This article is currently in the process of being translated into Italian (~99% done).
The Border control
Il controllo Border (it. bordo) è un decoratore che può essere usato per disegnare un bordo, uno sfondo o entrambi, attorno ad un altro elemento. Poiché i pannelli WPF non permettono il disegno di un bordo lungo il loro perimetro, il controllo Border può ovviare a questo inconveniente: può essere infatti applicato ad un pannello per dotarlo di un bordo.
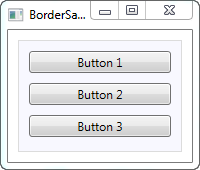
Ecco un semplice esempio dell'uso di Border applicato ad un pannello:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Il bordo è completamente invisibile finché non ne vengono cambiati il colore di sfondo o la coppia tratto/spessore, come abbiamo fatto qui usando le proprietà Background, BorderBrush e BorderThickness .
Bordo con spigoli arrotondati
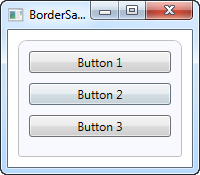
Una delle caratteristiche che apprezzo maggiormente del controllo Border è che è molto facile ottenere spigoli arrotondati. Osserva in questo esempio come siano stati smussati gli spigoli:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Tutto ciò che ho fatto è stato aggiungere la proprietà CornerRadius. Questa può essere specificata con un singolo valore per i quattro spigoli, oppure, come in questo esempio, si possono specificare valori separati per gli spigoli in alto e per quelli in basso.
Colore e spessore del bordo
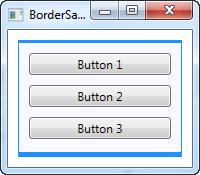
Il bordo che potete vedere è piuttosto discreto, ma può essere evidenziato cambiandone il colore e/o lo spessore. Poichè la proprietà BorderThickness è di tipo Thickness, puoi anche definire lo spessore di ogni singolo bordo, o puoi definire due spessori diversi per i bordi orizzontali e quelli verticali.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Sfondo del bordo
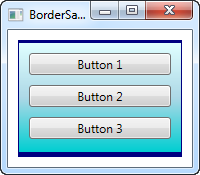
La proprietà Background (it. sfondo) è di tipo Brush e questo permette molte possibilità veramente interessanti. Come hai visto nell'esempio iniziale, è molto semplice usare un singolo colore per lo sfondo. Ma possiamo fare di più: infatti possiamo usare gradienti di colore.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
In questo caso ho specificato un LinearGradientBrush (lo possiamo tradurre come "gradiente lineare di colore") per usarlo come sfondo del controllo Border, e poi ho scelto un colore del bordo più appropriato. Il LinearGradientBrush non ha la sintassi più ovvia, così lo spiegherò in un capitolo successivo, aggiungendo altri tipi di pennello. Per ora puoi giocare col mio esempio e modificare i parametri per osservare come cambia visivamente il risultato.