This article is currently in the process of being translated into Vietnamese (~99% done).
Advanced FlowDocument content
Như tôi đã đề cập, khả năng trình bày văn bản của WPF và FlowDocument rất phong phú - bạn có thể làm hầu hết mọi thứ, bao gồm những thứ như danh sách, hình ảnh và thậm chí cả bảng. Cho đến nay, chúng tôi đã sử dụng các ví dụ rất cơ bản về nội dung FlowDocument, nhưng trong bài viết này, chúng tôi sẽ đưa ra một ví dụ toàn diện hơn.
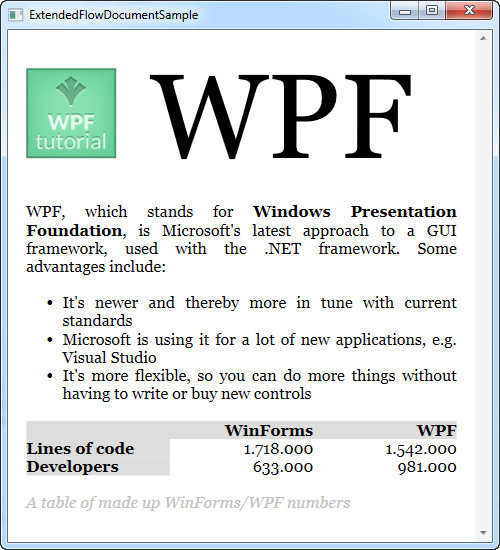
Mã XAML cho ví dụ tiếp theo có thể trông hơi phức tạp nhưng hãy lưu ý rằng nó thực sự đơn giản - giống như HTML, bạn có thể định dạng văn bản một cách đơn giản bằng cách đặt chúng vào các đoạn văn được tạo kiểu. Bây giờ hãy xem XAML. Ảnh chụp màn hình kết quả sẽ xuất hiện ngay sau đó:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.ExtendedFlowDocumentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExtendedFlowDocumentSample" Height="550" Width="500">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph>
<Image Source="http://www.wpf-tutorial.com/images/logo.png" Width="90" Height="90" Margin="0,0,30,0" />
<Run FontSize="120">WPF</Run>
</Paragraph>
<Paragraph>
WPF, which stands for
<Bold>Windows Presentation Foundation</Bold>,
is Microsoft's latest approach to a GUI framework, used with the .NET framework.
Some advantages include:
</Paragraph>
<List>
<ListItem>
<Paragraph>
It's newer and thereby more in tune with current standards
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
Microsoft is using it for a lot of new applications, e.g. Visual Studio
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
It's more flexible, so you can do more things without having to write or buy new controls
</Paragraph>
</ListItem>
</List>
<Table CellSpacing="0">
<TableRowGroup>
<TableRow Background="Gainsboro" FontWeight="Bold">
<TableCell></TableCell>
<TableCell>
<Paragraph TextAlignment="Right">WinForms</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">WPF</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
<TableRowGroup>
<TableRow>
<TableCell Background="Gainsboro" FontWeight="Bold">
<Paragraph>Lines of code</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">1.718.000</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">1.542.000</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
<TableRowGroup>
<TableRow>
<TableCell Background="Gainsboro" FontWeight="Bold">
<Paragraph>Developers</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">633.000</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">981.000</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
<Paragraph Foreground="Silver" FontStyle="Italic">A table of made up WinForms/WPF numbers</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Tôi sẽ không đi sâu vào chi tiết về từng thẻ - hy vọng chúng sẽ có ý nghĩa như vốn có
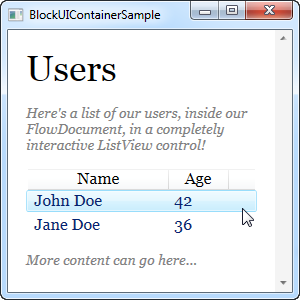
Như bạn có thể thấy, việc thêm vào bao gồm danh sách, hình ảnh và bảng khá dễ dàng, nhưng trên thực tế, bạn có thể đưa bất kỳ điều khiển WPF nào vào trong FlowDocument của mình. Sử dụng phần tử BlockUIContainer, bạn có quyền truy cập vào tất cả các điều khiển mà lẽ ra chỉ có sẵn bên trong một window-cửa sổ. Đây là một ví dụ:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.BlockUIContainerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Rich_text_controls"
Title="BlockUIContainerSample" Height="275" Width="300">
<Window.Resources>
<x:Array x:Key="UserArray" Type="{x:Type self:User}">
<self:User Name="John Doe" Age="42"/>
<self:User Name="Jane Doe" Age="36"/>
</x:Array>
</Window.Resources>
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36" Margin="0">Users</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Here's a list of our users, inside our FlowDocument, in a completely interactive ListView control!</Paragraph>
<BlockUIContainer>
<ListView BorderThickness="0" ItemsSource="{StaticResource UserArray}">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Name}" Width="150" />
<GridViewColumn Header="Age" DisplayMemberBinding="{Binding Age}" Width="75" />
</GridView>
</ListView.View>
</ListView>
</BlockUIContainer>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">More content can go here...</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Bây giờ chúng ta có FlowDocument với ListView bên trong và như bạn có thể thấy từ ảnh chụp màn hình, ListView hoạt động giống như bình thường, bao gồm các lựa chọn, v.v. Khá tuyệt vời!
Tóm lại
Bằng cách sử dụng các kỹ thuật được mô tả trong hai ví dụ của bài viết này, hầu như mọi thứ đều có thể thực hiện được khi tạo tài liệu FlowDocument. Nó tuyệt vời để trình bày thông tin trực quan cho người dùng cuối, như đã thấy trong nhiều bài báo cáo xịn xò.