This article has been localized into French by the community.
Le contrôle DatePicker
Manipuler des dates est généralement un peu fastidieux. I y a plusieurs manières d'écrire des dates, en fonction de la localisation de(s) l'utilisateur(s) aussi, les autoriser a saisir des dates dans une TextBox n'est jamais une bonne idée. heureusement pour nous, WPF est livré avec plusieurs contrôle pour manipuler les dates.
Nous avons déjà vu l'un d'entre eux, le contrôle Calendar, qui est très bien si la tache principale de votre fenêtre est la sélection de date. Cependant, vous aurez souvent besoin de récupérer une date ainsi que plusieurs autres information dans un formulaire contenant plusieurs contrôles comme des TextBox, des ComboBox, ... Dans cette situation vous aurez besoin d'un contrôle de saisie de date qui s’intégrera avec les autres contrôles et la mise en forme du formulaire - en d'autres mots, il vous faut un contrôle DatePicker !
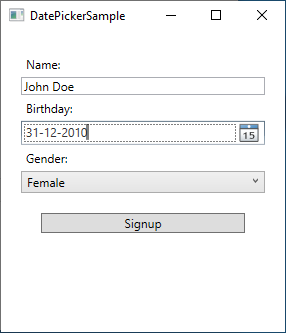
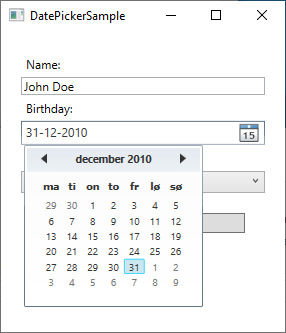
Le contrôle DatePicker s'affiche presque comme une TextBox mais avec un petit bouton qui affichera une vue Calendrier en cliquant dessus, autorisant l'utilisateur à sélectionner une date. Voici un exemple de ce à quoi cela pourrait ressembler :

Vous pouvez alors saisir la date directement ou cliquer sur le symbole "calendrier" et sélectionner la date sur le calendrier qui s'affiche.

Ajout d'un contrôle DatePicker
Le contrôle DatePicker fonctionne tel quel - ajoutez le n'importe où sur votre fenêtre et c'est prêt :
<DatePicker></DatePicker>Voici le code source complet utilisé pour créer l'exemple de boîte de dialogue ci-dessus:
<Window x:Class="WpfTutorialSamples.Misc_controls.DatePickerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="DatePickerSample" Height="300" Width="300">
<StackPanel Margin="20">
<Label>Name:</Label>
<TextBox />
<Label>Birthday:</Label>
<DatePicker></DatePicker>
<Label>Gender:</Label>
<ComboBox>
<ComboBoxItem>Female</ComboBoxItem>
<ComboBoxItem>Male</ComboBoxItem>
</ComboBox>
<Button Margin="20">Signup</Button>
</StackPanel>
</Window>DisplayDate et SelectedDate
par défaut, le contrôle DatePicker n'a pas de date sélectionné - c'est à l'utilisateur de le faire. Cependant, si vous avez besoin de pré-remplir le contrôle avec une date, utilisez simplement la propriété SelectedDate, comme ceci :
<DatePicker SelectedDate="2000-12-31"></DatePicker>Le DatePicker aura désormais une date présélectionnée, que l'utilisateur peut choisir de remplacer en sélectionnant / entrant une autre date. Le SelectedDate peut également être défini à partir de Code-behind, et peut-être plus important encore, il peut également être lu à partir de Code-behind, ou vous pouvez lier sa valeur à votre modèle ou à un autre contrôle.
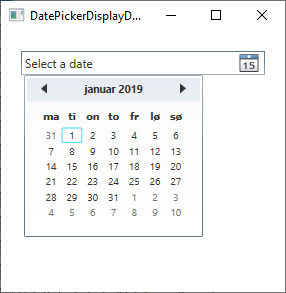
Parfois, vous devrez peut-être démarrer le calendrier à une date spécifique, sans en sélectionner réellement un pour l'utilisateur. Pour cela, nous avons la propriété DisplayDate . La valeur par défaut est la date actuelle, mais vous pouvez facilement la modifier:
<DatePicker Name="dp1" DisplayDate="2019-01-01" />
Notez comment, en utilisant la propriété DisplayDate, le calendrier démarre sur la date spécifiée (avec surbrillance), mais avec aucune date sélectionne (comme l'indique le texte "Select à Date").
SelectedDateFormat
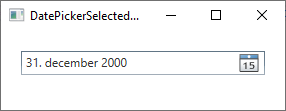
Une autre propriété intéressante est la SelectedDateFormat. La valeur par défaut est Short, mais vous pouvez la changer pour Long, elle sera formaté de manière un peu plus longue :
<DatePicker SelectedDate="2000-12-31" SelectedDateFormat="Long"></DatePicker>
Quelque soit le format utilisé court ou long, le format de date est définit par rapport à la culture de votre application. Si vous ne définissez pas explicitement la culture de votre application, les paramètres système seront utilisé. Vous pouvez noter sur le copie d'écran de cet article que sur cet ordinateur le format de date est DMY (jour-mois-année), mais cela peut être changé facilement en spécifiant la culture. Nous en parlons à un autre endroit dans ce tutorial.
Restriction de dates
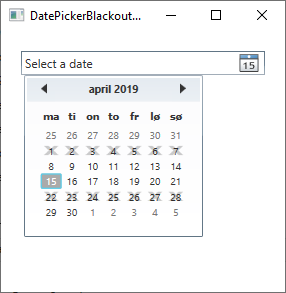
En fonction de l'utilisation du contrôle DatePicker, vous souhaitez peut-être masquer certaines dates. Cela empêchera la sélection de ces dates, qui seront visuellement indiquées, et pourraient être pertinentes, par exemple dans une application de réservation, où vous souhaitez empêcher la sélection de dates déjà réservées. Le contrôle DatePicker prend en charge cette règle dès la sortie de la boîte grâce à l'utilisation de la collection BlackoutDates, que vous pouvez bien sûr utiliser à la fois à partir de XAML et de Code-behind. Voici comment le faire avec XAML:
<DatePicker Name="dp1">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="2019-04-01" End="2019-04-07" />
<CalendarDateRange Start="2019-04-22" End="2019-04-28" />
</DatePicker.BlackoutDates>
</DatePicker>Le résultat ressemblera à ceci :

Cela peut aussi très facilement se configurer depuis le Code-behind et offre en plus deux avantages: le premier, vous pouvez créer des ranges dynamiquement, par exemple en fonction de la date du jour. Vous pouvez également utiliser la méthode AddDatesInPast() pour exclure automatiquement toutes les dates antérieurs. Voici un exemple:
dp1.BlackoutDates.AddDatesInPast();
dp1.BlackoutDates.Add(new CalendarDateRange(DateTime.Now, DateTime.Now.AddDays(7)));Avec ce code, toutes les dates antérieurs à la date du jour, ainsi que la semaines qui vient seront indisponibles pour la sélection.
Résumé
Le contrôle DatePicker permet à un utilisateur de spécifier une date valide, aussi bien en l'écrivant dans la text box ou en la sélectionnant dans le calendrier déroulant. Si la date est entrée manuellement, elle sera directement validée et ne restera dans la text box que si elle est valide. Cela vous facilite l'intégration de date dans vos formulaires.