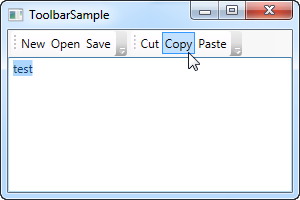
A barra de ferramentas é uma linha de comandos, geralmente localizada logo abaixo do menu principal de um aplicativo padrão do Windows. Na verdade, esse pode ser um painel simples com botões, mas usando o controle WPF ToolBar, você obtém alguns extras como manipulação automática de transbordamento e a possibilidade de o usuário final reposicionar suas barras de ferramentas.
Um ToolBar do WPF geralmente é colocado dentro de um controle ToolBarTray. O ToolBarTray irá lidar com coisas como posicionamento e dimensionamento, e você pode ter vários controles ToolBar dentro do elemento ToolBarTray. Vamos tentar um exemplo bem básico, para ver como tudo se parece:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Observe como eu uso comandos para todos os botões. Nós discutimos isso no capítulo anterior e usar comandos definitivamente nos dá algumas vantagens. Dê uma olhada no capítulo "Menu" ou nos artigos sobre comandos para mais informações.
Neste exemplo, adiciono um ToolBarTray ao topo da tela e, dentro dele, dois controles ToolBar. Cada um contém alguns botões e usamos comandos para lhes dar o seu comportamento. Em Code-behind, eu me certifico de tratar o evento CanExecute dos três primeiros botões, já que isso não é feito automaticamente pelo WPF, ao contrário dos comandos Cut, Copy e Paste, que o WPF é capaz de manipular completamente para nós.
Tente executar o exemplo e coloque o cursor sobre a parte esquerda de uma das barras de ferramentas (a área pontilhada). Se você clicar e manter pressionado o botão esquerdo do mouse, poderá reposicionar a barra de ferramentas, por exemplo, abaixo do outro ou até mesmo fazê-los mudar de lugar.
Imagens
Tente executar o exemplo e coloque o cursor sobre a parte esquerda de uma das barras de ferramentas (a área pontilhada). Se você clicar e manter pressionado o botão esquerdo do mouse, poderá reposicionar a barra de ferramentas, por exemplo, abaixo do outro ou até mesmo fazê-los mudar de lugar....
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>Ao especificar um controle Imagem como o Conteúdo dos dois primeiros botões, eles serão baseados em ícone e não em texto. No terceiro botão, eu combino um controle Imagem e um controle TextBlock dentro de um StackPanel, para obter o ícone e o texto no botão, uma técnica comumente usada para botões que são extremamente importantes ou com um ícone menos óbvio.
Olhe como eu usei a propriedade ToolTip em cada um dos botões para adicionar um texto explicativo. Isso é especialmente importante para os botões com apenas um ícone, porque o objetivo do botão pode não ficar claro apenas olhando para o ícone. Com a propriedade ToolTip, o usuário pode passar o mouse sobre o botão para obter uma descrição do que ele faz, conforme demonstrado na captura de tela.
Overflow
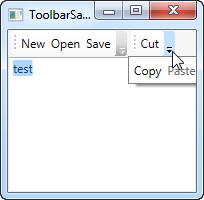
Como já foi mencionado, um bom motivo para usar o controle ToolBar em vez de apenas um painel de botões é o manuseio de estouro automático. Isso significa que, se não houver espaço suficiente para mostrar todos os botões na barra de ferramentas, o WPF os colocará em um menu acessível clicando na seta à direita da barra de ferramentas. Você pode ver como funciona nesta captura de tela, que mostra o primeiro exemplo, mas com uma janela menor, deixando assim menos espaço para as barras de ferramentas:

O WPF ainda permite que você decida quais itens são adequados para ocultar o excesso e quais devem estar sempre visíveis. Normalmente, ao projetar uma barra de ferramentas, alguns itens são menos importantes do que os outros e alguns deles você pode até querer ter no menu de estouro o tempo todo, não importa se há espaço suficiente ou não.
É aqui que entra a propriedade anexada ToolBar.OverflowMode. O valor padrão é IfNeeded, que significa simplesmente que um item da barra de ferramentas é colocado no menu de estouro, se não houver espaço suficiente para isso. Você pode usar Always ou Never, que faz exatamente o que os nomes indicam: Coloca o item no menu de estouro o tempo todo ou impede que o item seja movido para o menu flutuante. Veja um exemplo de como atribuir essa propriedade:
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Posição
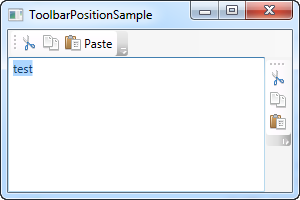
Embora a posição mais comum da barra de ferramentas esteja na parte superior da tela, barras de ferramentas também podem ser encontradas na parte inferior da janela do aplicativo ou até nas laterais. O ToolBar do WPF naturalmente suporta tudo isso, e enquanto a barra de ferramentas posicionada na parte inferior é apenas uma questão de encaixar na parte inferior do painel em vez do topo, uma barra de ferramentas vertical requer o uso da propriedade Orientation da bandeja da barra de ferramentas. Permita-me demonstrar com um exemplo:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
O truque aqui está na combinação da propriedade DockPanel.Dock, que coloca o ToolBarTray à direita do aplicativo e a propriedade Orientation, que altera a orientação da horizontal para vertical. Isso possibilita colocar as barras de ferramentas em praticamente qualquer local que você possa imaginar.
Controles personalizados na barra de ferramentas
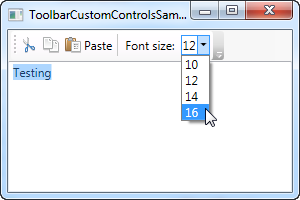
Como você viu em todos os exemplos anteriores, usamos controles normais do Botão WPF nas barras de ferramentas. Isso também significa que você pode colocar praticamente qualquer outro controle WPF nas barras de ferramentas, sem nenhum esforço extra. Naturalmente, alguns controles funcionam melhor em uma barra de ferramentas do que outros, mas controles como o ComboBox e o TextBox são comumente usados nas barras de ferramentas em, por exemplo. versões mais antigas do Microsoft Office, e você pode fazer o mesmo em suas próprias barras de ferramentas do WPF.
Outra coisa introduzida neste exemplo é o elemento Separator, que simplesmente cria um separador entre dois conjuntos de itens da barra de ferramentas. Como você pode ver no exemplo, é muito fácil de usar!
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Resumo
Criar interfaces com barras de ferramentas é muito fácil no WPF, com o controle flexível ToolBar. Você pode fazer coisas que anteriormente exigiam controles de barras de ferramentas de terceiros e pode até mesmo fazer isso sem muito esforço extra.