This article has been localized into Danish by the community.
Border kontrollen
Border kontrollen er en Decorator kontrol, som du kan bruge til at tegne en kant, en baggrund eller begge dele omkring et andet element. Siden WPF paneler ikke understøtter at tegne en kant omkring sine afgræsninger, hjælper Border kontrollen dig med at opnå dette, simpelthen ved at omkranse f.eks. Panel med Border kontrollen.
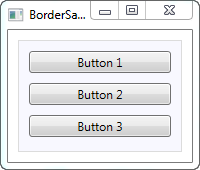
Et simpelt eksempel på at bruge Border som beskrevet ovenfor, kunne se således ud:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Border har intet udseende før, du definerer enten en baggrund eller en kantpensel og -tykkelse, så det er, hvad jeg har gjort her ved hjælp af Background, BorderBrush og BorderThickness egenskaberne.
Kant med runde hjørner
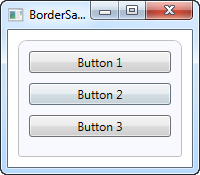
En af de funktioner, jeg virkelig værdsætter med Border, er, at det er så nemt at få runde hjørner. Se på bare dette let modificerede eksempel, hvor hjørnerne nu er afrundede:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Det eneste, jeg har gjort, er at tilføje CornerRadius egenskaben. Den kan angives med en enkelt værdi, som vil blive brugt til alle fire hjørner, eller som jeg gjorde i eksemplet her, hvor jeg angiv separate værdier for øverste højre og venstre efterfulgt af nedre højre og venstre.
Kantfarve/-tykkelse
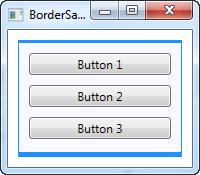
Kanten ovenfor er meget diskret, men det kan nemt ændres ved at regulere farve og/eller tykkelse. Fordi BorderThickness egenskaben er af typen Thickness, kan du endda manipulere hver af kanttykkelserne individuelt eller ved at give en værdi til venstre og højre, og en til top- og bundkant.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Border baggrund
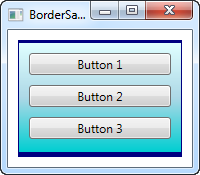
Background egenskaben er af typen Brush, hvilket åbner for en masse seje muligheder. Som vist i det første eksempel, er det meget nemt blot at bruge en simpel farve som baggrund, men du kan faktisk også bruge gradueringer, og det er ikke engang særlig vanskeligt at gøre:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
I dette tilfælde har jeg angivet en LinearGradientBrush til brug for baggrunden på Border, og derefter en mere passende kantfarve. LinearGradientBrush har måske ikke den mest indlysende syntaks, så jeg vil forklare den i et senere afsnit - inklusive andre penseltyper - men for nu, kan du prøve mit eksempel og ændre værdierne for at se resultatet.