This article has been localized into French by the community.
Le contrôle ContextMenu
Un menu contextuel, souvent appelé "popup ou menu "pop-up", est un menu qui apparaît lors de certaines actions de l'utilisateur, généralement un clic droit sur un contrôle spécifique ou sur une fenêtre. Les menus contextuels sont souvent utilisés pour proposer des fonctionnalités pertinentes dans le contexte du contrôle.
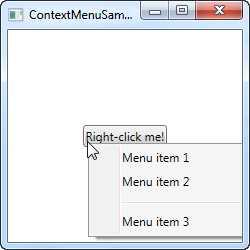
WPF est livré de base avec un contrôle ContextMenu (menu contextuel) et comme il est presque toujours lié à un contrôle spécifique, c'est généralement à vous de l'ajoutez à l'interface. Cela se fait via la propriété "ContextProperty" qui est exposée par la totalité des contrôles (elle provient de "FrameworkElement" dont la plupart des contrôles WPF héritent). Prenons l'exemple suivant pour comprendre comment cela se passe:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuSample" Height="250" Width="250">
<Grid>
<Button Content="Right-click me!" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Button.ContextMenu>
</Button>
</Grid>
</Window>
Si vous avez déjà lu le précédent chapitre sur le menu standard, vous réaliserez rapidement que le menu contextuel fonctionne exactement de la même façon. Et ce n'est pas étonnant, étant donné qu'ils héritent tout deux de la même classe "MenuBase". Comme nous l'avons vu dans les exemples d'utilisation du menu standard, vous pouvez évidement ajouter des événements "Click" à ces éléments afin d'intercepter les actions de l'utilisateur sur ces derniers. Mais il existe une méthode plus adaptée à WPF qui consiste à utiliser les "commands" (commandes).
Menu contextuel avec Commandes et icônes
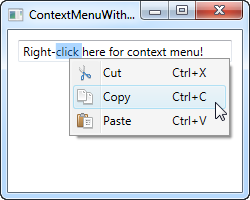
Dans cet exemple, je vais vous exposer deux concepts clé lors de l'utilisation du menu contextuel : l'utilisation des commandes WPF qui nous fourniront de nombreuses fonctionnalités, notamment un gestionnaire d'événement Click, un texte et un raccourci en affectant simplement quelque chose à la propriété Command. Je vous montrerai également comment utiliser des icônes avec les éléments du menu contextuel. Voyez par vous-même :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuWithCommandsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuWithCommandsSample" Height="200" Width="250">
<StackPanel Margin="10">
<TextBox Text="Right-click here for context menu!">
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Command="Cut">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Copy">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Paste">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</StackPanel>
</Window>
Essayez d'exécuter l'exemple ci-dessus et voyez par vous-même toutes les fonctionnalités que l'on obtient simplement en assignant une commande à un élément. Vous remarquerez également à quel point il est facile d'utiliser des icônes avec les éléments du menu contextuel.
Invoquer un menu contextuel depuis le code
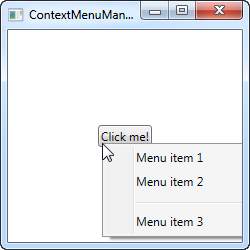
Jusqu'ici, le menu contextuel était appelé lors d'un clique droit sur le contrôle auquel il appartient. WPF le fait automatiquement pour nous lorsque nous l'assignons à la propriété ContextMenu. Or, dans certains cas, vous pouvez très bien vouloir l'appeler manuellement depuis le code. C'est également assez facile à réaliser, donc réutilisons le premier exemple afin de le démontrer :
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuManuallyInvokedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuManuallyInvokedSample" Height="250" Width="250">
<Window.Resources>
<ContextMenu x:Key="cmButton">
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Window.Resources>
<Grid>
<Button Content="Click me!" VerticalAlignment="Center" HorizontalAlignment="Center" Click="Button_Click" />
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ContextMenuManuallyInvokedSample : Window
{
public ContextMenuManuallyInvokedSample()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
ContextMenu cm = this.FindResource("cmButton") as ContextMenu;
cm.PlacementTarget = sender as Button;
cm.IsOpen = true;
}
}
}
La première chose que vous devriez remarquer est que j'ai déplacé le menu contextuel en dehors du bouton. A la place, je l'ai ajouté en tant que ressource de la fenêtre afin de l'y rendre accessible. Il est ainsi plus facile de le retrouver quand nous aurons besoin de l'appeler.
Le bouton dispose maintenant d'un événement Click que je gère dans le code de la fenêtre. A partir de là, je retrouve simplement l'instance du menu contextuel dans les ressources de la fenêtre et je fais deux choses: Je renseigne sa propriété PlacementTarget qui indique à WPF sur quel élément il doit se baser afin de calculer l'emplacement du menu et ensuite j'affecte True à la propriété IsOpen afin d'ouvrir le menu. C'est tout ce dont vous avez besoin!