This article has been localized into Portuguese by the community.
DataGrid com linhas detalhadas
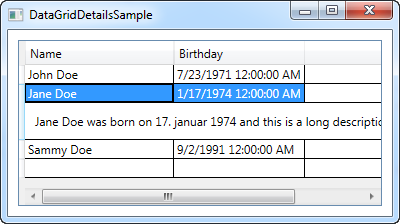
Um cenário de uso muito comum ao usar um controle DataGrid é a capacidade de mostrar detalhes sobre cada linha, geralmente logo abaixo da própria linha. O controle DataGrid do WPF suporta isso muito bem e, felizmente, também é muito fácil de usar. Vamos começar com um exemplo e depois discutiremos como ele funciona e as opções que ele oferece depois:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="200" Width="400">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<TextBlock Text="{Binding Details}" Margin="10" />
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string Details
{
get
{
return String.Format("{0} was born on {1} and this is a long description of the person.", this.Name, this.Birthday.ToLongDateString());
}
}
}
}
Como você pode ver, eu expandi o exemplo dos capítulos anteriores com uma nova propriedade na classe User: A propriedade Description. Ele simplesmente retorna um pouco de informação sobre o usuário em questão, para a nossa linha de detalhes.
Na marcação, defini algumas colunas e, em seguida, uso o RowDetailsTemplate para especificar um modelo para os detalhes da linha. Como você pode ver, ele funciona como qualquer outro modelo WPF, onde eu uso um DataTemplate com um ou vários controles dentro dele, junto com uma ligação padrão contra uma propriedade na fonte de dados, neste caso a propriedade Description.
Como você pode ver na captura de tela resultante, ou se você mesmo executar a amostra, os detalhes agora são mostrados abaixo da linha selecionada. Assim que você selecionar outra linha, os detalhes dessa linha serão mostrados e os detalhes da linha selecionada anteriormente serão ocultados.
Controle da visibilidade dos detalhes da linha
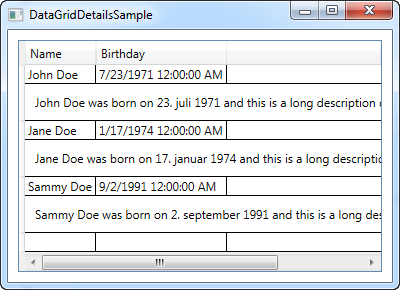
Usando a propriedade RowDetailsVisibilityMode , você pode alterar o comportamento mencionado acima. O padrão é VisibleWhenSelected , em que os detalhes só são visíveis quando sua linha pai é selecionada, mas você pode alterá-la para Visível ou Recolhida . Se você definir como Visível, todas as linhas de detalhes ficarão visíveis o tempo todo, assim:

Se você configurá-lo para Recolhido, todos os detalhes ficarão invisíveis o tempo todo.
Mais detalhes
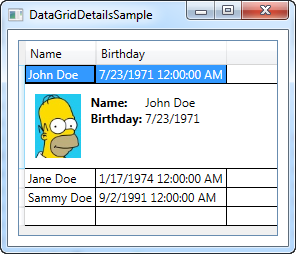
O primeiro exemplo deste artigo pode ter sido um pouco chato, usando apenas um único controle TextBlock simples. É claro que, sendo este um DataTemplate, você pode fazer praticamente o que quiser, então decidi estender um pouco o exemplo, para ter uma idéia melhor das possibilidades. Aqui está como parece agora:

Como você pode ver na listagem de código, é principalmente sobre a expansão do modelo de detalhes em um painel, que por sua vez pode hospedar mais painéis e / ou controles. Usando um painel de grade, podemos obter a aparência tabular dos dados do usuário, e um controle de imagem nos permite mostrar uma imagem do usuário (que você deve preferencialmente carregar de um recurso de local e não um remoto, como eu faço no exemplo - e desculpe por ser muito preguiçoso para encontrar uma imagem correspondente de Jane e Sammy Doe).
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="300" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DockPanel Background="GhostWhite">
<Image DockPanel.Dock="Left" Source="{Binding ImageUrl}" Height="64" Margin="10" />
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="ID: " FontWeight="Bold" />
<TextBlock Text="{Binding Id}" Grid.Column="1" />
<TextBlock Text="Name: " FontWeight="Bold" Grid.Row="1" />
<TextBlock Text="{Binding Name}" Grid.Column="1" Grid.Row="1" />
<TextBlock Text="Birthday: " FontWeight="Bold" Grid.Row="2" />
<TextBlock Text="{Binding Birthday, StringFormat=d}" Grid.Column="1" Grid.Row="2" />
</Grid>
</DockPanel>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23), ImageUrl = "http://www.wpf-tutorial.com/images/misc/john_doe.jpg" });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string ImageUrl { get; set; }
}
}Resumo
Ser capaz de mostrar detalhes para uma linha DataGrid é extremamente útil, e com o DataGrid do WPF é fácil e altamente personalizável, como você pode ver nos exemplos fornecidos neste tutorial.