This article has been localized into Italian by the community.
La Grid - Righe e Colonne
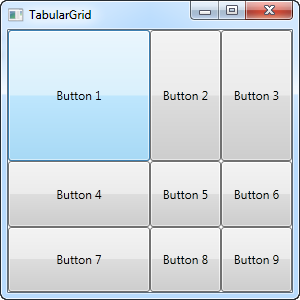
Nell'ultimo capitolo, ti abbiamo presentato il fantastico pannello Grid e ti abbiamo mostrato un paio di esempi di base su come usarlo. In questo capitolo faremo dei layout più avanzati, dato che questo è il punto in cui la Grid brilla davvero. Prima di tutto, aggiungiamo più colonne e anche alcune righe, per un vero layout tabellare:
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
Un totale di nove pulsanti, ciascuno inserito nella propria cella in una griglia contenente tre righe e tre colonne. Usiamo ancora una volta una larghezza basata sulla stella, ma questa volta assegniamo anche un numero: la prima riga e la prima colonna hanno una larghezza di 2*, che in pratica significa che usa il doppio della quantità di spazio delle righe e delle colonne con una larghezza di 1* (o solo * , è lo stesso).
Noterai anche che utilizzo le proprietà associate Grid.Row e Grid.Column per posizionare i controlli nella griglia, e ancora una volta noterai che ho omesso queste proprietà sui controlli dove voglio usare la prima riga o la prima colonna (o entrambi). Questo è essenzialmente lo stesso di specificare uno zero. Ciò consente di risparmiare un po 'di digitazione, ma potresti preferirli assegnarli comunque per una panoramica migliore - questo dipende totalmente da te!