This article has been localized into Danish by the community.
WPF StatusBar kontrollen
Mens toppen af applikationsvinduet normalt optages af hovedmenuen og/eller værktøjslinjer, omtalt i tidligere afsnit, bliver bunden af vinduet normalt hjemstedet for statuslinjen. Statuslinjen bruges til at vise diverse informationer om det nuværende status i applikation som markørposition, ordoptælling, fremdrift på opgaver osv. Heldigvis for os har WPF en nydelig StatusBar kontrol, som gør det meget nemt at tilføje statuslinjefunktionalitet til dine applikationer.
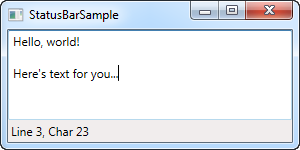
Lad os starte med et meget elementært eksempel:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Det er meget simpelt - en TextBlock kontrol, som viser den aktuelle markørposition, ganske som stort set enhver anden applikation, som tillader dig at redigere tekst. I denne meget grundlæggende udgave kunne StatusBar blot have været et panel med et sæt kontroller på, men den virkelige værdi af StatusBar kommer, når vi har brug for at dele den i flere områder med information.
Avanceret StatusBar eksempel
Lad os prøve et mere avanceret eksempel på brug af StatusBar. Det første, vi vil gøre, er at få StatusBar til at bruge et andet panel til layoutet. Som standard bruger det DockPanel kontrolen, men hvis vi ønsker et mere komplekst layout med kolonner, der justerer sin bredde på en bestemt måde og med justeret indhold, er Grid kontrollen et bedre valg.
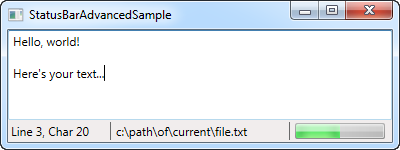
Vi inddeler Grid kontrollen i tre områder, med venstre og højre områder med en fast bredde, og den midterste kolonne tager resten af pladsen. Vi tilføjer også kolonner imellem for Separator kontroller. Her er hvordan, det ser ud:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Som du kan se, har jeg tilføjet en smule eksempel-information, som det falske filnavn i den midterste kolonne, og statuslinjen til højre, der viser en statisk værdi lige nu. Du kan dog let få dette til at fungere rigtigt, og det giver en ret god ide om hvad, du kan med StatusBar kontrollen.
Resume
Endnu en gang gør WPF det nemt at få standard Windows funktionalitet, i dette tilfælde StatusBar integreret i dine applikationer.
Du kan endda placere andre kontroller end dem brugt i eksemplet som knapper, kombinationsbokse osv., men vær opmærksom på, at efter som StatusBar ikke bruger nogen speciel gengivelse af disse kontroller, når den er vært for dem, vil det muligvis ikke se ud som du ville forvente med disse kontroller på statuslinjen. Dette kan håndteres med brugerdefineret typografi, hvis du behøver det, hvilket er et emne, der diskutteres et andet sted i dette selvstudie.