This article is currently in the process of being translated into Italian (~99% done).
The Expander control
Il controllo Expander ti darà la possibilità di nascondere / mostrare un contenuto. Questo di solito sarebbe un pezzo di testo, ma grazie alla flessibilità di WPF, può essere utilizzato per qualsiasi tipo di contenuto misto come testi, immagini e persino altri controlli WPF. Per vedere di cosa sto parlando, ecco un esempio:

Nota la parte della freccia: non appena fai clic su di essa, il controllo Expander si espande e ne rivela il contenuto:

Il codice per questo è ovviamente molto semplice:
<Expander>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Per impostazione predefinita, l'espansore NON è espanso e pertanto appare come nel primo screenshot. L'utente può espanderlo facendo clic su di esso oppure è possibile espandelo utilizzando la proprietà IsExpanded :
<Expander IsExpanded="True">Ovviamente puoi anche leggere questa proprietà in fase di esecuzione, se devi conoscere lo stato corrente del controllo Expander.
Contenuto avanzato
Il contenuto di Expander può essere solo un controllo, come nel nostro primo esempio in cui utilizziamo un controllo TextBlock, ma nulla ti impedisce di farlo ad es. un pannello, che può contenere tutti i controlli figlio che desideri. Ciò ti consente di ospitare ricchi contenuti all'interno di Expander, da testo e immagini ad es. un ListView o qualsiasi altro controllo WPF.
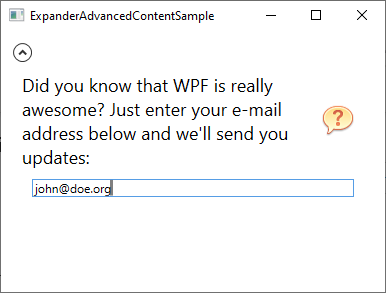
Ecco un esempio di contenuto più avanzato, in cui utilizziamo diversi pannelli, testo e un'immagine e persino un controllo TextBox:
<Expander Margin="10">
<StackPanel Margin="10">
<DockPanel>
<Image Source="/WpfTutorialSamples;component/Images/question32.png" Width="32" Height="32" DockPanel.Dock="Right" Margin="10"></Image>
<TextBlock TextWrapping="Wrap" FontSize="18">
Did you know that WPF is really awesome? Just enter your e-mail address below and we'll send you updates:
</TextBlock>
</DockPanel>
<TextBox Margin="10">john@doe.org</TextBox>
</StackPanel>
</Expander>
Expand Direction
Per impostazione predefinita, il controllo Expander occuperà tutto lo spazio disponibile all'interno del suo controllo contenitore e quindi si espanderà in base al valore della proprietà ExpandDirection , che è impostato su Down come predefinito. Puoi vederlo indicato nelle schermate sopra perché la freccia è posizionata nella parte superiore del controllo e punta verso l'alto o verso il basso in base al fatto che il controllo sia stato espanso o meno.
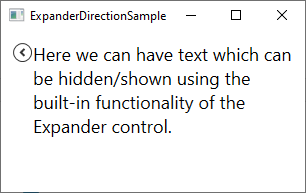
Se modifichi il valore della proprietà ExpandDirection , ciò influirà sull'aspetto e sull'aspetto del controllo Expander. Ad esempio, se modifichi il valore in Right, la freccia verrà posizionata sul lato sinistro e punta a sinistra / destra anziché su / giù. Ecco un esempio:
<Expander Margin="10" ExpandDirection="Right">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Ovviamente si può impostare questa proprietà anche a Sù o Giù - se lo fai, il bottone sarà piazzato in fondo o a destra.
Intestazione Personalizzata
In tutti i precedenti esempi, il controllo Expander è quasi senza personalizzazioni, eccetto per il pulsante usato per mostrare/nascondere il contenuto; è disegnato come un pulsante circolare con una freccia dentro. Tu puoi facilmente personalizzare l'intestazione del controllo usando la proprietà Header. Qui, di seguito, c'è un esempio dove usiamo questa proprietà per aggiungere un testo esplicativo accanto al pulsante.
<Expander Margin="10" Header="Click to show/hide content...">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
La proprietà Header ti permetterà di aggiungere controlli ad esso, per creare un aspetto ancora più personalizzato:
<Expander Margin="10">
<Expander.Header>
<DockPanel VerticalAlignment="Stretch">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Height="16" DockPanel.Dock="Left" />
<TextBlock FontStyle="Italic" Foreground="Green">Click to show/hide content...</TextBlock>
</DockPanel>
</Expander.Header>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Nota come aggiungo semplicemente un pannello come contenuto della proprietà Header (Intestazione) e al suo interno, posso fare quello che voglio, come aggiungere un'immagine e un controllo TextBlock con formattazione personalizzata:

Sommario
Il controllo Expander è di grande aiuto quando hai bisogno della possibilità di nascondere / mostrare contenuti su richiesta e, come qualsiasi altro controllo nel framework WPF, è sia facile da usare che facile da personalizzare.