This article has been localized into French by the community.
How-to: ListView avec noms de colonnes alignés à gauche
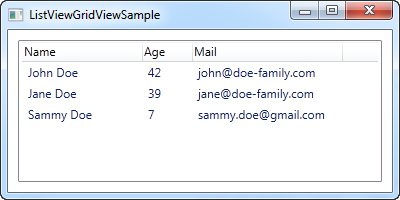
Dans une ListView standard, les noms des colonnes sont alignés à gauche. Pour une raison inconnue, Microsoft a décidé par défaut de centrer le nom des colonnes dans les ListView de la librairie WPF. Dans la plupart des cas, votre application n'aura donc pas le même visuel que d'autres applications Windows. Voici à quoi ressemble le contrôle ListView de la librairie WPF par défaut:

Essayons d'aligner les noms des colonnes à gauche. Malheureusement, il n'existe pas de propriété associée au contrôle GridViewColumn pour modifier cet alignement mais heureusement, cela ne veut pas dire que l''on peut pas le modifier.
En utilisant un style spécifique pour les contrôles de type GridViewColumnHeader, qui sont les éléments utilisés pour afficher les entêtes des GridViewColumn, on peut changer la propriété HorizontalAlignment. Dans notre cas, la valeur par défaut est Center, mais nous pouvons y définir la valeur Left pour parvenir au résulat que nous souhaitons:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGridViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGridViewSample" Height="200" Width="400">
<Grid>
<ListView Margin="10" Name="lvUsers">
<ListView.Resources>
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</ListView.Resources>
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
<GridViewColumn Header="Mail" Width="150" DisplayMemberBinding="{Binding Mail}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
La partie qui fait tout le travail pour nous est le style défini dans les Resources de la ListView:
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>Style global ou local
En définissant le style dans le contrôle, il s'applique uniquement à cette ListView en particulier. Dans la plupart des cas, il est préférable que ce style s'applique à toutes les ListView d'un même conteneur (Window, Page, Panel, ...) ou même à toute l'application. Vous pouvez faire cela en copiant le style soit dans les ressources de la fenêtre, soit dans les ressources de l'application. Voici le même exemple où le style a été défini pour toutes les ListView de la fenêtre:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGridViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGridViewSample" Height="200" Width="400">
<Window.Resources>
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</Window.Resources>
<Grid>
<ListView Margin="10" Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
<GridViewColumn Header="Mail" Width="150" DisplayMemberBinding="{Binding Mail}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>Dans le cas où vous souhaiteriez définir un autre alignement, par exemple un alignement à droite, vous pouvez modifier le style comme dans l'exemple suivant:
<Setter Property="HorizontalContentAlignment" Value="Right" />