This article has been localized into French by the community.
Le contrôle FlowDocumentScrollViewer
Dans la lignée des conteneurs de type FlowDocument discutés dans l'introduction, l'élément FlowDocumentScrollViewer est le plus simple de tous. Il permet simplement à l'utilisateur de scroller au seins d'un document en utilisant les barres de défilement. Vu que c'est notre première rencontre avec un élément de type FlowDocument, nous allons commencer avec un simple "Hello World!". En plus de l'utilisation du FlowDocumentScrollViewer, cet article va également couvrir certains concepts communs aux différents conteneurs. Voici le premier exemple :
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerSample" Height="200" Width="300">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Remarquez à quel point il était facile de spécifier le texte, à l'aide de simples balises, dans ce cas la balise Paragraph. Maintenant, vous pourriez faire valoir que cela aurait pu être réalisé avec quelques contrôles TextBlock, et vous avez tout à fait raison, mais même avec des exemples très simple comme celui-ci, vous obtenez quelques fonctionnalités supplémentaires sans effort soit la sélection de texte et la copie de texte dans le presse-papier. Cela ressemblera à ceci :

Zoom et visibilité de la barre de défilement
Comme décrit précédemment, tous les conteneurs de "FlowDocument" prennent directement en charge le zoom. Avec l'exemple suivant, vous pouvez simplement utiliser la touche Ctrl avec la molette de la souris pour zoomer et dé-zoomer. Ceci n'est pas forcément évident pour vos utilisateurs, aussi vous pouvez afficher la barre d'outils interne du FlowDocumentScrollViewer contenant les contrôles permettant de modifier le zoom. Pour cela, il suffit juste d'affecter à "true" la propriété IsToolBarVisible du FlowDocumentScrollViewer et c'est tout. Vous pouvez le vérifier avec l'exemple suivant :
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerZoomSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerZoomSample" Height="180" Width="300">
<Grid>
<FlowDocumentScrollViewer IsToolBarVisible="True" Zoom="80" ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Maintenant l'utilisateur peut contrôler le niveau de zoom en utilisant le slider ou les boutons dans la barre d'outils située en bas du document. Notez que nous avons également changé le niveau de zoom par défaut en utilisant la propriété Zoom qui définit le niveau de zoom en pourcentage. Dans notre cas, le zoom par défaut appliqué au texte est de 80%.
La dernière chose que j'ai changé, par rapport au premier exemple c'est l’utilisation de la propriété ScrollViewer.VerticalScrollBarVisibility. En la définissant à Auto, la barre de défilement restera invisible tant que le contenu ne dépasse pas la zone de dessin, ce qui est généralement le fonctionnement attendu.
Alignement du texte
Vous pouvez remarquer que j'ai fait usage de la propriété TextAlignment dans les exemples ci-dessus. En effet, par défaut, le texte est généré avec un alignement justifié, dans un WPF FlowDocument, et chaque ligne est donc étirée pour pouvoir occuper la totalité de la largeur, lorsque cela est nécessaire. Comme vous le voyez, cette propriété peut être changée, soit pour un seul paragraphe, soit pour la totalité du document en l'employant sur l'élément FlowDocument.
En revanche, même si dans de nombreuses situations, un texte justifié a du sens, nous pouvons obtenir une très mauvaise mise en page, comme des quantités excessives d'espaces là où un saut de ligne est inséré juste avant un très long mot.
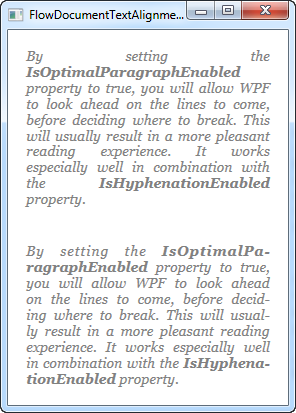
L'exemple suivant illustre ce propos et propose une solution pour y remédier. En jouant sur les propriétés IsOptimalParagraphEnabled et IsHyphenationEnabled vous donnerez à WPF de biens meilleures chances d'avoir une mise en page optimale.
IsOptimalParagraphEnabled autorise WPF à scanner votre texte pour voir s'il ne serait pas plus judicieux d'ajouter un retour à la ligne à un autre emplacement qu'au moment d'un manque d’espace. IsHyphenationEnabled autorise WPF à ajouter des traits d'union aux mots si cela peut améliorer la mise en page.
L'exemple suivant affiche le même texte, l'un avec ces propriétés et l'autre sans. La différence est plutôt évidente :
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentTextAlignmentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentTextAlignmentSample" Height="400" Width="330">
<StackPanel>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the
<Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True">
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the <Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</StackPanel>
</Window>
IsOptimalParagraphEnabled n'est pas définie par défaut en raison de son utilisation plus importante du CPU au moment du rendu, en particulier si la fenêtre est régulièrement redimensionnée. Dans la plupart des cas cela ne devrait pas être un problème.
Si vous avez beaucoup d'instance de FlowDocument dans votre application et que vous souhaitez privilégier la méthode de mise en page optimale, vous pouvez définir tous les style de vos FlowDocument en spécifiant un style approprié dans le App.xaml. En voici un exemple :
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
StartupUri="Rich text controls/FlowDocumentTextAlignmentSample.xaml">
<Application.Resources>
<Style TargetType="FlowDocument">
<Setter Property="IsOptimalParagraphEnabled" Value="True" />
<Setter Property="IsHyphenationEnabled" Value="True" />
</Style>
</Application.Resources>
</Application>