This article has been localized into Italian by the community.
La colonne di un DataGrid
Nel capitolo precedente, abbiamo esaminato la facilità con cui un DataGrid WPF poteva essere avviato e funzionante. Uno dei motivi per cui è stato così facile è il fatto che DataGrid genererà automaticamente colonne appropriate per te, in base all'origine dati che utilizzi.
Tuttavia, in alcune situazioni potresti voler definire manualmente le colonne mostrate, sia perché non vuoi tutte le proprietà / colonne dell'origine dati, sia perché vuoi avere il controllo di quali editor in linea vengono utilizzati.
Colonne definite manualmente
Proviamo un esempio che assomiglia molto a quello del capitolo precedente, ma in cui definiamo manualmente tutte le colonne, per il massimo controllo. È possibile selezionare il tipo di colonna in base ai dati che si desidera visualizzare / modificare. Al momento sono disponibili i seguenti tipi di colonna:
- DataGridTextColumn
- DataGridCheckBoxColumn
- DataGridComboBoxColumn
- DataGridHyperlinkColumn
- DataGridTemplateColumn
Soprattutto l'ultimo, DataGridTemplateColumn, è interessante. Ti consente di definire qualsiasi tipo di contenuto, il che apre la possibilità di utilizzare controlli personalizzati, dalla libreria WPF o persino controlli propri o di terze parti. Ecco un esempio:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
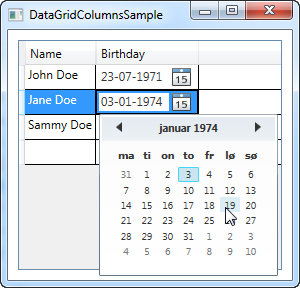
Nel markup ho aggiunto la proprietà AutoGenerateColumns su DataGrid, che ho impostato su false, per ottenere il controllo delle colonne utilizzate. Come puoi vedere, ho lasciato fuori la colonna ID, poiché ho deciso di non occuparmene per questo esempio. Per la proprietà Name, ho usato una semplice colonna basata su testo, quindi la parte più interessante di questo esempio viene fornita con la colonna Birthday, dove ho usato un DataGridTemplateColumn con un controllo DatePicker al suo interno. Ciò consente all'utente finale di scegliere la data da un calendario, invece di doverla inserire manualmente, come puoi vedere nello screenshot.
Riassunto
Disattivando le colonne generate automaticamente (AutoGenerateColumns = false), si ottiene il controllo completo sulla visualizzazione e modifica delle colonne. Come visto nell'esempio di questo articolo, questo apre ad alcune possibilità piuttosto interessanti, in cui è possibile personalizzare completamente l'editor e quindi migliorare l'esperienza dell'utente finale.