This article has been localized into Vietnamese by the community.
Một ví dụ ListView đơn giản
Dạng cơ bản nhất của WPF ListView (dạng mặc định) cực kỳ đơn giản, thực tế trông giống một WPF ListBox, trừ khi bạn thêm những view cụ thể cho nó. Do ListView được thừa kế trực tiếp từ ListBox, một ListView mặc định sẽ là một ListBox, với một chế độ chọn khác (nói rõ hơn ở phần sau).
Chúng ta hãy cùng thử tạo một ListView ở dạng cơ bản nhất:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>A ListView</ListViewItem>
<ListViewItem IsSelected="True">with several</ListViewItem>
<ListViewItem>items</ListViewItem>
</ListView>
</Grid>
</Window>
Ví dụ này khá là đơn giản, sử dụng một danh sách các ListViewItem cụ thể bên trong ListBox, với một đoạn Text đại diện cho mỗi ListViewItem - đây cũng là dạng nguyên bản nhất của WPF ListView.
ListViewItem với một hình ảnh
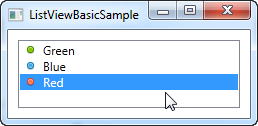
Do bản chất của WPF, việc đưa một hình ảnh vào một ListViewItem không phải là gán vào đó một ID hoặc khóa của hình ảnh. Thay vào đó, bạn có quyền kiểm soát hoàn toàn việc đưa vào các control cần thiết cho việc hiển thị cả hình ảnh và chữ trong ListViewItem. Ví dụ:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Margin="0,0,5,0" />
<TextBlock>Green</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" Margin="0,0,5,0" />
<TextBlock>Blue</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" Margin="0,0,5,0" />
<TextBlock>Red</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
</Grid>
</Window>
Những gì chúng ta làm ở ví dụ trên rất là đơn giản. Do ListViewItem thừa kế từ lớp ContentControl, chúng ta có thể dùng một WPF control như là Content của nó. Trong trường hợp này, chúng ta đã sử dụng một StackPanel, chứa một Image và một TextBlock.
Tổng kết
Như bạn có thể thấy, việc xây dựng thủ công một ListView thông qua các ListViewItem trong XAML rất đơn giản, nhưng trong hầu hết các trường hợp, dữ liệu bạn dùng cho ListView sẽ đến từ một vài nguồn khác nhau, và sẽ được ListView tạo và hiển thị trong lúc chạy thông qua code-behind. Trong chương sau chúng ta sẽ xem xét đến vấn đề này.