This article is currently in the process of being translated into Vietnamese (~99% done).
The WPF StatusBar control
Phía trên của cửa sổ ứng dụng thường bị chiếm bởi menu chính hoặc/và thanh công cụ, mô tả ở phần trước, phần dưới của cửa sổ thường là ngôi nhà của thanh trạng thái. Thanh trạng thái được dùng để hiển thị vài thông tin về trạng thái hiện tại của ứng dụng, như vị trí con trỏ chuột, số từ, tiến trình của một nhiệm vụ và nhiều hơn nữa. May mắn thay, WPF có control StatusBar tuyệt vời, làm cho công việc thật dễ dàng dể them thanh tính năng trạng thái cho ứng dụng của bạn
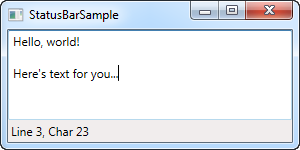
Hãy bắt đầu với một ví dụ rất đơn giản:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Mọi thứ đều rất đơn giản – một control TextBlock (khối văn bản) hiển thị vị trí hiện tại của con trỏ chuột, giống như hầu hết các ứng dụng cho phép bạn sửa văn bản. Trong hình thức rất đơn giản, StatusBar (thanh trạng thái) chỉ dễ dàng với một panel (bảng) với một tập hợp những control trong đó, nhưng điểm lợi thực tế của StatusBar (thanh trạng thái) là khi chúng ta cần chia nó ra thành những khu vực thông tin.
Ví dụ nâng cao về StatusBar
Hãy thử một ví dụ phức tạp hơn về việc sử dụng StatusBar (thanh trạng thái). Việc đầu tiên chúng ta cần làm là tạo StatusBar (thanh trạng thái) sử dụng một panel (bảng) khác cho việc bố trí. Mặc định, nó sử dụng DockPanel, nhưng khi chúng ta muốn một cách bố trí phức tạp hơn, với những cột điều chỉnh chiều rộng một cách nhất định và căn chỉnh nội dung, Grid là một lựa chọn tốt hơn nhiều
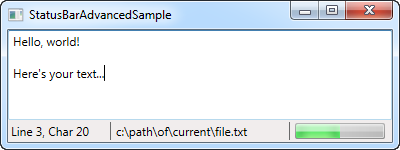
Chúng ta chia Grid ra thành 3 khu vực, với bên trái và bên phải có chiều rộng không thay đổi và cột ở giữa tự động lấy chỗ còn lại. Chúng ta cũng thêm những cột ở giữa cho control Separator. Đây là vẻ ngoài của nó bây giờ:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
As you can see, I've added a bit of sample information, like the fake filename in the middle column and the progress bar to the right, showing a static value for now. You could easily make this work for real though, and it gives a pretty good idea on what you can do with the StatusBar control.
Tóm lược
Một lần nữa, WPF làm nó dễ dàng để tạo tính năng cơ bản của Windows, trong trường hợp này là thanh công cụ, tích hợp trong ứng dụng của bạn.
Bạn còn có thể đặt những control khác những thứ được sử dụng trong những ví dụ này, như những nút bấm, hộp tổ hợp và hơn thế nữa, nhưng hãy lưu ý rằng thanh công cụ không sử dụng bất kì rendering đặc biệt nào cho những control khi lưu trữ chúng, nó có thể không nhìn như bạn kì vọng nó cho những control ở trong thanh công cụ. Nó có thể xử lý với style tùy chỉnh nếu bạn cần, một vấn đề chúng ta sẽ bàn luận ở một nơi khác trong phần hướng dẫn này.