This article has been localized into Italian by the community.
Utilizzare il TabControl WPF
Il WPF TabControl consente di divide l'interfaccia in aree differenti, ciascuna accessibile cliccando sull'intestazione del tab, solitamente posizionato nella parte superiore del controllo. Il controllo Tab sono comunemente utilizzati nelle applicazioni Windows e anche dentro le interfacce Windows, come le finestre di proprietà di file, cartelle, ecc.
Proprio come per la maggior parte del controlli WPF, il TabControl è molto semplice da utilizzare. Di seguito un semplice esempio:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlSample" Height="200" Width="250">
<Grid>
<TabControl>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Come si può vedere, ciascun tab è rappresentato con un elemento TabItem, dove il testo mostrato è controllato dalla proprietà Header. L'elemento TabItem viene fornito con la classe ContentControl; questo significa che si può definire un singolo elemento al suo interno, che verrà mostrato nel tab attivo (come in figura). Nell'esempio è stato utilizzato una Label, ma si può posizionare più di un controllo dentro il tab, si può utilizzare un panel con aggiunti altri controlli dentro.
Personalizzazione delle intestazioni
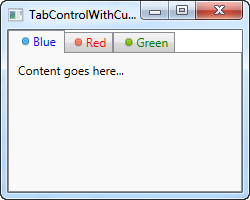
Ancora una volta, WPF dimostra di essere estremamente flessibile quando si vuole personalizzare l'aspetto dei tab. Ovviamente il contenuto può essere visualizzato in ogni modo, ma si può personalizzare anche l'intestazione. La proprietà Header può essere compilata con qualsiasi contenuto, come evidenziato nel prossimo esempio:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlWithCustomHeadersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlWithCustomHeadersSample" Height="200" Width="250">
<Grid>
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Blue" Foreground="Blue" />
</StackPanel>
</TabItem.Header>
<Label Content="Content goes here..." />
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" />
<TextBlock Text="Red" Foreground="Red" />
</StackPanel>
</TabItem.Header>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Green" Foreground="Green" />
</StackPanel>
</TabItem.Header>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
La quantità di effetti visivi potrebbe essere enorme, ma come si può vedere nell'esempio, è tutto molto semplice. Ciascun tab ha un elemento TabControl.Header, che contiene un StackPanel, il quale a sua volta contiene un immagine e un controllo TextBlock. Questo ci consente di avere un'immagine in ciascuno tab così come consente per personalizzare il colore del testo ( si può impostare bold, italic oppure cambiare la dimensione).
Controllare il TabControl
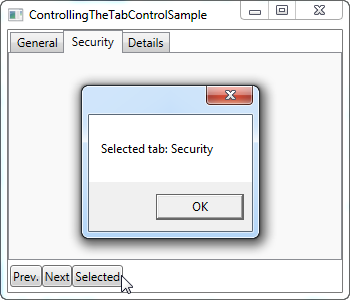
Qualchevolta è preferibile controllare quale tab è selezionato da programma oppure recuperare le informazioni di qualche tab è stato selezionato. il TabControl WPF ha diverse proprietà che rendono questo possibile, includendo le proprietà SelectIndex e SelectItem. Nel prossimo esempio son stati aggiunti una coppia di pulsanti al primo esempio e questo ci consente di controllare il TabControl:
<Window x:Class="WpfTutorialSamples.Misc_controls.ControllingTheTabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControllingTheTabControlSample" Height="300" Width="350">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" Margin="2,5">
<Button Name="btnPreviousTab" Click="btnPreviousTab_Click">Prev.</Button>
<Button Name="btnNextTab" Click="btnNextTab_Click">Next</Button>
<Button Name="btnSelectedTab" Click="btnSelectedTab_Click">Selected</Button>
</StackPanel>
<TabControl Name="tcSample">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}
Come si può vedere, son stati aggiunti un set di pulsanti nella parte inferiore dell'interfaccia. I primi due consentono di selezionare il tab precedente o successivo nel controllo, mentre l'ultimo mostra informazioni in merito al tab selezionato, come dimostrato nell'immagine.
Il primi due pulsanti utilizzano la proprietà SelectedIndex per determinare dove ci si trova e poi aggiungono o sottraggono uno al valore, garantendo che il nuovo indice non superi il limite inferiore o superiore della quantità di elementi disponibili. Il terzo pulsante utilizza la proprietà SelectedItem per ottenere un riferimento al tab selezionato. Come si può vedere, è necessario indicarlo nella classe TabItem per poter impostare poi la proprietà header, dal momento che la proprietà SelectProperty è di tipo object type di default.
Concludendo
Il controllo TabControl è utile quando serve una chiara separazione in una pannello o quando non c'è spazio sufficiente per tutti i controlli che si vogliono inserire. Nei prossimi due capitoli, verranno mostrate quali funzionalità son possibili utilizzando il TabControl per vari scopi.