This article has been localized into Portuguese by the community.
TabControl: Estilizando os TabItems
Em um dos artigos anteriores, descobrimos como era fácil personalizar os cabeçalhos das guias do TabControl do WPF, por exemplo, para adicionar uma imagem ou colorir o texto. No entanto, se você quiser ir além disso e influenciar diretamente a aparência da guia, incluindo forma e bordas, é necessário substituir o modelo de controle do elemento TabItem e, embora isso não seja tão direto quanto a maioria das outras áreas do WPF, ainda manejável.
Portanto, se você quiser obter controle total de como as guias do seu TabControl são exibidas, confira o próximo exemplo:
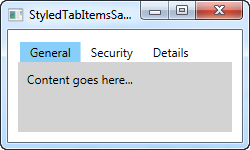
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderThickness="0" Background="LightGray">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Grid Name="Panel">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Panel" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Panel" Property="Background" Value="White" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Como você pode ver, isso faz com que o TabControl pareça um pouco diferente do Windows 8, sem bordas e uma cor menos sutil para marcar a guia selecionada e sem plano de fundo para as guias não selecionadas. Tudo isso é feito alterando o ControlTemplate, usando um estilo. Ao adicionar um controle ContentPresenter, especificamos onde o conteúdo do TabItem deve ser colocado. Também temos alguns gatilhos, que controlam a cor de fundo das guias com base na propriedade IsSelected.
Caso você queira uma aparência menos sutil, é tão fácil quanto alterar o modelo. Por exemplo, você pode querer uma borda, mas com cantos arredondados e um fundo gradiente - não há problema! Confira este próximo exemplo, onde realizamos exatamente isso:
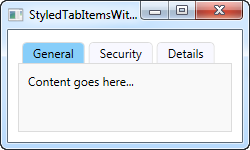
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsWithBorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsWithBorderSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderBrush="Gainsboro">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Border Name="Border" BorderThickness="1,1,1,0" BorderBrush="Gainsboro" CornerRadius="4,4,0,0" Margin="2,0">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="GhostWhite" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Como você pode ver, praticamente adicionei um controle de borda ao ContentPresenter para obter essa aparência alterada. Espero que isso demonstre como é fácil obter guias estilizadas personalizadas e quantas possibilidades existem nessa técnica.