This article has been localized into Italian by the community.
Il controllo Slider
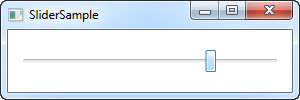
Il controllo Slider ti permette di selezionare un valore numerico trascinando un cursore lungo una linea orizzontale o verticale. L'avrai certamente visto in molte interfacce utente. Eccone un esempio molto semplice:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" />
</StackPanel>
</Window>
Muovendo il cursore lungo la linea puoi selezionare un valore da 0 a 100.
Tacche di riferimento
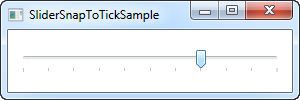
In questo esempio ho trascinato il cursore oltre la metà, ma è piuttosto difficile capire a quanto corrisponda questa posizione. Un rimedio a questo problema è aggiungere delle tacche di riferimento. Queste sono dei piccoli marcatori a ridosso della linea e permettono di dare un'indicazione migliore per quel che riguarda la posizione del cursore. Ecco un esempio:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="5" />
</StackPanel>
</Window>
Le tacche di riferimento vengono visualizzate assegnando un valore alla proprietà TickPlacement. Questa di default ha valore None (nessuna). Nel mio esempio ho piazzato le tacche sotto alla linea, ma si possono usare TopLeft(alto/sinistra) o Both (entrambi) per cambiare questo comportamento.
Nota anche l'uso della proprietà TickFrequency. Di default ha valore 1, ma nel nostro caso, dove i valori vanno da 0 a 100, ciò significherebbe la presenza di 100 tacche compresse nel ridotto spazio disponibile. In un caso come questo ha senso aumentare il valore TickFrequency per ridurle di numero.
Tacche magnetiche (Snapping)
Guardando l'immagine vedi che il cursore si trova tra due tacche. Questo ha senso perché tra una tacca e l'altra ci sono 5 valori come specificato dalla proprietà TickFrequency. Inoltre il valore dello Slider è di default un double, e questo gli consente di essere non intero. Possiamo cambiare questo comportamento usando la proprietà IsSnapToTickEnabled (si può tradurre in italiano con "le tacche sono magnetiche"), come nell'esempio seguente:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSnapToTickSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSnapToTickSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" />
</StackPanel>
</Window>
Nota che abbiamo cambiato la frequenza delle tacche (TickFrequency) impostandola a 10, e poi abilitato le tacche magnetiche con la proprietà IsSnapToTickEnabled . Questo assicura che il cursore possa essere piazzato soltanto sulle tacche, e cioè in posizione 0, 10, 20, 30, ecc.
Valore dello Slider
Finora abbiamo usato lo Slider visivamente ma naturalmente il suo scopo è di restituire un valore che dev'essere usato per farci qualcosa. Il controllo Slider ha una proprietà Value che puoi leggere dal codice.
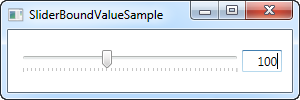
Uno scenario comune è la combinazione di uno Slider con una casella di testo TextBox, dove la posizione del cursore può essere visualizzata e modificata direttamente inserendo un nuovo numero da tastiera. Normalmente vuoi che il tuo programma si accorga della variazione della posizione del cursore o dell'inserimento di un nuovo numero, e questo può essere facilmente fatto realizzando un binding (it. legame):
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderBoundValueSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderBoundValueSample" Height="100" Width="300">
<DockPanel VerticalAlignment="Center" Margin="10">
<TextBox Text="{Binding ElementName=slValue, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slValue" />
</DockPanel>
</Window>
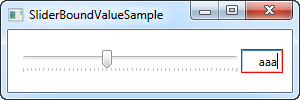
Ora puoi cambiare il valore usando indifferentemente lo Slider o inserendone uno nuovo nella casella di testo: ogni variazione verrà riproposta nell'altro controllo. Come bonus aggiuntivo abbiamo una semplice validazione del valore senza alcun lavoro aggiuntivo. Prova a inserire un valore non numerico nella TextBox:

Rispondere al cambiamento dei valori
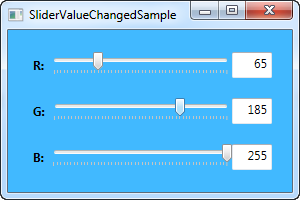
Naturalmente il bindind tra i controlli è utile per molti scopi, ma l'uso dello Slider è legato al codice sottostante che lo deve poter leggere e utilizzare. Fortunatamente per noi lo Slider attiva un evento ValueChanged (it. valore cambiato) ad ogni modifica. Per illustrare questo comportamento ho creato un esempio più complesso dei precedenti, con tre controlli Slider che permettono di definire un colore RGB (Rosso, Verde, Blu):
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderValueChangedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderValueChangedSample" Height="200" Width="300">
<StackPanel Margin="10" VerticalAlignment="Center">
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">R:</Label>
<TextBox Text="{Binding ElementName=slColorR, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorR" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">G:</Label>
<TextBox Text="{Binding ElementName=slColorG, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorG" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">B:</Label>
<TextBox Text="{Binding ElementName=slColorB, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorB" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
namespace WpfTutorialSamples.Misc_controls
{
public partial class SliderValueChangedSample : Window
{
public SliderValueChangedSample()
{
InitializeComponent();
}
private void ColorSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromRgb((byte)slColorR.Value, (byte)slColorG.Value, (byte)slColorB.Value);
this.Background = new SolidColorBrush(color);
}
}
}
Nella parte XAML del codice abbiamo tre pannelli (DockPanels), ognuno dotato di un'etichetta (Label), uno Slider e una casella di testo (TextBox). Come prima la proprietà Text di ciascuna casella di testo è legata al valore dello Slider corrispondente.
Ogni Slider attiva lo stesso evento ValueChanged ad ogni cambiamento. Con i tre valori RGB creiamo una nuova istanza Color che usiamo per modificare lo sfondo (Background) del SolidColorBrush applicato alla finestra.
Questo è un buon esempio per vedere cosa sa fare un controllo Slider.