This article has been localized into Italian by the community.
Creare e utilizzare gli UserControl
Le user control, in WPF rappresentati dalla classe UserControl, raggruppano i markup e il codice in un contenitore riutilizzabile, in modo che la stessa interfaccia, con le stesse funzionalità, possa essere utilizzata in diversi luoghi e persino attraverso più applicazioni.
Una user control si comporta in modo molto simile a una form WPF, con un'area in cui è possibile posizionare altri controlli e un file 'Code-behind' in cui è possibile interagire con questi controlli. Anche il file che contiene la user control termina con .xaml e il 'Code-behind' termina con .xaml.cs, proprio come per la form. Il markup iniziale tuttavia appare un po' differente:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Tuttavia niente di troppo strano, troviamo un elemento base 'UserControl' rispetto all'elemento 'Window', quindi troviamo le proprietà 'DesignHeight' e 'DesignWidth', che controllano la dimensione del controllo utente in fase di progettazione (in fase di esecuzione, infatti la dimensione e' definita dal contenitore che contiene il controllo utente stesso). Anche nel file 'Code-behind', si trova una differenza perche' si eredita semplicemente UserControl invece di Window.
Creare una User Control
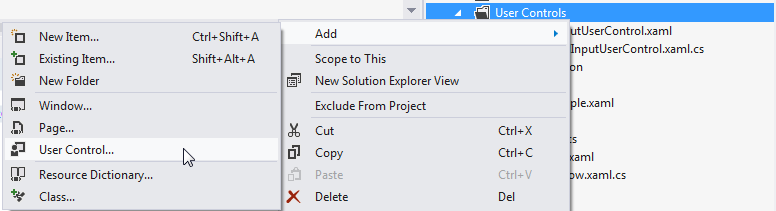
Si puo' aggiungere una user control al proprio progetto allo stesso modo di come si aggiunge un'altra form, facendo clic con il pulsante destro del mouse sul nome del progetto o della cartella in cui si desidera aggiungerlo, come illustrato in questo screenshot (le cose potrebbero apparire leggermente diverse, a seconda della versione di Visual Studio che si sta utilizzando):

Per questo articolo, creeremo una user control con la possibilità di limitare la quantità di testo in una TextBox a un numero specifico di caratteri, mostrando all'utente allo stesso tempo quanti caratteri sono stati utilizzati e quanti possono essere utilizzati in totale. Questo è molto semplice da fare e viene utilizzato in molte applicazioni Web come Twitter. Sarebbe facile aggiungere questa funzionalità alla normale form, ma poiché potrebbe essere utile farlo in diversi punti dell'applicazione, ha senso realizzarlo in una UserControl facilmente riutilizzabile.
Prima di entrare nel codice, diamo un'occhiata al risultato finale che stiamo cercando:

Questo e' il codice per la user control stessa:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}Il markup è piuttosto semplice: una griglia, con due colonne e due righe. La parte superiore della griglia contiene due etichette, una che mostra il titolo e l'altra che mostra le statistiche. Ognuna di queste utilizza il 'data binding' per tutte le informazioni necessarie: il Title e il MaxLength provengono dalle proprietà del Code-behind, che abbiamo definito come normali proprietà in una normale classe.
Il conteggio attuale dei caratteri si ottiene legando la proprietà 'Text.Length' direttamente al controllo 'TextBox', che utilizza la parte inferiore della user control. Il risultato può essere visto nello screenshot qui sopra. Si noti che, grazie ai collegamenti, non è necessario alcun codice C# per aggiornare le etichette o impostare la proprietà 'MaxLength' della TextBox, ma e' sufficiente associarli direttamente alle proprietà.
Utilizzare le User Control
Con il codice sopra riportato, tutto ciò che serve è utilizzare la user control all'interno della nostra form. Lo faremo aggiungendo un riferimento allo spazio dei nomi in cui vive il controllo, nella parte superiore del codice XAML della nostra finestra:
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"Dopodiché, possiamo usare il prefisso 'uc' per aggiungere il controllo alla nostra finestra come se fosse un qualsiasi altro controllo WPF:
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Notate come utilizziamo le proprietà Title e MaxLength direttamente in XAML. Ecco l'esempio di codice completo per la nostra finestra:
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
</Window>Con questo, possiamo riutilizzare questa intera funzionalità in una singola riga di codice, come illustrato in questo esempio in cui abbiamo il controllo del limite di testo inserito due volte. Come già mostrato, il risultato finale è simile al seguente:

Sommario
È fortemente raccomandato, per input spesso riutilizzati, inserire le loro interfacce e le funzionalità in oggetti di tipo User Control, dato che, come si può vedere dall'esempio precedente, sono molto facili da creare e utilizzare.