This article has been localized into Danish by the community.
WPF TabControl: Fanepositioner
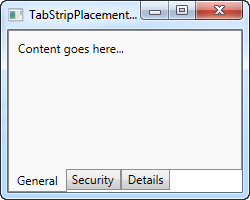
Fanebladene på TabControl er normalt placeret i toppen af kontrollen, hvilket også er som den vil se ud som standard ved brug:

Dog kan vi med TabStripPlacement egenskaben nemt ændre på dette:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250">
<Grid>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
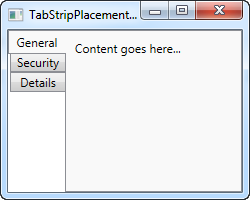
TabStripPlacement kan sættes til Top, Bottom, Left og Right. Men, hvis vi sætter den til Left eller Right, får vi et resultat som dette:

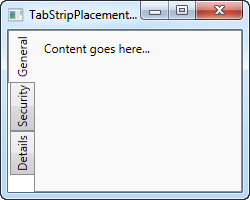
Personligt ville jeg have forventet, at fanebladene ville blive roteret, når de blev placeret ved en af siderne, så faneteksten blev lodret i stedet for vandret, men WPF TabControl gør ikke dette. Heldigvis kan vi opnå denne opførsel med it lille hack:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250" UseLayoutRounding="True">
<Grid>
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<ContentPresenter Content="{TemplateBinding Content}">
<ContentPresenter.LayoutTransform>
<RotateTransform Angle="270" />
</ContentPresenter.LayoutTransform>
</ContentPresenter>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="3" />
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Hvis du endnu ikke har læst afsnittene om skabeloner eller typografier, kan dette være lidt forvirrende, men det, vi gør, er at bruge en typografi rettet mod TabItem elementet, hvor vi overstyrer HeaderTemplate og derefter lægger en rotationstransformering til fanebladene. Med faneblade placeret til venstre, roterer vi 270 grader - med placering til højre skal du kun rotere 90 grader for at få udseendet korrekt.