This article has been localized into French by the community.
WPF MultiTrigger et MultiDataTrigger
Dans le chapitre précédant, nous avons travaillé avec des déclencheurs pour obtenir des styles dynamiques. Jusqu'alors ils étaient tous basés sur une seule propriété, mais WPF peut aussi supporter plusieurs déclencheurs, ce qui peut gérer plusieurs conditions de propriétés et se déclencher seulement si elles sont toutes vérifiées.
Il y a deux types de multi déclencheurs: le MultiTrigger, qui fonctionne comme le Trigger standard en fonction des propriétés, et le MultiDataTrigger, qui fonctionne en se liant a n'importe quel type de donnée. Commençons avec un rapide exemple sur comment utiliser le MultiTrigger.
MultiTrigger
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiTriggerSample" Height="100" Width="250">
<Grid>
<TextBox VerticalAlignment="Center" HorizontalAlignment="Center" Text="Hover and focus here" Width="150">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsKeyboardFocused" Value="True" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="LightGreen" />
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Window>
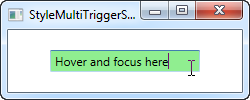
Dans cet exemple, nous utilisons un déclencheur pour changer la couleur de l'arrière plan de la TextBox seulement si elle est liée au clavier ET que le pointeur de la souris la survole, comme montrer par la capture d'écran. Ce déclencheur possède deux conditions, mais nous pouvons facilement en ajouter plus si nécessaire. Dans la sections des Setters, nous définissons les propriétés que nous souhaitons modifier quand toutes les conditions sont remplies - dans ce cas, seulement une (couleur de l'arrière plan).
MultiDataTrigger
Tout comme le DataTrigger classique, le MultiDataTrigger est super car il utilise les liaisons de données (bindings) pour surveiller une propriété. Cela signifie que vous pouvez utiliser toutes les supers techniques de liaisons de données qu'offre le WPF dont la liaison à une propriété d'un autre contrôle etc... Laissez moi vous montrer à quel point cela est simple :
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiDataTriggerSample" Height="150" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSampleYes" Content="Yes" />
<CheckBox Name="cbSampleSure" Content="I'm sure" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="28">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="Unverified" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=cbSampleYes, Path=IsChecked}" Value="True" />
<Condition Binding="{Binding ElementName=cbSampleSure, Path=IsChecked}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter Property="Text" Value="Verified" />
<Setter Property="Foreground" Value="Green" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>

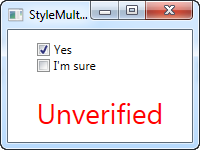
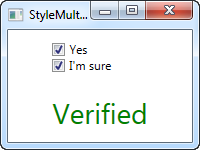
Dans cet exemple, j'ai recréé celui que nous avons réalisé avec le DataTrigger classique, mais au lieu de le relier à seulement une propriété, je l'ai lié à la même propriété (IsChecked) et deux autres contôles. Cela nous permet de déclencher le style seulement quand les deux CheckBox sont cochées - si vous en décochez une des deux, le style par dédfaut sera appliqué à la place.
Résumé
Comme vous pouvez le voir, les déclencheurs multiples sont presque aussi faciles à utiliser que des déclencheurs standards et peuvent être extrêmement utiles, particulièrement quand vous développez vos propres contrôles.