This article has been localized into French by the community.
ListView et groupement de données
Comme nous l'avons déjà vu précédemment, le contrôle ListView de la librairie WPF est très flexible. Regrouper des données est une fonction native des ListView, cette fonction est facile à implémenter et personnalisable. Voyons tout de suite le premier exemple, je vous l'expliquerai par la suite et je vous montrerai aussi comment utiliser les astuces standards de la librairie WPF pour personnaliser l'apparence.
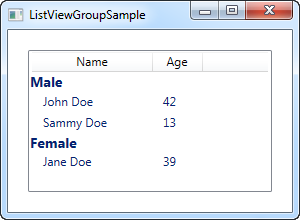
Pour cet article, j'ai réutilisé le code d'un article précédent et je l'ai complété pour mettre en oeuvre les groupes de données. Voici le résultat:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGroupSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGroupSample" Height="300" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock FontWeight="Bold" FontSize="14" Text="{Binding Name}"/>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewGroupSample : Window
{
public ListViewGroupSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Sex = SexType.Male });
items.Add(new User() { Name = "Jane Doe", Age = 39, Sex = SexType.Female });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Sex = SexType.Male });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
PropertyGroupDescription groupDescription = new PropertyGroupDescription("Sex");
view.GroupDescriptions.Add(groupDescription);
}
}
public enum SexType { Male, Female };
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
public SexType Sex { get; set; }
}
}
Dans le code XAML, j'ai ajouté un GroupStyle à la ListView, dans lequel j'ai défini un modèle pour l'entête de chaque groupe. Ce modèle est composé d'un contrôle TextBlock qui affiche un texte en gras et légèrement plus grand pour identifier un groupe - comme on le verra plus tard, ceci peut bien sûr être beaucoup plus personnalisé. La propriété Text du contrôle TextBlock est associée à la propriété Name. Attention, la propriété Name n'est pas celle de l'élément de la liste (dans notre cas la classe User) mais le nom du groupe associé par la librairie WPF et qui est basé sur la propriété que nous avons définie pour séparer les élements en divers groupes.
Le code source C# est inchangé : on crée une liste et on y ajoute des objets de type User et la liste est ensuite associée à la ListView. Rien de nouveau jusqu'ici, excepté la nouvelle propriété Sex que l'on a ajoutée à la classe User, qui nous indique si l'utilisateur est un homme ou une femme.
Aprés avoir défini la propriété ItemsSource, nous l'utilisons pour obtenir une CollectionView que la ListView a créée. C'est une vue spécifique qui permet beaucoup de possibilités, comme par exemple le moyen de grouper les éléments. On peut grouper les éléments en ajoutant une PropertyGroupDescription à la propriété GroupDescriptions de la vue. Ainsi, la librairie WPF peut grouper les éléments de la ListView via une propriété spécifique : dans notre cas la propriété Sex.
Personnaliser l'entête du group
L'exemple ci-dessus démontrait les bases du groupement de données dans une ListView. Cependant, le rendu était aussi très basique. Essayons d'améliorer le rendu en définissant nos propres templates. Une demande courante est de pouvoir développer ou réduire les groupes. Bien que ce comportement ne soit pas implémenté par défaut pour les groupes des ListView, il est facile de l'implémenter soi-même. Nous allons réaliser cela en redéfinissant complètement le template du conteneur de groupes.
Cela peut paraître compliqué mais les principes utilisés sont relativement simples et vous les verrez dans d'autres cas d'utilisations lorsque vous voudrez personnaliser des contrôles WPF.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewCollapseExpandGroupSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewCollapseExpandGroupSample" Height="300" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
<ListView.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Expander IsExpanded="True">
<Expander.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" FontWeight="Bold" Foreground="Gray" FontSize="22" VerticalAlignment="Bottom" />
<TextBlock Text="{Binding ItemCount}" FontSize="22" Foreground="Green" FontWeight="Bold" FontStyle="Italic" Margin="10,0,0,0" VerticalAlignment="Bottom" />
<TextBlock Text=" item(s)" FontSize="22" Foreground="Silver" FontStyle="Italic" VerticalAlignment="Bottom" />
</StackPanel>
</Expander.Header>
<ItemsPresenter />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</ListView.GroupStyle>
</ListView>
</Grid>
</Window>Le code source C# est le même que celui utilisé pour le premier exemple - n'hésitez pas à défiler vers le haut pour le récupérer.

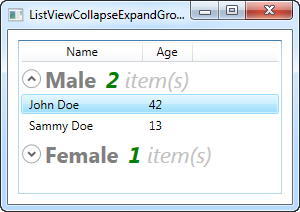
Maintenant, le look de nos groupes est un peu plus plaisant et il comprend même un bouton pour afficher ou masquer le contenu des groupes lors d'un clic (c'est pourquoi l'unique utilisatrice (groupe Female) n'est pas visible sur la capture d'écran - j'ai volontairement masqué le contenu de ce groupe). En utilisant le propriété ItemCount du group de données, on peut afficher le nombre d'éléments constituant le groupe.
Comme vous pouvez le voir, le code xaml est plus dense que ce que l'on a l'habitude d'utiliser. Mais cet exemple va un peu plus loin que ce qu'on utilise normalement. En relisant le code, vous comprendrez vite que beaucoup de lignes ne sont que des éléments communs tels que style ou template.
Résumé
Ajouter des groupes de données aux ListView de la librairie WPF est très simple - tout ce dont vous avez besoin est un GroupStyle avec un HeaderTemplate pour indiquer à la ListView comment afficher un groupe, et quelques lignes de code source pour indiquer à la libraire WPF à partir de quelle propriété il faut grouper les éléments. Comme vous avez pu le constater avec l'exemple précédent, les groupes sont trés personalisables et vous permettent de créer des vues sympas assez simplement.