This article is currently in the process of being translated into Portuguese (~99% done).
DataGrid columns
No capítulo anterior, vimos o quão fácil você pode colocar o DataGrid do WPF em funcionamento. Uma das razões pelas quais foi tão fácil é o fato de que o DataGrid irá gerar automaticamente colunas apropriadas para você, com base na fonte de dados que você usa.
No entanto, em algumas situações, você pode querer definir manualmente as colunas exibidas, porque você não quer todas as propriedades / colunas da fonte de dados ou porque deseja controlar quais editores inline são usados.
Colunas definidas manualmente
Vamos tentar um exemplo que se parece muito com o do capítulo anterior, mas onde definimos todas as colunas manualmente, para o máximo controle. Você pode selecionar o tipo de coluna com base nos dados que deseja exibir / editar. A partir da escrita, os seguintes tipos de colunas estão disponíveis:
- DataGridTextColumn
- DataGridCheckBoxColumn
- DataGridComboBoxColumn
- DataGridHyperlinkColumn
- DataGridTemplateColumn
Especialmente o último, o DataGridTemplateColumn, é interessante. Ele permite que você defina qualquer tipo de conteúdo, o que abre a oportunidade de usar controles personalizados, seja na biblioteca do WPF ou até mesmo em controles próprios ou de terceiros. Aqui está um exemplo:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
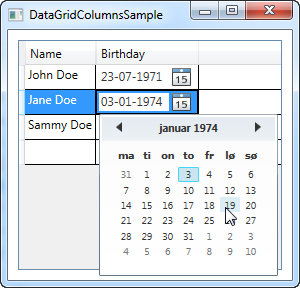
Na marcação, adicionei a propriedade AutoGenerateColumns no DataGrid, que defini como false, para obter o controle das colunas usadas. Como você pode ver, deixei de fora a coluna ID, pois decidi que não me importava com isso neste exemplo. Para a propriedade Name, usei uma coluna simples baseada em texto, portanto, a parte mais interessante desse exemplo vem com a coluna Aniversário, em que usei um DataGridTemplateColumn com um controle DatePicker dentro dela. Isso permite que o usuário final escolha a data de um calendário, em vez de inseri-lo manualmente, como você pode ver na captura de tela.
Resumo
Ao desativar as colunas geradas automaticamente usando a propriedade AutoGenerateColumns, você obtém controle total de quais colunas são mostradas e como seus dados devem ser visualizados e editados. Como pode ser visto no exemplo deste artigo, isso abre algumas possibilidades bastante interessantes, nas quais você pode personalizar completamente o editor e, assim, aprimorar a experiência do usuário final.