This article has been localized into French by the community.
Le contrôle RichTextBox
Jusqu'à présent, nous avons seulement travaillé avec les contrôles en lecture seule pour le FlowDocument, cependant, WPF inclut aussi un contrôle qui rend un FlowDocument éditable : le contrôle RichTextBox.
Vous pouvez directement ajouter un RichTextBox à la fenêtre, sans aucun contenu - dans ce cas, celui-ci créera automatiquement une instance de FlowDocument que vous pourrez éditer. Vous pouvez également placer votre instance de FlowDocument dans le RichTextBox et contrôler au travers de celui-ci le contenu initial. Cela pourrait ressembler à ceci :
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxSample" Height="200" Width="300">
<Grid>
<RichTextBox Margin="10">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Thanks to the RichTextBox control, this FlowDocument is completely editable!</Paragraph>
</FlowDocument>
</RichTextBox>
</Grid>
</Window>
Avec cet exemple, vous pouvez directement commencer à éditer votre contenu de texte riche. Cependant, maintenant que le contenu n'est plus en lecture seule, il serait intéressant de savoir comment manipuler le texte, comme de travailler avec la sélection. C'est ce à quoi nous allons nous intéresser à présent.
Un autre aspect intéressant est bien sûr de travailler avec les diverses possibilités de formatage - nous nous intéresserons à cela dans le prochain article, où nous implémenterons en fait un petit, mais complètement fonctionnel, éditeur de texte riche.
Travailler avec le texte et la sélection
Parce que le contrôle RichTextBox utilise un FlowDocument interne, et parce que le format de texte riche est bien entendu plus compliqué que le texte simple, travailler avec le texte et les sélections n'est pas aussi simple que pour le contrôle TextBox WPF.
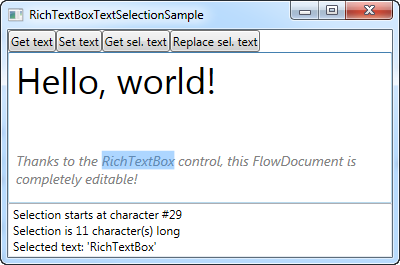
L'exemple suivant montre quelques fonctionnalités qui fonctionnent avec le texte et/ou la sélection pour le contrôle RichTextBox :
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxTextSelectionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxTextSelectionSample" Height="300" Width="400">
<DockPanel>
<WrapPanel DockPanel.Dock="Top">
<Button Name="btnGetText" Click="btnGetText_Click">Get text</Button>
<Button Name="btnSetText" Click="btnSetText_Click">Set text</Button>
<Button Name="btnGetSelectedText" Click="btnGetSelectedText_Click">Get sel. text</Button>
<Button Name="btnSetSelectedText" Click="btnSetSelectedText_Click">Replace sel. text</Button>
</WrapPanel>
<TextBox DockPanel.Dock="Bottom" Name="txtStatus" />
<RichTextBox Name="rtbEditor" SelectionChanged="rtbEditor_SelectionChanged">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Thanks to the RichTextBox control, this FlowDocument is completely editable!</Paragraph>
</FlowDocument>
</RichTextBox>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace WpfTutorialSamples.Rich_text_controls
{
public partial class RichTextBoxTextSelectionSample : Window
{
public RichTextBoxTextSelectionSample()
{
InitializeComponent();
}
private void btnGetText_Click(object sender, RoutedEventArgs e)
{
TextRange textRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Document.ContentEnd);
MessageBox.Show(textRange.Text);
}
private void btnSetText_Click(object sender, RoutedEventArgs e)
{
TextRange textRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Document.ContentEnd);
textRange.Text = "Another world, another text!";
}
private void btnGetSelectedText_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(rtbEditor.Selection.Text);
}
private void btnSetSelectedText_Click(object sender, RoutedEventArgs e)
{
rtbEditor.Selection.Text = "[Replaced text]";
}
private void rtbEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
TextRange tempRange = new TextRange(rtbEditor.Document.ContentStart, rtbEditor.Selection.Start);
txtStatus.Text = "Selection starts at character #" + tempRange.Text.Length + Environment.NewLine;
txtStatus.Text += "Selection is " + rtbEditor.Selection.Text.Length + " character(s) long" + Environment.NewLine;
txtStatus.Text += "Selected text: '" + rtbEditor.Selection.Text + "'";
}
}
}
Comme vous pouvez le voir, le balisage consiste en un panel de boutons, un RichTextBox et un TextBox en bas, pour afficher le statut actuel de la sélection. Chacun des quatre boutons disponibles travaillera avec le RichTextBox soit en obtenant ou en assignant/remplaçant le texte, afin d'afficher comment cela s'est fait.
Dans le code-behind, nous gérons les quatre événements Click des boutons, tout comme l'événement SelectionChanged du RichTextBox, ce qui nous permet d'afficher des statistiques sur la sélection actuelle.
Portez une attention particulière au fait que, au lieu d'accéder directement à une propriété textuelle du RichTextBox, comme nous le faisons pour un TextBox normal, nous utilisons ici des objets TextRange avec des TextPointer depuis le RichTextBox afin d'obtenir du texte depuis le contrôle ou la sélection dans le contrôle. Ceci est simplement comment cela fonctionne avec le RichTextBox, qui, comme nous l'avons déjà mentionné, ne fonctionne pas comme un TextBox normal de part de nombreux aspects.
Espacement des paragraphes
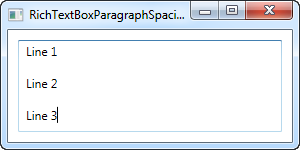
Autre chose que vous pourriez avoir remarqué en travaillant avec les RichTextBox est le fait que lorsque vous appuyez sur Entrée pour commencer un nouveau paragraphe, ce paragraphe laissera une ligne vide entre l'ancien et le nouveau paragraphe. Laissez-moi illustrer ça avec une capture d'écran, où j'ai rentré trois lignes de texte, chacune séparée d'une seule pression de la touche Entrée.

C'est un comportement normal pour un éditeur de texte qui fonctionne avec des paragraphes, mais selon comment et où vous utilisez la RichTextBox, cela peut être déroutant pour vos utilisateurs qu'une simple pression de la touche Entrée résulte en un saut de ligne si grand.
Heureusement, c'est très simple à corriger! Le surplus d'espace vient du fait que les paragraphes ont une marge de base supérieure à zéro, donc il suffit de changer cette propriété pour résoudre le problème, ce que l'on peut faire dans un "style" de cette manière :
<Window x:Class="WpfTutorialSamples.Rich_text_controls.RichTextBoxParagraphSpacingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RichTextBoxParagraphSpacingSample" Height="150" Width="300">
<Grid>
<RichTextBox Margin="10">
<RichTextBox.Resources>
<Style TargetType="{x:Type Paragraph}">
<Setter Property="Margin" Value="0" />
</Style>
</RichTextBox.Resources>
</RichTextBox>
</Grid>
</Window>
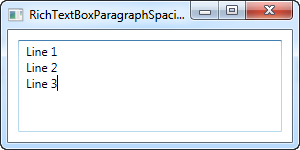
Maintenant, les lignes n'ont plus tout cet espace autour d'elles, et si vous le souhaitez, vous pouvez placer votre style dans la fenêtre (window) ou même dans App.xaml si vous voulez l'appliquer dans plus d'éléments qu'une simple RichTextBox.
En résumé
La RichTextBox est simple d'utilisation, possède beaucoup de fonctions déjà toutes prêtes et peut facilement être utilisée si vous souhaitez créer un éditeur de texte aux fonctionnalités poussées. Dans le prochain article, c'est ce sur quoi nous nous pencherons! Cela nous mènera également à plusieurs sujets importants comme sauvegarder et charger du texte depuis une RichTextBox et comment modifier le formatage du texte dynamiquement.