This article is currently in the process of being translated into Portuguese (~99% done).
The Slider control
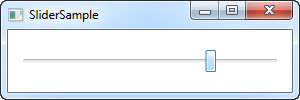
O controle deslizante permite que você escolha um valor numérico arrastando um polegar ao longo de uma linha horizontal ou vertical. Você vê isso em muitas interfaces de usuário, mas ainda pode ser um pouco difícil reconhecer a partir da descrição sozinha, então aqui está um exemplo muito básico:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" />
</StackPanel>
</Window>
Isso permitirá que o usuário final selecione um valor entre 0 e 100 arrastando o botão (chamado de polegar) ao longo da linha.
Carrapatos
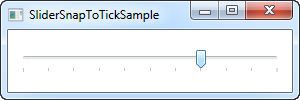
No exemplo, eu arrastei o polegar além do meio, mas é obviamente difícil ver o valor exato. Uma maneira de remediar isso é ativar os carrapatos, que são pequenos marcadores mostrados na linha para dar uma indicação melhor de quão longe o polegar está. Aqui está um exemplo:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="5" />
</StackPanel>
</Window>
Eu ligo os marcadores de escala dando à propriedade TickPlacement outro valor que Nenhum, que é o padrão. No meu exemplo, quero os ticks colocados abaixo da linha, mas você pode usar TopLeft ou até Both como valores possíveis, para alterar isso.
Observe também o uso da propriedade TickFrequency . O padrão é 1, mas em um exemplo em que o intervalo de valores possíveis vai de 0 a 100, isso resultará em 100 marcadores de escala, que terão que ser ajustados no espaço limitado. Em um caso como este, faz sentido aumentar o TickFrequency para algo que o fará parecer menos cheio.
Encaixando para carrapatos
Se você der uma olhada na imagem acima, verá que o polegar está entre os carrapatos. Isso faz sentido, pois há cinco valores entre cada escala, conforme especificado pela propriedade TickFrequency. Além disso, o valor do controle Slider é, na verdade, por padrão, um double, significando que o valor pode (e provavelmente será) um não-inteiro. Podemos mudar isso usando a propriedade IsSnapToTickEnabled , como no exemplo abaixo:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSnapToTickSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSnapToTickSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" />
</StackPanel>
</Window>
Observe que alterei o TickFrequency para 10 e, em seguida, habilitei a propriedade IsSnapToTickEnabled. Isso garante que o polegar só possa ser colocado diretamente em um valor de marcação, portanto, para este exemplo, ele só pode ser 0, 10, 20, 30, 40 e assim por diante.
Valor do controle deslizante
Até agora, acabamos de usar o Slider de forma ilustrativa, mas é claro que o propósito real é ler seu valor atual e usá-lo para algo. O Slider tem uma propriedade Value para isso, que você pode ler do Code-behind, ou até mesmo ligar.
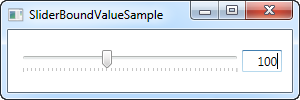
Um cenário comum ao usar o Slider é combiná-lo com um TextBox, que permitirá ao usuário ver o valor atualmente selecionado, bem como alterá-lo inserindo um número em vez de arrastar o thumb do Slider. Normalmente, você teria que se inscrever para alterar eventos no Slider e no TextBox e, em seguida, atualizar de acordo, mas uma simples ligação pode fazer tudo isso para nós:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderBoundValueSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderBoundValueSample" Height="100" Width="300">
<DockPanel VerticalAlignment="Center" Margin="10">
<TextBox Text="{Binding ElementName=slValue, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slValue" />
</DockPanel>
</Window>
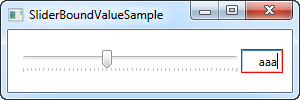
Agora você pode alterar o valor usando o Slider ou inserindo um valor no TextBox, e ele será imediatamente refletido no outro controle. Como um bônus adicional, também obtemos uma validação simples, sem nenhum trabalho extra, como se tentássemos inserir um valor não numérico no TextBox:

Respondendo a valores alterados
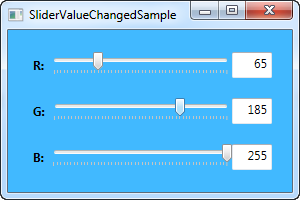
É claro que, embora as ligações sejam muito interessantes para muitos propósitos, você ainda pode querer responder às alterações no valor do Slider do seu Code-behind. Felizmente para nós, o Slider vem com um evento ValueChanged que nos ajudará com isso. Para ilustrar isso, criei uma amostra mais complexa com três controles deslizantes, onde alteramos os valores Vermelho, Verde e Azul (RGB) de uma cor:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderValueChangedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderValueChangedSample" Height="200" Width="300">
<StackPanel Margin="10" VerticalAlignment="Center">
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">R:</Label>
<TextBox Text="{Binding ElementName=slColorR, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorR" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">G:</Label>
<TextBox Text="{Binding ElementName=slColorG, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorG" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">B:</Label>
<TextBox Text="{Binding ElementName=slColorB, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorB" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
namespace WpfTutorialSamples.Misc_controls
{
public partial class SliderValueChangedSample : Window
{
public SliderValueChangedSample()
{
InitializeComponent();
}
private void ColorSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromRgb((byte)slColorR.Value, (byte)slColorG.Value, (byte)slColorB.Value);
this.Background = new SolidColorBrush(color);
}
}
}
Na parte XAML do código, temos três DockPanels, cada um com um rótulo, um controle deslizante e um controle TextBox. Assim como antes, a propriedade Text dos controles TextBox foi vinculada ao Value of the Slider.
Cada controle deslizante se inscreve no mesmo evento ValueChanged , no qual criamos uma nova instância Color, com base nos valores atualmente selecionados, e usamos essa cor para criar um novo SolidColorBrush para a propriedade Background da janela.
Tudo somado, este é um bom exemplo do que o controle Slider pode ser usado.