This article has been localized into French by the community.
Le contrôle Calendar
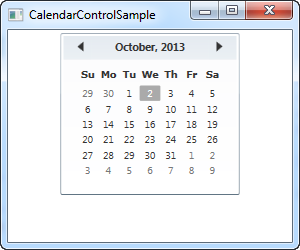
WPF possède un contrôle qui permet d'afficher un calendrier complet. C'est tellement simple que vous n'avez qu'à le déposer dans votre fenêtre pour une vue complète du calendrier, comme ceci:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarControlSample" Height="250" Width="300">
<Grid>
<Calendar />
</Grid>
</Window>
Vous remarquerez que vous obtenez maintenant une liste complète des dates du mois sélectionné, y compris la possibilité de passer aux mois précédents et suivants à l’aide des flèches situées en haut du contrôle. À moins que vous ne choisissiez une date spécifique, le mois en cours sera affiché et la date en cours sera marquée comme sélectionnée.
Dimension du calendrier (Calendar size)
Vous avez probablement noté que dans notre premier exemple le contrôle Calendar n'utilise pas tout l'espace disponible. En faite même si vous donniez une valeur élevée de la largeur et la hauteur, la zone du calendrier actuelle ne prendrait pas plus de place que ce que vous pouvez voir sur la copie d'écran, et vous définissiez des valeurs très faibles, le contrôle Calendar ne serra que partiellement visible.
Le comportement de taille fixe n'est pas le standard dans WPF, ou habituellement les choses s'étirent pour occuper tous l'espace disponible, et il peut être un peu embêtant de fonctionner comme cela si vous vouliez que votre calendrier utilise tous l'espace disponible attribué dans votre interface. Heureusement pour nous, tous est ajustable en WPF mais dans le cas du contrôle Calendar, nous avons besoin d'un peu d'aide. Pour cela nous allons utiliser le contrôle ViewBox.
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarViewboxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarViewboxSample" Height="350" Width="300">
<Viewbox>
<Calendar />
</Viewbox>
</Window>
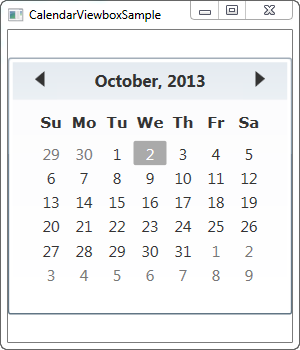
Notez que le contrôle Calendrier s'agrandit jusqu'au point où il utilise tout l'espace disponible dans la largeur. La mise à l'échelle est effectuée sur toutes les parties du contrôle, y compris les tailles de polices de caractères et les largeurs de bordure.
Vous avez probablement aussi noté que le contrôle Calendar n'utilise pas encore toute la hauteur possible. ceci est notable car la fenêtre est plus haute que large et le Viewbox, par défaut, ajuste en largeur en respectant le ratio original. Vous pouvez le forcer à utiliser tout l'espace disponible, dans les deux direction en simplement changeant la valeur de la Stretch pour Fill au lieu de sa valeur par défaut Uniform :
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarViewboxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarViewboxSample" Height="350" Width="300">
<Viewbox Stretch="Fill" StretchDirection="UpOnly">
<Calendar />
</Viewbox>
</Window>
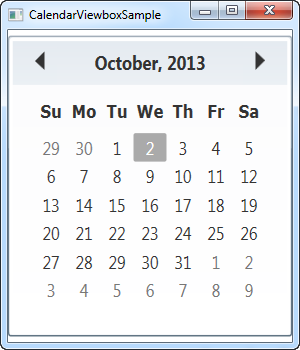
Maintenant il utilise tous l'espace utilisable, dans les deux directions. Ceci n'est en générale pas recommandé étant donné que la plus part des contrôles, et celui ci en particulier, ont une apparence étranges avec des dimensions anormales, ex 800 pixels de haut et 300 pixels de large. Le mode Stretch définie à Uniform (ou left out, comme ça l'est par défaut) est l’habitude.
Je ne recommande l'utilisation de la propriété StretchDirection que de la manière dont elle est utilisée dans cet exemple. Cela nous autorise seulement l'ajustement en agrandissement ou en réduction, ce qui peut être utile. En exemple, le contrôle Calendar devient inutilisable en dessous d'une certaine taille, ou vous ne pouvez plus voir à quoi il correspond, et pour éviter cela, vous pouvez affecter UpOnly à StretchDirection - le contrôle Calendar ne se redimensionnera plus en dessous de sa taille par défaut.
Définir son affichage par défaut en utilisant DisplayDate
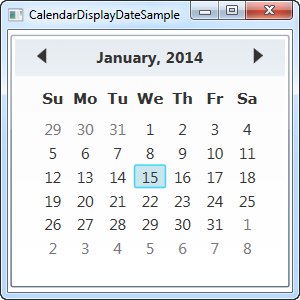
Par défaut, le contrôle Calendar affiche le mois courant, mais vous pouvez changer cela en utilisant la propriété DisplayDate. Définissez simplement la date dans le mois de démarrage et le contrôle s'y positionnera :
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarDisplayDateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarDisplayDateSample" Height="300" Width="300">
<Viewbox>
<Calendar DisplayDate="01.01.2014" />
</Viewbox>
</Window>
Mode de sélection dans les calendriers
La propriété SelectionMode est intéressante. En changeant la valeur par défaut, SingleDate, vous pouvez sélectionner plusieurs dates ou plages de dates. Voici un exemples :
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectionModeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectionModeSample" Height="300" Width="300">
<Viewbox>
<Calendar SelectionMode="SingleRange" />
</Viewbox>
</Window>
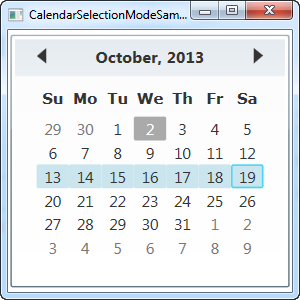
En mode de sélection (SelectionMode) SingleRange, vous pouvez sélectionner une plage de date, aussi bien en gardant le bouton gauche de la souris enfoncé et en déplaçant jusqu'à une autre date, qu'en gardant la touche Ctrl, ou Shift enfoncée tout en cliquant sur d'autres dates, comme fonctionne généralement la sélection multiple dans Windows. Sur la copie d'écran, j'ai sélectionné une semaine entière du dimanche au lundi, mais vous pouvez aussi facilement sélectionner une date au milieu de la semaine et des plages qui s'étendent sur une seule semaine.
Le mode SingleRange permet uniquement de sélectionner une seule plage de dates, comme le suggère le nom. Cela veut dire que vous ne pouvez sélectionner deux dates non contiguës, et vous pouvez pas non plus sélectionner plus d'une plage de date. Si vous souhaitez le faire, vous devriez passer au mode de sélection MultipleRange :
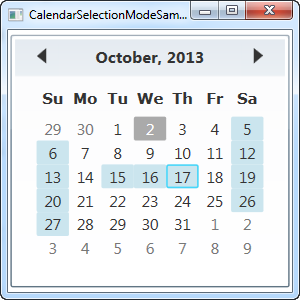
<Calendar SelectionMode="MultipleRange" />
Avec ce mode, il n'y a vraiment pas de limitation dans la sélection des dates. Dans le cas suivant, j'ai sélectionné tous les samedis et dimanches ainsi que plusieurs jours contigus.
Bien sur, si vous ne voulez pas avoir la possibilité de sélectionner une ou plusieurs dates, vous pouvez définir SelectionMode à None.
Maintenant, voyons comment nous pouvons travaillez avec les dates sélectionnées du contrôle Calendar.
Travailler avec les dates sélectionnées
La propriété SelectedDateest la seule propriété à connaitre si vous n'avez autorisé que la sélection unique (voyez les explication sur les modes de sélection ci dessous). Cela vous autorise à la fois à accéder et à modifier la date sélectionnées, aussi bien par Code-behind que par data binding.
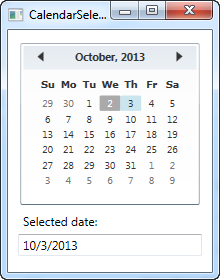
Voici un exemple ou nous définissons la date courante à demain en Code-behind et nous utilisons ensuite le data binding pour récupérer la date sélectionnée dans un contrôle TextBox :
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectionSample" Height="280" Width="220">
<StackPanel Margin="10">
<Calendar Name="cldSample" SelectionMode="MultipleRange" SelectedDate="10.10.2013" />
<Label>Selected date:</Label>
<TextBox Text="{Binding ElementName=cldSample, Path=SelectedDate, StringFormat=d, UpdateSourceTrigger=PropertyChanged}" />
</StackPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Misc_controls
{
public partial class CalendarSelectionSample : Window
{
public CalendarSelectionSample()
{
InitializeComponent();
cldSample.SelectedDate = DateTime.Now.AddDays(1);
}
}
}
En Code-behind, nous affectons simplement la propriété SelectedDate à la date du jour plus un jour, ce qui veut dire demain. Ensuite l'utilisateur peut changer cette sélection en cliquant dans le contrôle Calendar et par le data binding de la propriété Text du TextBox, qui reflétera ces changements.
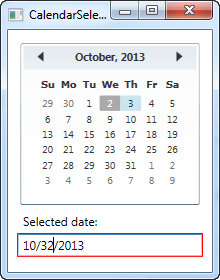
En prime, grâce à la magie de la liaison de données, vous pouvez également modifier la valeur de la TextBox - entrez simplement une date valide et la modification sera immédiatement effectuée dans le contrôle Calendar. Si vous entrez une mauvaise date, la validation automatique de liaison de donnée vous informera du problème :

Travaillez avec des sélection multiples de dates
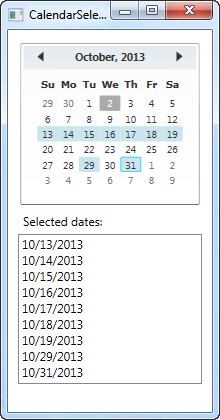
Si vous autorisé la sélection de plusieurs dates en même temps, vous ne trouverez pas très utile la propriété SelectedDate, vous devriez utiliser SelectedDates, qui est une collection des dates actuellement sélectionnées dans le contrôle Calendar. Cette propriété peut être utilisée en Code-Behind ou avec du binding, comme nous le faisons ici :
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectedDatesSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectedDatesSample" Height="420" Width="220">
<StackPanel Margin="10">
<Calendar Name="cldSample" SelectionMode="MultipleRange" />
<Label>Selected dates:</Label>
<ListBox ItemsSource="{Binding ElementName=cldSample, Path=SelectedDates}" MinHeight="150" />
</StackPanel>
</Window>
Avec ce simple binding, nous sommes capables d'afficher la liste des dates sélectionnées.
Si vous voulez interagir avec les changement de dates en Code-behind, vous pouvez vous abonner à l’événement SelectedDatesChanged du contrôle Calendar.
Restriction de dates
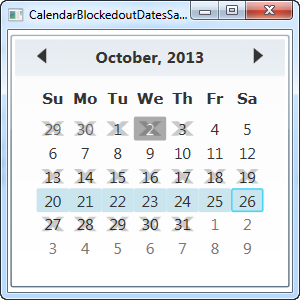
Suivant ce que vous souhaitez faire avec le contrôle Calendar, vous pourriez vouloir interdire certaines dates. Cela peut avoir sens comme pour les applications de rendez-vous, ou vous souhaiteriez interdire la sélection d'une date déjà réservée. Le contrôle Calendar prend cela en charge nativement grâce à la collection BlackoutDates, que vous pouvez aussi bien utiliser en XAML qu'en Code-behind :
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarBlockedoutDatesSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarBlockedoutDatesSample" Height="300" Width="300">
<Viewbox>
<Calendar Name="cldSample" SelectionMode="MultipleRange">
<Calendar.BlackoutDates>
<CalendarDateRange Start="10.13.2013" End="10.19.2013" />
<CalendarDateRange Start="10.27.2013" End="10.31.2013" />
</Calendar.BlackoutDates>
</Calendar>
</Viewbox>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class CalendarBlockedoutDatesSample : Window
{
public CalendarBlockedoutDatesSample()
{
InitializeComponent();
cldSample.BlackoutDates.AddDatesInPast();
cldSample.BlackoutDates.Add(new CalendarDateRange(DateTime.Today, DateTime.Today.AddDays(1)));
}
}
}
Dans cet exemple, je vous montre les deux méthodes d'ajout de restriction de dates - en XAML et en Code-behind. Ces deux méthodes fonctionnent en ajoutant une instance de CalendarDateRange dans la collection BlackedoutDates.
En XAML, je code en dur une plage de date (surtout pour vous montrer qu'il est possible de le faire de cette manière), alors que je fait un peu plus intelligemment en code-behind, en ajoutant en premier à la collection toutes les dates passées avec un simple appel à la méthode AddDatesInPast() et ensuite une plage constitué de aujourd'hui et demain.
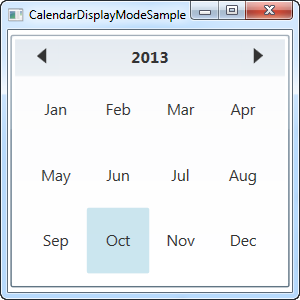
DisplayMode - Affichage mois ou année
La propriété DisplayMode peut faire passé l'affichage ou l'on sélectionne des dates à un affichage ou l'on sélectionne des mois voir des années. Ceci est obtenu avec la propriété DisplayMode , ou la valeur par défaut est Month, qui est utilisé dans les exemples précédents. voici son apparence si nous la changeons :
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarDisplayModeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarDisplayModeSample" Height="300" Width="300">
<Viewbox>
<Calendar DisplayMode="Year" />
</Viewbox>
</Window>
En définissant DisplayMode à Year, on peut sélectionner le mois pour une année donnée. Vous pouvez changer l'année en haut en utilisant les flèches.
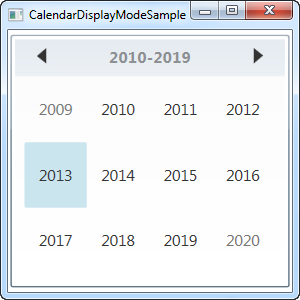
Le contrôle Calendar autorise aussi la sélection d'année complète en affectant la valeur Decade à la propriété DisplayMode :
<Calendar DisplayMode="Decade" />
Résumé
Comme vous l'avez vu, le contrôle Calendar est très souple avec beaucoup d'options et fonctionnalités et qui ne requière que peu de configurations pour être utilisées. Si vous créez une application qui utilise des dates vous devriez être capable d'utiliser le contrôle Calendar, d'une manière ou d'une autre.