This article is currently in the process of being translated into French (~99% done).
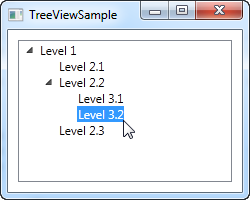
A simple TreeView example
Comme nous vous l'avons dit dans l'article précédent, la vue arborescente WPF est très simple à utiliser, en y ajoutant des TreeViewItems, provenant du Code-behind ou bien simplement en les déclarant dans le XAML. C'est en effet très facile pour commencer comme vous pouvez le voir dans l'exemple suivant:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem Header="Level 1" IsExpanded="True">
<TreeViewItem Header="Level 2.1" />
<TreeViewItem Header="Level 2.2" IsExpanded="True">
<TreeViewItem Header="Level 3.1" />
<TreeViewItem Header="Level 3.2" />
</TreeViewItem>
<TreeViewItem Header="Level 2.3" />
</TreeViewItem>
</TreeView>
</Grid>
</Window>
On déclare simplement les items dans le XAML, directement dans la structure dans laquelle on veut les afficher. Le premier tag est un noeud enfant du contrôle de la vue et ses noeuds enfants sont aussi des tags enfants de son objet parent. Pour spécifier le texte voulu pour chaque noeud, on utilise la propriété Header. Par défaut, un item de la vue arborescente n'est pas étendu mais il suffit d'utiliser la propriété IsExpanded pour étendre les items.
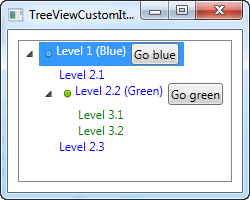
TreeViewItems avec images et autres contrôles
La propriété Header est intéressante. Comme vous pouvez le voir, je spécifie juste un texte sous la forme d'un string et il s'affiche directement dans avoir besoin de faire quoique ce soit d'autre, mais c'est WPF qui est gentil avec nous ici - à l'intérieur, il wrap le texte dans un TextBlock au lieu de vous forcer à le faire. C'est pourquoi on peut mettre quasiment n'importe quoi dans le propriété Header à la place d'un simple string pour qu'ensuite la vue le présente - un bon exemple de pourquoi c'est si facile de customiser les contrôles WPF.
Une des requêtes les plus communes des personnes venant de WinForms ou même d'autres librairies UI, est la capacité à afficher une image à côté du label textuel d'un TreeViewItem. C'est très facile à faire avec Winforms car la vue est exactement construite pour ce scénario. Avec la vue WPF, c'est plus compliqué mais vous serez récompensé avec beaucoup plus de flexibilité que vous ne pourriez en avoir avec WinForms. en voici un petit exemple:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewCustomItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewCustomItemsSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Level 1 (Blue)" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Level 2.1" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Level 2.2 (Green)" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.1" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.2" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 2.3" Foreground="Blue" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
J'ai fait beaucoup de choses ici, juste pour vous montrer la flexibilité que vous avez: j'ai colorié les items enfants, j'ai ajouté des images et mêmes des boutons aux items parents. Comme nous définissons tout avec un simple balisage, vous pouvez faire quasiment n'importe quoi mais comme vous pouvez le voir cela vient avec un certain prix: beaucoup de code XAML pour un arbre avec au final seulement 6 nœuds!
Résumé
Comme on a pu le voir, c'est tout à fait possible de définir une vue arborescente en entier en utilisant le balisage comme on vient de le faire. Toutefois, ce n'est pas la meilleure approche dans la plupart des situations et, alors que vous pourriez le faire à l'aide du Code-behind à la place, cela représenterait encore plus de lignes de codes. Une nouvelle fois, la solution est le binding de données que nous allons voir dans les prochains chapitres.