This article has been localized into Italian by the community.
Il controllo ToolBar di WPF
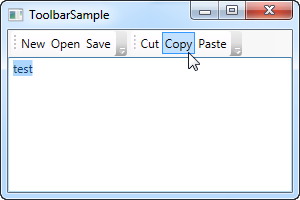
La ToolBar (o barra degli strumenti) è una riga di componenti, in genere posizionata proprio sotto il menu principale di un'applicazione Windows standard. Questa potrebbe essere, in effetti, un semplice pannello con dei pulsanti sopra, ma utilizzando il controllo WPF ToolBar, si ottengono alcuni extra extra come la gestione automatica della sovrapposizione e la possibilità per l'utente finale di riposizionare le barre degli strumenti.
La barra degli strumenti WPF viene generalmente posizionata all'interno di un controllo ToolBarTray. ToolBarTray gestirà cose come il posizionamento e il dimensionamento e se ne possono avere di multiple. Controlli toolbar dentro un elemento ToolbarTray. Proviamo con un esempio piuttosto semplice, per vedere come appare:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Nota come utilizzo i comandi per tutti i pulsanti. Ne abbiamo discusso nel capitolo precedente e l'uso dei comandi ci offre sicuramente alcuni vantaggi. Per maggiori informazioni, dai un'occhiata al capitolo Menu, o gli articoli sui comandi.
In questo esempio, aggiungo una ToolBarTray nella parte superiore dello schermo e al suo interno due controlli ToolBar. Ognuno contiene alcuni pulsanti e usiamo i commands per stabilire il loro comportamento. In Code-behind, mi assicuro di gestire l'evento CanExecute dei primi tre pulsanti, poiché ciò non avviene automaticamente da WPF, contrariamente ai comandi Taglia, Copia e Incolla, che WPF è in grado di gestire automaticamente.
Prova a eseguire l'esempio e posiziona il cursore sulla parte sinistra di una delle barre degli strumenti (l'area punteggiata). Se fai clic e tieni premuto il pulsante sinistro del mouse, puoi riposizionare la barra degli strumenti, ad es. sotto l'altro o addirittura fargli cambiare posto.
Immagini
Mentre il testo sui pulsanti della barra degli strumenti è perfettamente a posto, l'approccio normale è quello di avere icone o almeno una combinazione di un'icona e un testo. Perché WPF utilizza i normali controlli Button, l'aggiunta di icone agli elementi della barra degli strumenti è molto semplice. Dai un'occhiata al prossimo esempio, in cui facciamo entrambi:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>Specificando un controllo Image come Content dei primi due pulsanti essi saranno basati su icona invece che basati su testo. Sul terzo pulsante sono stati combinati un controllo Image e un controllo TextBlock all'interno di uno StackPanel in modo da raggruppare icona e testo sul pulsante, una tecnica comunemente usata per quei pulsanti che rivestono un' importanza particolare o per quelli con un'icona poco ovvia.
Notare com'è stata usata la proprietà ToolTip su ogni pulsante, per aggiungere un testo esplicativo. Ciò si rivela molto importante per quei pulsanti con solo un'icona, dove lo scopo potrebbe non apparire chiaro osservando solo l'icona. Con la proprietà ToolTip, l'utente, passando sul pulsante, ottiene la descrizione di cosa esso fa, come mostrato nell'immagine precedente.
Overflow
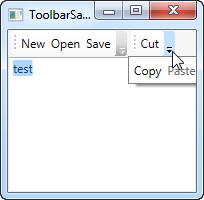
Come già detto, una buona ragione per usare il controllo ToolBar invece di un pannello di pulsanti, è la gestione automatica degli spazi. Il che vuol dire che se non c'è abbastanza spazio per mostrare tutti i pulsanti nella toolbar, WPF li dispone tutti in un menu accessibile con un click sulla freccia alla destra della toolbar stessa. E' possibile vederla al lavoro nella seguente foto, dove viene mostrato il primo esempio, una piccola finestra che lascia poco spazio per le toolbar.

WPF ti consente anche di decidere quali elementi sono adatti per nascondere l'overflow e quali dovrebbero essere sempre visibili. Di solito, quando si progetta una barra degli strumenti, alcuni elementi sono meno importanti di altri, mentre alcuni si vorrebbero sempre avere nel menu di overflow, indipendentemente dal fatto che lo spazio sia sufficiente o meno.
Qui entra in gioco la proprietà collegata ToolBar.OverflowMode . Il valore predefinito è IfNeeded, che significa semplicemente che in una barra degli strumenti l'elemento viene messo nel menu di overflow se non c'è abbastanza spazio per esso. In alternativa, puoi utilizzare Always o Never: inserisce sempre l'elemento nel menu di overflow o impedisce che l'elemento venga mai spostato nel menu di overflow. Ecco un esempio su come assegnare questa proprietà:
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Posizione
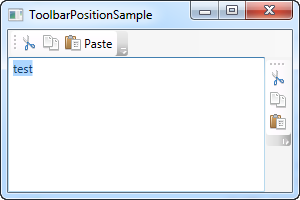
Mentre la posizione più comune per la barra degli strumenti è effettivamente nella parte superiore dello schermo, le barre degli strumenti potrebbero essere posizionate anche nella parte inferiore della finestra dell'applicazione o persino sui lati. Ovviamente la barra degli strumenti WPF supporta tutto questo e mentre la barra degli strumenti posizionata in basso è semplicemente una questione di aggancio alla parte inferiore del pannello anziché alla parte superiore, una barra degli strumenti verticale richiede l'uso della proprietà Orientation del vassoio della barra degli strumenti. Mi permetta di dimostrare con un esempio:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Il trucco qui sta nella combinazione della proprietà DockPanel.Dock, che mette ToolBarTray a destra dell'applicazione e la proprietà Orientation, che cambia l'orientamento da orizzontale a verticale. Ciò consente di posizionare le barre degli strumenti praticamente in qualsiasi posizione.
Custom controls sulla ToolBar
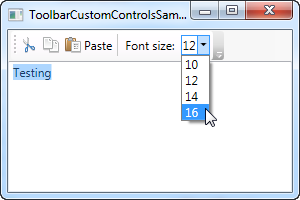
Come hai visto in tutti gli esempi precedenti, è possibile utilizzare i normali controlli dei pulsanti WPF sulla barra degli strumenti. Ciò significa anche che puoi posizionare qualsiasi altro controllo WPF sulla barra degli strumenti, senza alcuno sforzo aggiuntivo. Ovviamente, alcuni controlli funzionano meglio su una barra degli strumenti rispetto ad altri, ma controlli come ComboBox e TextBox sono comunemente usati sulle barre degli strumenti, ad es. versioni precedenti di Microsoft Office e puoi fare lo stesso con le tue barre degli strumenti WPF.
Un'altra cosa introdotta in questo esempio è l'elemento Separator, che crea semplicemente un separatore tra due serie di elementi della barra degli strumenti. Come puoi vedere dall'esempio, è molto facile da usare!
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Sommario
La creazione di interfacce con le barre degli strumenti è molto semplice in WPF, con il controllo flessibile della ToolBar. Puoi fare cose che in precedenza richiedevano controlli esterni e puoi persino farlo senza troppi sforzi.