This article has been localized into Portuguese by the community.
O controle Border
O controle Border é um controle Decorador que você pode usar para desenhar uma borda, um plano de fundo ou ambos, em torno de outro elemento. Como os painéis do WPF não suportam desenhar uma borda em torno de si, o controle Border pode ajudá-lo a conseguir exatamente isso, simplesmente cercando, um painel com o controle Border.
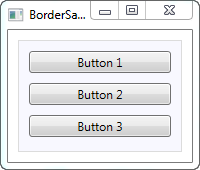
Um exemplo simples de uso da Borda, conforme descrito acima, pode ser assim:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
O Border está completamente sem aparência até que você defina um plano de fundo ou um pincel e espessura de borda, e foi isso que fiz aqui, usando o Background, BorderBrush e a propriedade BorderThickness.
Bordas com cantos arredondados
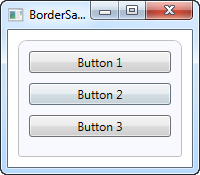
Uma das características que eu realmente aprecio sobre a Borda é o fato de que é muito fácil conseguir cantos redondos. Basta olhar para este exemplo ligeiramente modificado, em que os cantos agora são arredondados:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Tudo o que fiz foi adicionar a propriedade CornerRadius . Ele pode ser especificado com um único valor, que será usado para todos os quatro cantos, ou como eu fiz no exemplo aqui, onde eu especifico valores separados para o canto superior direito e esquerdo seguido do canto inferior direito e esquerdo.
Cor da borda / espessura
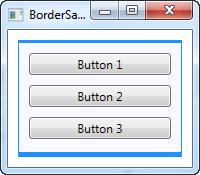
A borda acima é muito discreta, mas isso pode ser facilmente alterado, regulando a cor e / ou espessura. Como a propriedade BorderThickness é do tipo Thickness , você pode até manipular cada uma das larguras de borda individualmente ou dando um valor para a esquerda e direita e uma para as bordas superior e inferior.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Cor de fundo da Borda
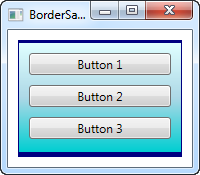
A propriedade Background é do tipo Brush, que abre muitas possibilidades interessantes. Como visto nos exemplos iniciais, é muito fácil usar apenas uma cor simples como plano de fundo, mas você também pode usar gradientes, e nem é tão difícil de fazer:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Nesse caso, especifiquei um LinearGradientBrush a ser usado para o plano de fundo da Borda e, em seguida, uma cor de borda mais adequada. O LinearGradientBrush pode não ter a sintaxe mais óbvia, então vou explicar isso em um capítulo posterior, incluindo outros tipos de pincel, mas por enquanto, você pode tentar meu exemplo e alterar os valores para ver o resultado.