This article has been localized into Portuguese by the community.
Usando o TabControl do WPF
O TabControl em WPF permite a separação da interface em diferentes áreas, cada uma acessível com clique na aba, normalmente posicionada no topo do controle. TabControls são comuns em aplicativos e mesmo nas interfaces to Windows, como nas janelas de propriedades de arquivos/pastas etc.
Como muitos outros controles em WPF, o TabControl é muito fácil de se familiarizar. Segue um exemplo bem básico:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlSample" Height="200" Width="250">
<Grid>
<TabControl>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Como você pode ver, cada guia é representada por um elemento TabItem, onde o texto exibido é controlado por uma propriedade Header. O elemento TabItem vem da classe ContentControl, o que significa que você pode definir apenas um elemento dentro dele que será exibido se a guia estiver ativa (como na imagem). Eu usei um Label no exemplo, mas se você quiser colocar mais de um controle dentro dessa guia, basta usar um dos painéis com os controles dentro dele.
Cabeçalho customizado
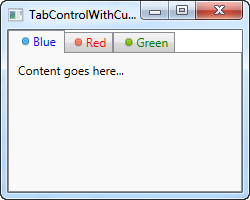
Mais uma vez, o WPF prova ser extremamente flexível quando você quer customizar a aparência de suas guias. Obviamente o conteúdo pode ser renderizado da forma como você quiser, mas os cabeçalhos também podem! A propriedade Header pode ser preenchida com qualquer coisa que você quiser, o que nos dá os benefícios do próximo exemplo:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlWithCustomHeadersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlWithCustomHeadersSample" Height="200" Width="250">
<Grid>
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Blue" Foreground="Blue" />
</StackPanel>
</TabItem.Header>
<Label Content="Content goes here..." />
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" />
<TextBlock Text="Red" Foreground="Red" />
</StackPanel>
</TabItem.Header>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Green" Foreground="Green" />
</StackPanel>
</TabItem.Header>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
A quantidade de tag pode ser um pouco esmagadora, mas como você provavelmente vê uma vez que você colocou isso lá dentro, é tudo muito simples. Cada uma das guias agora tem um elemento TabControl.Header, que contém um StackPanel, que por sua vez contém um controle Image e um TextBlock. Isso nos permite ter uma imagem para cada guia assim como customizar a cor do texto (nós podemos fazê-lo negrito, itálico ou também de outro tamanho).
Controlando o TabControl
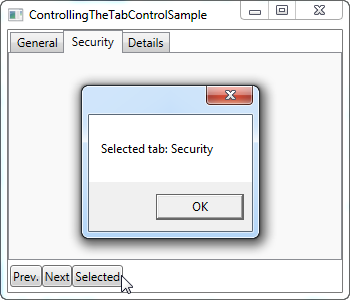
Algumas você pode querer controlar a guia selecionada programaticamente ou talvez pegar alguma informação sobre a guia selecionada. A WPF TabControl tem várias propriedades que tornam isso possível, incluindo SelectedIndex e SelectedItem. No próximo exemplo, eu adicionei alguns botões para o primeiro exemplo que nos permite controlar o TabControl:
<Window x:Class="WpfTutorialSamples.Misc_controls.ControllingTheTabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControllingTheTabControlSample" Height="300" Width="350">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" Margin="2,5">
<Button Name="btnPreviousTab" Click="btnPreviousTab_Click">Prev.</Button>
<Button Name="btnNextTab" Click="btnNextTab_Click">Next</Button>
<Button Name="btnSelectedTab" Click="btnSelectedTab_Click">Selected</Button>
</StackPanel>
<TabControl Name="tcSample">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}
Como você pode ver, eu simplesmente adicionei um conjunto de botões na parte baixa da interface. Os dois primeiros permitem selecionar a guia anterior ou a próxima do controle, enquanto a última mostra a informação sobre a guia selecionada, como mostrado na imagem.
Os dois primeiros usam a propriedade SelectedIndex para determinar onde nós estamos e então subtrair ou adicionar um ao valor atual, garantindo que o próximo index não esteja fora da quantidade de itens disponíveis. O terceiro botão usa a propriedade SelectedItem para pegar a referência da guia selecionada. Como você pode ver, eu tive que converter para o tipo TabItem para acessar a propriedade header, visto que SelectedProperty é do tipo object por padrão.
Resumo
O TabControl é ótimo quando você precisa de uma separação clara no diálogo ou quando simplesmente não há espaço para todos os controles que você quer colocar. Nos próximos capítulos, veremos mais algumas possibilidade existentes de usar o TabControl para diversos propósitos.