This article is currently in the process of being translated into Hungarian (~99% done).
Playing audio
A WPF kiváló beépített hang- és videótámogatással rendelkezik, amint azt a tanfolyam következő néhány fejezetében láthatjuk. Ebben a cikkben a tényleges hangfájlokból, pl. MP3 formátumú hangfájlokból származó hang lejátszásának képességét tárgyaljuk, de először nézzünk meg néhány egyszerűbb megközelítést.
Rendszerhangok és a SoundPlayer
A WPF rendelkezik egy SoundPlayer nevű osztállyal, amely WAV formátumú audiotartalmat játszik le. A WAV manapság nem túl elterjedt formátum, főleg azért, mert tömörítetlen, és ezért rengeteg helyet foglal.
Így bár a SoundPlayer osztály egyszerűen használható, nem túl hasznos. Ehelyett a MediaPlayer és MediaElement osztályokra fogunk koncentrálni, amelyek lehetővé teszik az MP3 fájlok lejátszását, de először nézzük meg a hangok WPF alkalmazásban történő lejátszásának legegyszerűbb módját, a SystemSounds osztályt.
A SystemSounds osztály több különböző hangot kínál, amelyek megfelelnek a Windowsban a felhasználó által az adott eseményhez definiált hangnak, mint például a felkiáltás és a kérdés. Ezeket a hangokat és beállításokat használhatja, és egyetlen sor kóddal lejátszhatja őket:
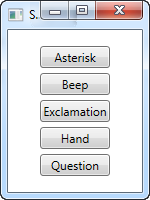
SystemSounds.Beep.Play();Íme egy teljes példa, ahol használjuk az összes jelenleg elérhető hangot:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.SystemSoundsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SystemSoundsSample" Height="200" Width="150">
<StackPanel Margin="10" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Name="btnAsterisk" Click="btnAsterisk_Click">Asterisk</Button>
<Button Name="btnBeep" Margin="0,5" Click="btnBeep_Click">Beep</Button>
<Button Name="btnExclamation" Click="btnExclamation_Click">Exclamation</Button>
<Button Name="btnHand" Margin="0,5" Click="btnHand_Click">Hand</Button>
<Button Name="btnQuestion" Click="btnQuestion_Click">Question</Button>
</StackPanel>
</Window>using System;
using System.Media;
using System.Windows;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class SystemSoundsSample : Window
{
public SystemSoundsSample()
{
InitializeComponent();
}
private void btnAsterisk_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Asterisk.Play();
}
private void btnBeep_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Beep.Play();
}
private void btnExclamation_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Exclamation.Play();
}
private void btnHand_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Hand.Play();
}
private void btnQuestion_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Question.Play();
}
}
}
E megközelítés alkalmazásának természetesen számos korlátja van. Először is, csak ehhez az öt hanghoz férhet hozzá, másodszor pedig előfordulhat, hogy a felhasználó letiltotta őket a Windowsban, és ebben az esetben a várt hangot csend váltja fel. Másrészt, ha csak ezeket a hangokat akarjuk használni ugyanúgy, mint a Windowsban, akkor rendkívül egyszerűvé teszi a figyelmeztetések, kérdések stb. hangjának előállítását. Ez esetben jó, ha az alkalmazás tiszteletben tartja a felhasználó által választott csendet.
A MediaPlayer osztály
A MediaPlayer osztály a Windows Media Player technológiát használja a hang és videó lejátszására számos modern formátumban, mint például MP3 és MPEG. Ebben a leckében csak a hang lejátszására használjuk, majd a következőben a videóra koncentrálunk.
Egy MP3 fájl lejátszása a MediaPlayer osztállyal nagyon egyszerű, amint azt a következő példában láthatjuk:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerAudioSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerAudioSample" Height="100" Width="200">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<Button Name="btnOpenAudioFile" Click="btnOpenAudioFile_Click">Open Audio file</Button>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Media;
using Microsoft.Win32;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerAudioSample : Window
{
private MediaPlayer mediaPlayer = new MediaPlayer();
public MediaPlayerAudioSample()
{
InitializeComponent();
}
private void btnOpenAudioFile_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "MP3 files (*.mp3)|*.mp3|All files (*.*)|*.*";
if(openFileDialog.ShowDialog() == true)
{
mediaPlayer.Open(new Uri(openFileDialog.FileName));
mediaPlayer.Play();
}
}
}
}
Ebben a példában csak egyetlen gombunk van, amely egy OpenFileDialogot jelenít meg, és lehetővé teszi egy MP3 fájl kiválasztását. Miután ez megtörtént, a már létrehozott MediaPlayer példányt fogja használni a fájl megnyitásához és lejátszásához. Vegyük észre, hogy a MediaPlayer objektum az eseménykezelőn kívül jön létre. Ez biztosítja, hogy az objektum nem kerül idő előtt szemétgyűjtésre, mivel az eseménykezelő befejezése után kikerül a hatóköréből, ami a lejátszás leállásához vezetne.
Vedd észre, hogy ebben a példában nem történik kivételkezelés, mint általában, hogy a példa a lehető legtömörebb legyen, de ebben az esetben azért is, mert az Open() és Play() metódusok valójában nem dobnak semmilyen kivételt. Ehelyett a MediaOpened és MediaFailed eseményeket használhatjuk arra, hogy reagáljunk, ha a dolgok jól vagy rosszul mennek.
A MediaPlayer vezérlése
Az első MediaPlayer példánkban csak megnyitottunk és automatikusan elkezdtünk lejátszani egy fájlt, anélkül, hogy a felhasználónak lehetősége lett volna a lejátszási folyamat irányítására, de nyilvánvaló, hogy a MediaPlayer vezérlő teljes irányítást biztosít a lejátszás felett. Íme egy példa, amely a legfontosabb funkcióit mutatja be:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerAudioControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerAudioControlSample" Height="120" Width="300">
<StackPanel Margin="10">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Threading;
using Microsoft.Win32;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerAudioControlSample : Window
{
private MediaPlayer mediaPlayer = new MediaPlayer();
public MediaPlayerAudioControlSample()
{
InitializeComponent();
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "MP3 files (*.mp3)|*.mp3|All files (*.*)|*.*";
if(openFileDialog.ShowDialog() == true)
mediaPlayer.Open(new Uri(openFileDialog.FileName));
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mediaPlayer.Source != null)
lblStatus.Content = String.Format("{0} / {1}", mediaPlayer.Position.ToString(@"mm\:ss"), mediaPlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Stop();
}
}
}
Ebben a példában egy kicsit kibővítettük a lejátszónkat, így most már tartalmaz egy Lejátszás, Szünet és Leállítás gombot, valamint egy címkét, amely a lejátszás aktuális állapotát mutatja. A lejátszandó MP3-fájlt ugyanúgy betöltjük, de a példa egyszerűsége érdekében ezt már az alkalmazás indításakor megtesszük.
Az MP3 betöltése után azonnal elindítunk egy időzítőt, amely másodpercenként ketyeg. Ezt az eseményt használjuk a státuszcímke frissítésére, amely a pillanatnyi előrehaladást, valamint a betöltött fájl teljes hosszát mutatja.
A három gomb mindegyike egyszerűen meghívja a MediaPlayer objektum megfelelő metódusát - Play (Lejátszás), Pause (Szünet) és Stop (Megállítás).
Összegzés
Számos további lehetőség van, amit a felhasználó irányíthat, de erre csak akkor térünk ki, amikor már beszéltünk a MediaPlayer osztály videó aspektusairól - akkor majd egy teljesebb példát mutatunk be egy olyan médialejátszóról, amely képes lejátszani a hang- és videófájlokat is, több lehetőséggel.