This article has been localized into Portuguese by the community.
Usando Styles
No capítulo anterior, onde apresentamos o conceito de estilos, usamos um exemplo muito básico de um estilo definido localmente, que visava um tipo específico de controles - o TextBlock. No entanto, os estilos podem ser definidos em vários escopos diferentes, dependendo de onde e como você deseja usá-los, e você pode até mesmo restringir os estilos a serem usados apenas nos controles onde você deseja explicitamente. Neste capítulo, mostrarei todas as diferentes maneiras pelas quais um estilo pode ser definido.
Estilo específico de controle local
Você pode realmente definir um estilo diretamente em um controle, como este:
<Window x:Class="WpfTutorialSamples.Styles.ControlSpecificStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControlSpecificStyleSample" Height="100" Width="300">
<Grid Margin="10">
<TextBlock Text="Style test">
<TextBlock.Style>
<Style>
<Setter Property="TextBlock.FontSize" Value="36" />
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
Neste exemplo, o estilo afeta apenas esse controle TextBlock específico, então por que se incomodar? Bem, neste caso, não faz sentido algum. Eu poderia ter substituído toda essa marcação extra com uma única propriedade FontSize no controle TextBlock, mas como veremos mais adiante, os estilos podem fazer um pouco mais do que apenas definir propriedades, por exemplo, gatilhos de estilo poderiam tornar o exemplo acima útil em um aplicação na vida real. No entanto, a maioria dos estilos que você definir provavelmente estará em um escopo mais alto.
Estilo de controle infantil local
Usando a seção Recursos de um controle, você pode direcionar controles filho deste controle (e controles filho desses controles filho e assim por diante). Isso é basicamente o que fizemos no exemplo de introdução no último capítulo, que ficou assim:
<Window x:Class="WpfTutorialSamples.Styles.SimpleStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleStyleSample" Height="200" Width="250">
<StackPanel Margin="10">
<StackPanel.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</StackPanel.Resources>
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Isso é ótimo para as necessidades de estilo mais locais. Por exemplo, faria todo o sentido fazer isso em uma caixa de diálogo na qual você simplesmente precisava de um conjunto de controles para ter a mesma aparência, em vez de definir as propriedades individuais em cada um deles.
Estilos de toda a janela
A próxima etapa na hierarquia de escopo é definir o (s) estilo (s) dentro dos recursos da janela. Isso é feito exatamente da mesma maneira que acima para o StackPanel, mas é útil nas situações em que você deseja que um estilo específico seja aplicado a todos os controles em uma janela (ou a um UserControl) e não apenas localmente em um controle específico . Aqui está um exemplo modificado:
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowWideStyleSample" Height="200" Width="300">
<Window.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Como você pode ver, o resultado é exatamente o mesmo, mas significa que você poderia ter controles colocados em todos os lugares dentro da janela e o estilo ainda se aplicaria.
Estilos de aplicativos
Se você quiser que seus estilos sejam usados em todo o aplicativo, em diferentes janelas, você pode defini-lo para o aplicativo inteiro. Isso é feito no arquivo App.xaml que o Visual Studio provavelmente criou para você, e é feito exatamente como no exemplo de toda a janela:
App.xaml
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Styles/WindowWideStyleSample.xaml">
<Application.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Application.Resources>
</Application>Janela
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ApplicationWideStyleSample" Height="200" Width="300">
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Explicitamente usando estilos
Você tem muito controle sobre como e onde aplicar o estilo a seus controles, desde estilos locais até os estilos de todo o aplicativo, que podem ajudá-lo a obter uma aparência consistente em todo o seu aplicativo, mas até agora, todos os nossos Os estilos têm como alvo um tipo de controle específico e, em seguida, TODOS esses controles o utilizaram. Isso não tem que ser o caso embora.
Ao definir a propriedade x: Key em um estilo, você está dizendo ao WPF que só deseja usar esse estilo quando faz referência explícita a ele em um controle específico. Vamos tentar um exemplo onde este é o caso:
<Window x:Class="WpfTutorialSamples.Styles.ExplicitStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
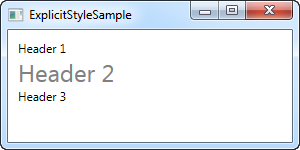
Title="ExplicitStyleSample" Height="150" Width="300">
<Window.Resources>
<Style x:Key="HeaderStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock Style="{StaticResource HeaderStyle}">Header 2</TextBlock>
<TextBlock>Header 3</TextBlock>
</StackPanel>
</Window>
Observe como, embora o TargetType esteja definido como TextBlock, e o estilo esteja definido para a janela inteira, apenas o TextBlock no meio, onde eu referencio explicitamente o estilo HeaderStyle , usa o estilo. Isso permite definir estilos que têm como alvo um tipo de controle específico, mas apenas usá-lo nos locais onde você precisa.
Resumo
O estilo WPF permite que você reutilize facilmente uma determinada aparência para seus controles em todo o aplicativo. Usando a propriedade x: Key, você pode decidir se um estilo deve ser explicitamente referenciado para entrar em vigor ou se deve segmentar todos os controles, independentemente de qual seja.