This article has been localized into Italian by the community.
Riprodurre video
Nell'articolo precedente, abbiamo utilizzato la classe MediaPlayer per riprodurre un file MP3, ma la parte interessante è che la classe può lavorare anche con i file video. Ad ogni modo, poiché video ha bisogno di essere visualizzato da qualche parte nell'interfaccia, a differenza di file audio, abbiamo bisogno di un elemento che contenga l'istanza del MediaPlayer. Ecco che entra in gioco il controllo MediaElement.
MediaElement
MediaElement agisce come un contenitore per il MediaPlayer, così puoi visualizzare il contenuto video nel posto desiderato della tua applicazione, e, per questo motivo, può riprodurre sia file audio sia file video, anche se la rappresentazione visuale non è importante quando si tratta di files audio.
Voglio mostrarti quando sia facile visualizzare contenuto video nella tua applicazione WPF, così eccoti il più semplice esempio:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSample" Height="300" Width="300">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" />
</Grid>
</Window>
E questo è tutto - una singola linea di XAML nella tua finestra e stai mostrando contenuto video nella tua applicazione WPF (questo video specifico è sullo Hubble Space Telescope - maggiori informazioni su questo sito).
Trattare la dimensione del video
Tutti i nostri esempi in questo articolo hanno usato la stessa dimensione per MediaElement, senza considerare la dimensione del video. Questo è possibile perché MediaElement può estendere e restringere il contenuto per riempire la larghezza e l'altezza disponibili per impostazione predefinita. Questo scopo è raggiunto con l'utilizzo della proprietà Stretch, impostata a Uniform per default, facendo in modo che il video sia esteso rispettando le proporzioni.
Se la finestra è più grande del video, questo comportamento sarà perfetto, ma forse desideri che non venga esteso il video? O forse vuoi che la finestra di adatti alla dimensioni del video invece del contrario?
La prima cosa che devi fare è disabilitare lo stretching impostando la proprietà Stretch a None. Questo assicura che il video verrà mostrato alle sue dimensioni originali. Ora se desideri che la finestra si adatti, è molto semplice - utilizza la proprietà ResizeToContent della Window per ottenere questo risultato. Ecco un esempio completo:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSizeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSizeSample" Height="500" Width="500" SizeToContent="WidthAndHeight">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" Name="mePlayer" Stretch="None" />
</Grid>
</Window>
Come puoi vedere, a dispetti dei valori iniziali di 500 per larghezza ed altezza della finestra, la dimensione è regolata per corrispondere alla risoluzione del video.
Presta attenzione che questo può fare in modo che la finestra in partenza abbia una dimensione pari a zero (solo la barra del titolo e i bordi visibili), mentre il video viene caricato. Per prevenire questo comportamento puoi impostare le proprietà MinWidth e MinHeight della finestra ad un valore da te scelto.
Controllare MediaElement/MediaPlayer
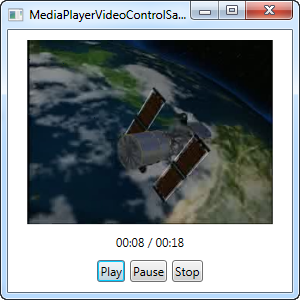
Come puoi vedere nei precedenti esempi, il video viene riprodotto quando il player ha riempito a sufficienza il buffer, ma puoi cambiare questo comportamento usando la proprietà LoadedBehavior. Lo faremo nel prossimo esempio, dove aggiungere anche un paio di bottoni per controllare la riproduzione:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoControlSample" Height="300" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" LoadedBehavior="Manual" Name="mePlayer" />
<StackPanel Grid.Row="1">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Threading;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerVideoControlSample : Window
{
public MediaPlayerVideoControlSample()
{
InitializeComponent();
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mePlayer.Source != null)
{
if(mePlayer.NaturalDuration.HasTimeSpan)
lblStatus.Content = String.Format("{0} / {1}", mePlayer.Position.ToString(@"mm\:ss"), mePlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
}
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mePlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mePlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mePlayer.Stop();
}
}
}
Questo esempio è simile a quello del precedente articolo per l'audio, in questo caso è per il video. Abbiamo un'area inferiore con i bottoni per controllare la riproduzione, una label per mostrare lo stato e un controllo MediaElement nell'area superiore per mostrare il video corrente.
Alla partenza dell'applicazione, abbiamo creato ed avviato un timer, che scatta ogni secondo. Usiamo il suo evento Tick per aggiornare la label di stato, che mostrerà l'avanzamento corrente così come la lunghezza totale del file caricato, così come visibile nelle immagini.
I tre bottoni chiamano i rispettivi metodi del controllo MediaElement - Play(), Pause() e Stop().
Riepilogo
Ancora una volta è chiaro come WPF renda facile anche implementazioni avanzate come la riproduzione video. Finora abbiamo lavorato con alcuni esempi di base, ma, nel prossimo capitolo, combinerò tutto quello che abbiamo imparato sulla riproduzione audio e video e creerò un media player con molte più funzionalità di quelle che abbiamo visto. Continua a leggere!