This article has been localized into Italian by the community.
ListView, data binding e ItemTemplate
Nell'articolo precedente, abbiamo popolato manualmente un controllo ListView tramite il codice XAML, ma in WPF è tutto basato sull'associazione di dati. Il concetto di associazione dei dati è spiegato in dettaglio in un'altra parte di questo tutorial, ma in generale si tratta di separare i dati dal layout. Quindi, proviamo ad associare alcuni dati a ListView:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewDataBindingSample" Height="300" Width="300">
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
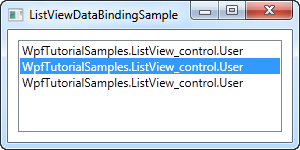
}Popoliamo un elenco dei nostri oggetti utente, ogni utente ha un nome e un'età. Il processo di associazione dei dati avviene automaticamente non appena assegniamo l'elenco alla proprietà ItemsSource di ListView, ma il risultato è un po' scoraggiante:

Ogni utente è rappresentato dal nome del proprio tipo in ListView. Ciò è prevedibile, poiché .NET non ha la minima idea di come visualizzare i dati, quindi chiama semplicemente il metodo ToString () su ciascun oggetto e lo utilizza per rappresentare l'elemento.
Possiamo sovrascrivere il metodo ToString(), per ottenere un output più significativo. Prova a sostituire la classe User con questa versione:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return this.Name + ", " + this.Age + " years old";
}
}
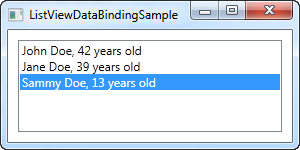
Questa visualizzazione è più user friendly e andrà bene in alcuni casi, ma non sempre basta una semplice stringa. Come è possibile rendere una parte del testo in grassetto o un altro colore? Come si può inserire un'immagine? Fortunatamente, WPF rende tutto questo molto semplice usando i template.
ListView con un ItemTemplate
WPF è tutto basato sul modello, quindi specificare un modello di dati per ListView è molto semplice. In questo esempio, eseguiremo una serie di formattazioni personalizzate in ciascun elemento, solo per mostrarti quanto questo sia flessibile con ListView di WPF.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewItemTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewItemTemplateSample" Height="150" Width="350">
<Grid>
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewItemTemplateSample : Window
{
public ListViewItemTemplateSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Mail = "sammy.doe@gmail.com" });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
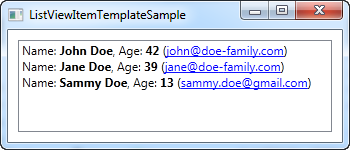
Usiamo alcuni controlli TextBlock per costruire ogni elemento: una parte del testo la mettiamo in grassetto. Per l'indirizzo e-mail, che abbiamo aggiunto a questo esempio, lo sottolineiamo, gli diamo un colore blu e cambiamo il cursore del mouse, per farlo comportare come un collegamento ipertestuale.
Riassunto
Usando un ItemTemplate e un'associazione di dati, abbiamo prodotto un controllo ListView piuttosto interessante. Tuttavia, sembra ancora molto simile a un ListBox. Uno scenario di utilizzo molto comune per un ListView è avere colonne, a volte (ad es. In WinForms) indicate come vista dettagli. WPF viene fornito con una classe di visualizzazione integrata per gestire ciò, di cui parleremo nel prossimo capitolo.