This article has been localized into French by the community.
Le contrôle WebBrowser
WPF est livré avec un contrôle WebBrowser prêt à l'emploi, qui vous permet d'héberger un navigateur Web complet dans votre application. Le contrôle WebBrowser est vraiment juste une coquille autour d'une version ActiveX d'Internet Explorer, mais comme il s'agit d'une partie intégrante de Windows, votre application devrait fonctionner sur toutes les applications Windows sans nécessiter l'installation de composants supplémentaires.
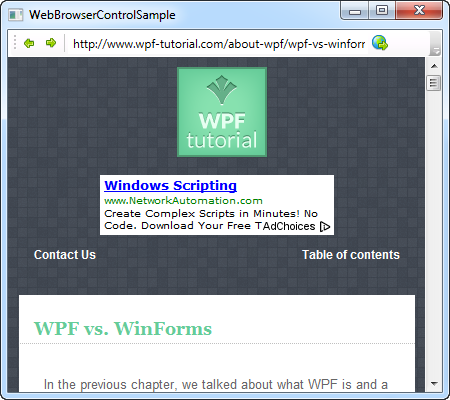
J'ai fait les choses un peu différemment dans cet article : Au lieu de commencer avec un exemple très limité et d'y ajouter des éléments, j'en ai créé un seul mais plus complexe. Il illustre à quel point il est facile de faire fonctionner un petit navigateur Web. C'est très simple dans ses fonctionnalités, mais vous pouvez facilement les étoffer si vous le voulez. Voilà à quoi ça ressemble :

Jetons un coup d'oeil au code :
<Window x:Class="WpfTutorialSamples.Misc_controls.WebBrowserControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WebBrowserControlSample" Height="300" Width="450">
<Window.CommandBindings>
<CommandBinding Command="NavigationCommands.BrowseBack" CanExecute="BrowseBack_CanExecute" Executed="BrowseBack_Executed" />
<CommandBinding Command="NavigationCommands.BrowseForward" CanExecute="BrowseForward_CanExecute" Executed="BrowseForward_Executed" />
<CommandBinding Command="NavigationCommands.GoToPage" CanExecute="GoToPage_CanExecute" Executed="GoToPage_Executed" />
</Window.CommandBindings>
<DockPanel>
<ToolBar DockPanel.Dock="Top">
<Button Command="NavigationCommands.BrowseBack">
<Image Source="/WpfTutorialSamples;component/Images/arrow_left.png" Width="16" Height="16" />
</Button>
<Button Command="NavigationCommands.BrowseForward">
<Image Source="/WpfTutorialSamples;component/Images/arrow_right.png" Width="16" Height="16" />
</Button>
<Separator />
<TextBox Name="txtUrl" Width="300" KeyUp="txtUrl_KeyUp" />
<Button Command="NavigationCommands.GoToPage">
<Image Source="/WpfTutorialSamples;component/Images/world_go.png" Width="16" Height="16" />
</Button>
</ToolBar>
<WebBrowser Name="wbSample" Navigating="wbSample_Navigating"></WebBrowser>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Misc_controls
{
public partial class WebBrowserControlSample : Window
{
public WebBrowserControlSample()
{
InitializeComponent();
wbSample.Navigate("http://www.wpf-tutorial.com");
}
private void txtUrl_KeyUp(object sender, KeyEventArgs e)
{
if(e.Key == Key.Enter)
wbSample.Navigate(txtUrl.Text);
}
private void wbSample_Navigating(object sender, System.Windows.Navigation.NavigatingCancelEventArgs e)
{
txtUrl.Text = e.Uri.OriginalString;
}
private void BrowseBack_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoBack));
}
private void BrowseBack_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoBack();
}
private void BrowseForward_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoForward));
}
private void BrowseForward_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoForward();
}
private void GoToPage_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void GoToPage_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.Navigate(txtUrl.Text);
}
}
}Le code peut sembler un peu lourd au premier abord, mais si vous y regardez de plus près, vous verrez qu'il y a beaucoup de répétitions.
Commençons par parler de la partie XAML. Notez que j'utilise plusieurs concepts discutés ailleurs dans ce tutoriel, y compris le contrôle ToolBar et les commandes WPF. La ToolBar est utilisée pour héberger quelques boutons pour aller en arrière et en avant. Après cela, nous avons une barre d'adresse pour entrer et affichant l'URL actuelle, ainsi qu'un bouton pour naviguer jusqu'à l'URL entrée.
Sous la barre d'outils, nous avons le contrôle WebBrowser. Comme vous pouvez le voir, son utilisation ne nécessite qu'une seule ligne de XAML - dans ce cas, nous nous abonnons à l'événement Navigating, qui survient dès que le navigateur Web commence à naviguer vers une URL.
Dans Code-behind, nous commençons par naviguer vers une URL déjà présente dans le constructeur de la fenêtre, pour avoir quelque chose à afficher immédiatement au lieu d'un champ vide. Nous avons ensuite l'événement txtUrl_txtUrl_KeyUp, dans lequel nous vérifions si l'utilisateur a appuyé sur Entrée dans l'adresse. Si c'est le cas, nous commençons à naviguer jusqu'à l'URL entrée.
L'événement wbSample_Navigating fait en sorte que la barre d'adresse soit mise à jour chaque fois qu'une nouvelle navigation commence. C'est important parce que nous voulons qu'elle affiche l'URL actuelle, peu importe si l'utilisateur a lancé la navigation en saisissant une nouvelle URL ou en cliquant sur un lien sur la page Web.
La dernière partie du Code-behind est la manipulation simple de nos commandes : Deux pour les boutons avant et arrière, où nous utilisons les boutons CanGoBack et CanGoForward pour décider s'ils peuvent exécuter, et les méthodes GoBack et GoForward pour effectuer le travail réel. C'est très courant lorsqu'il s'agit de commandes WPF, comme décrit dans la section Commandes de ce tutoriel.
Pour la dernière commande, nous lui permettons de toujours s'exécuter et quand elle le fait, nous utilisons à nouveau la méthode Navigate().
Résumé
Comme vous pouvez le constater, l'hébergement et l'utilisation d'un navigateur Web complet à l'intérieur de votre application devient très facile avec le contrôle WebBrowser. Cependant, vous devriez être conscient que la version WPF de WebBrowser est un peu limitée par rapport à la version WinForms, mais pour une utilisation et une navigation de base, elle fonctionne bien.
Si vous souhaitez utiliser la version WinForms à la place, vous pouvez le faire en utilisant le WindowsFormsHost, qui est expliqué ailleurs dans ce tutoriel.