This article is currently in the process of being translated into Vietnamese (~98% done).
WPF TabControl: Tab positions
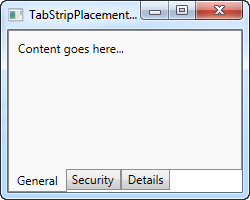
Các tab của TabControl thường được hiển thị ở phần trên cùng của bảng control, đây cũng là cách hiển thị mặc định khi sử dụng WPF TabControl:

Tuy nhiên, khi sử dụng thuộc tính TabStripPlacement , chúng ta có thể thay đổi điều này một cách cực dễ dàng:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250">
<Grid>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
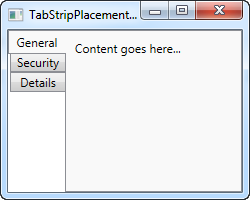
TabStripPlacement có thể được đặt ở phía trên, dưới, trái hoặc phải. Tuy nhiên, nếu chúng ta đặt nó ở bên trái hoặc bên phải, chúng ta được kết quả như sau:

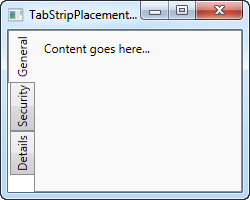
Cá nhân tôi mong muốn rằng các tab được xoay khi được đặt ở một trong các cạnh, để tiêu đề tab được hiển thị theo chiều dọc thay vì chiều ngang, nhưng WPF TabControl lại không làm vậy. May mắn thay, chúng ta có thể thực hiện việc này bằng một hack nhỏ:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250" UseLayoutRounding="True">
<Grid>
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<ContentPresenter Content="{TemplateBinding Content}">
<ContentPresenter.LayoutTransform>
<RotateTransform Angle="270" />
</ContentPresenter.LayoutTransform>
</ContentPresenter>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="3" />
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Nếu bạn vẫn chưa đọc các chương về mẫu hoặc kiểu, điều này có thể có chút khó hiểu, nhưng những gì chúng tôi làm là sử dụng kiểu được nhắm đến ở phần tử TabItem, nơi chúng tôi ghi đè lên HeaderTemplate sau đó áp dụng biến đổi xoay cho các tab. Đối với các tab được đặt ở bên trái, chúng tôi xoay 270 độ - nếu đặt ở bên phải, bạn chỉ nên xoay 90 độ, để khiến nó trông chính xác.