This article has been localized into French by the community.
Trier les données d'une ListView
Dans le chapitre précédent, nous avions vu comment grouper les éléments d'une ListView en accédant à l'instance View de la ListView et en y ajoutant une description de groupe. Appliquer des tris à une ListView est tout aussi facile et le processus est quasiment identique. Essayons avec un exemple simple où les utilisateurs seront triés selon leur âge:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewSortingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewSortingSample" Height="200" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewSortingSample : Window
{
public ListViewSortingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
items.Add(new User() { Name = "Donna Doe", Age = 13 });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.SortDescriptions.Add(new SortDescription("Age", ListSortDirection.Ascending));
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
}
Le code XAML est identique à celui de l'exemple précédent, où nous avons simplement quelques colonnes pour afficher les informations relatives à un utilisateur - rien de nouveau ici.
Dans le code C#, nous avons une nouvelle fois créé une liste d'objets de type User, que l'on a ensuite définie comme ItemsSource de la ListView. Une fois que nous avons fait cela, nous avons utilisé la propriété ItemsSource pour obtenir l'instance CollectionView que la ListView a automatiquement créée et que l'on peut manipuler pour définir l'affichage de nos utilisateurs au sein de la ListView.
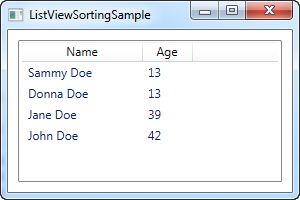
Nous avons ajouté un nouveau SortDescription à la CollectionView en indiquant que nous nous voulions que la liste soit triée selon la propriété Age dans l'ordre ascendant. Comme vous pouvez le voir sur la capture d'écran, le résultat est celui attendu - la liste est triée par âge au lieu d'afficher les éléments dans le même ordre que leur ordre d'ajout dans la liste.
Tri multicritères
Comme démontré dans le premier exemple, mettre en place un tri est très facile. Cependant, sur la capture d'écran, vous avez dû remarquer que Sammy est placé avant Donna. Ils ont le même âge et dans ce cas, la librairie WPF va les trier selon leur ordre d'ajout. Heureusement, la libraire WPF permet de définir autant de critères de tri que nécessaire. A partir de l'exemple précedent, essayons de changer le code pour obtenir le résultat suivant:
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.SortDescriptions.Add(new SortDescription("Age", ListSortDirection.Ascending));
view.SortDescriptions.Add(new SortDescription("Name", ListSortDirection.Ascending));
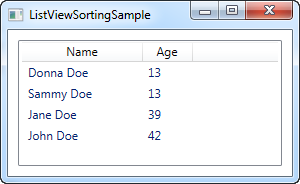
Maintenant, la vue est triée en premier selon l'âge des utilisateurs et lorsque deux valeurs identiques sont trouvées, le nom sera utilisé comme deuxième paramètre de tri.
Résumé
Il est vraiment très facile de trier le contenu d'une ListView, comme démontré dans les exemples ci-dessus. Cependant, le tri est défini par le programmeur et non par l'utilisateur. Dans le prochain article, nous allons voir comment laisser l'utilisateur trier la liste en cliquant sur les colonnes, comme dans Windows.