This article has been localized into Danish by the community.
Et simpelt ListView eksempel
WPF ListView kontrollen er meget skrabet i sin mest simple form. Faktisk vil den ligne WPF ListBox ret meget indtil du begynder at tilføje specialiserede visninger til den. Det er ikke så mærkeligt eftersom ListView nedarver direkte fra ListBox kontrollen. Så en standard ListView er faktisk bare in ListBox med en anden markeringstilstand (mere om det senere).
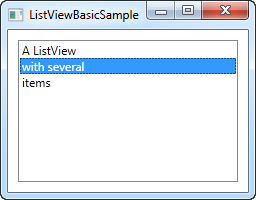
Lad os prøve at lave et ListView i den mest simple form:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>A ListView</ListViewItem>
<ListViewItem IsSelected="True">with several</ListViewItem>
<ListViewItem>items</ListViewItem>
</ListView>
</Grid>
</Window>
Dette er stort set så simpelt, det kan blive med manuelt specificerede ListViewItem til at fylde listen og med intet andet end en tekstetiket for hvert element - en helt skrabet WPF ListView kontrol.
ListViewItem med et billede
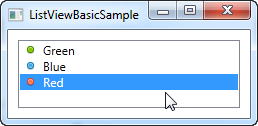
På grund af WPF måde ikke at have udseende på kontroller, er angivelse af et billede for et ListViewItem ikke bare at tildele et billede-ID eller nøgle til en egenskab. I steet tager du fuld kontrol over det og angiver kontrollerne, der kræves for at gengive både billede og tekst i ListViewItem. Her er et eksempel:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Margin="0,0,5,0" />
<TextBlock>Green</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" Margin="0,0,5,0" />
<TextBlock>Blue</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" Margin="0,0,5,0" />
<TextBlock>Red</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
</Grid>
</Window>
Det, vi gør her, er ret simpelt. Fordi ListViewItem nedarver fra ContentControl klassen, kan vi angive en WPF kontrol som dets indhold. I dette tilfælde bruger vi et StackPanel, som har et Image og en TextBlock som underordnede kontroller.
Resume
Som du kan se, er opbygning af et ListView manuelt i XAML meget simpelt, men i de fleste tilfælde vil dine ListView data komme fra en eller anden datakilde, som skal gengives i ListView run-time. Vi vil se på at gøre dette i næste afsnit.