This article is currently in the process of being translated into French (~98% done).
In this article series, we're building a complete Snake game from scratch. It makes sense to start with the Introduction and then work your way through the articles one by one, to get the full understanding.
If you want to get the complete source code for the game at once, to get started modifying and learning from it right now, consider downloading all our samples!
Improving SnakeWPF: Making it look more like a game
Au cours des derniers articles, nous avons développé avec WPF un jeu sympa appelé Snake. Nous avons implémenté tous les mécanismes du jeu pour obtenir à un jeu entièrement fonctionnel. Cependant, il y a certainement encore plusieurs améliorations à faire, car l'implémentation actuelle est juste le strict nécessaire. Dans les articles suivants, je vais introduire plusieurs implémentations à notre jeu SnakeWPF - Dans cet article, je vais me concentrer à rendre notre jeu ressembler à un jeu réel.
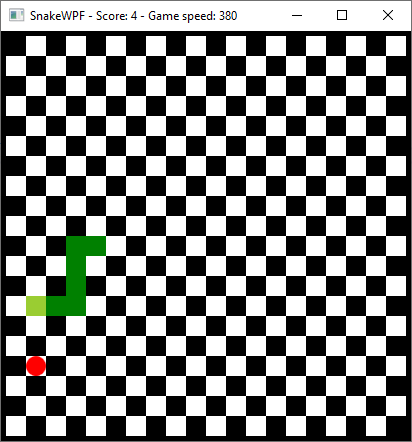
Dans l'état actuel des choses, avec sa bordure/barre de titre par défaut de style Windows, notre mise en œuvre ne ressemble pas beaucoup à un jeu. Cependant, nous avons déjà eu besoin de la barre de titre pour afficher des informations sur le score et la vitesse, et, en prime, nous avons automatiquement obtenu les boutons par défaut de Windows pour minimiser/agrandir/fermer la fenêtre :

À ce stade, j'aimerais supprimer complètement la barre de titre Windows par défaut et implémenter à la place notre propre barre d'état supérieure, qui devrait afficher le score et la vitesse actuels, ainsi qu'un bouton de fermeture personnalisé. Tout cela doit correspondre à l'apparence actuelle du jeu. Heureusement pour nous, c'est assez facile à réaliser avec WPF.
Ajout d'une barre de titre personnalisée
La première étape consiste à ajouter quelques propriétés et un nouvel évènement à la déclaration Window. Ce qui devrait donner quelque chose similaire à ceci :
<Window x:Class="WpfTutorialSamples.Games.SnakeWPFSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Games"
mc:Ignorable="d"
Title="SnakeWPF - Score: 0" SizeToContent="WidthAndHeight" ContentRendered="Window_ContentRendered" KeyUp="Window_KeyUp"
ResizeMode="NoResize" WindowStyle="None" Background="Black" MouseDown="Window_MouseDown">Les changements sont tous dans la dernière ligne. Nous définissons le ResizeMode sur NoResize et le WindowStyle sur None. Cela supprimera complètement la barre de titre ainsi que toutes les bordures par défaut autour de la fenêtre - ce n'est cependant pas un problème pour nous, car la zone principale de notre jeu a déjà une bordure noire de 5 pixel.
Vous remarquerez que je me suis abonné à un nouvel Événement :MouseDown. La raison est que puisque nous perdons la barre de titre par défaut, il n'y a plus aucun moyen pour l'utilisateur de faire glisser le jeu d'un point de l'écran à un autre. Heureusement pour nous, il est facile de recréer ce comportement, par ex. sur notre propre barre de titre personnalisée. Cependant, comme cela ne ressemble pas à la barre de titre habituelle, l'utilisateur peut ne pas savoir où la faire glisser, j'ai donc décidé simplement de rendre toute la surface de la fenêtre déplaçable. Ainsi, dans votre Code-behind, définissez le gestionnaire d'événements Window_MouseDown comme ceci :
private void Window_MouseDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}Ceci fait, votre fenêtre peut être déplacée à votre guise. La prochaine étape consiste à ajouter notre barre de titre personnalisée, qui devrait afficher le score et la vitesse, ainsi qu'un bouton de fermeture. La partie interne du XAML de la fenêtre devrait maintenant ressembler à ceci :
<DockPanel Background="Black">
<Grid DockPanel.Dock="Top" Name="pnlTitleBar">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Grid.Resources>
<Style TargetType="TextBlock">
<Setter Property="FontFamily" Value="Consolas" />
<Setter Property="Foreground" Value="White" />
<Setter Property="FontSize" Value="24" />
<Setter Property="FontWeight" Value="Bold" />
</Style>
</Grid.Resources>
<WrapPanel Margin="10,0,0,0">
<TextBlock>Score:</TextBlock>
<TextBlock Name="tbStatusScore">0</TextBlock>
</WrapPanel>
<WrapPanel Grid.Column="1">
<TextBlock>Speed:</TextBlock>
<TextBlock Name="tbStatusSpeed">0</TextBlock>
</WrapPanel>
<Button Grid.Column="2" DockPanel.Dock="Right" Background="Transparent" Foreground="White" FontWeight="Bold" FontSize="20" BorderThickness="0" Name="btnClose" Click="BtnClose_Click" Padding="10,0">X</Button>
</Grid>
<Border BorderBrush="Black" BorderThickness="5">
<Canvas Name="GameArea" ClipToBounds="True" Width="400" Height="400">
</Canvas>
</Border>
</DockPanel>Et n'oubliez pas de définir l'événements BtnClose_Click :
private void BtnClose_Click(object sender, RoutedEventArgs e)
{
this.Close();
}Nous avons précédemment implémenté une méthode appelée UpdateGameStatus(), qui a mis à jour la propriété Title de la fenêtre - cette méthode doit être modifiée pour utiliser les nouveaux TextBlock :
private void UpdateGameStatus()
{
this.tbStatusScore.Text = currentScore.ToString();
this.tbStatusSpeed.Text = gameTickTimer.Interval.TotalMilliseconds.ToString();
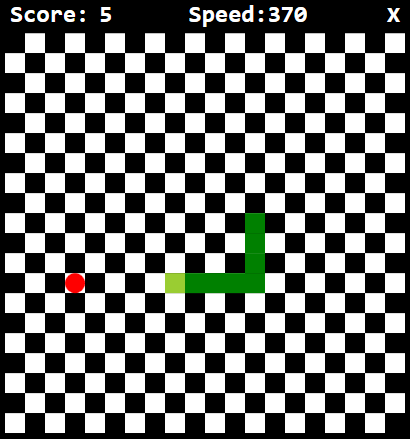
}Je vais tout vous dire sur ce que nous venons de faire, mais voyons à quoi ressemble le jeu maintenant :

Ça a l'air un peu plus cool, non ? Comme vous pouvez le voir, le contrôle Border d'origine avec le GameArea Canvas à l'intérieur est maintenant entouré d'un DockPanel. Cela nous permet d'attacher facilement notre nouvelle barre de titre, sous la forme d'un panneau Grille, en haut de la fenêtre.
La grille utilise plusieurs techniques WPF intéressantes qui ont été abordées ailleurs dans ce tutoriel : nous utilisons des ColumnDefinition pour diviser la zone en deux zones de taille égale (pour le score et la vitesse), plus une troisième colonne pour le bouton de fermeture. Vous remarquerez également que nous utilisons les stylespour appliquer le même aspect visuel à tous les contrôles TextBlock - la même police personnalisée, la même taille de police, la même couleur et le même poids sont appliqués à chacun d'eux, grâce à un Style défini dans la Grille, ciblant les contrôles TextBlock.
Notez également à quel point il est facile de personnaliser le contrôle Button utilisé pour fermer la fenêtre, pour qu'il corresponde complètement au reste de l'apparence du jeu, simplement en utilisant les propriétés standard. - WPF est si flexible !
Sommaire
Dans cet article, nous avons implémenté SnakeWPF sous forme de jeu, en supprimant l'apparence standard de Windows et en appliquant notre propre barre de titre personnalisée. Dans les prochains articles, nous apporterons encore plus d'améliorations !