This article has been localized into Italian by the community.
DataGrid con i dettagli della riga
Uno scenario di utilizzo molto comune quando si utilizza un controllo DataGrid è la possibilità di mostrare dettagli su ciascuna riga, in genere proprio sotto la riga stessa. Il controllo WPF DataGrid lo supporta molto bene e fortunatamente è anche molto facile da usare. Cominciamo con un esempio e poi discuteremo in seguito di come funziona e delle opzioni che ti offre:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="200" Width="400">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<TextBlock Text="{Binding Details}" Margin="10" />
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string Details
{
get
{
return String.Format("{0} was born on {1} and this is a long description of the person.", this.Name, this.Birthday.ToLongDateString());
}
}
}
}
Come puoi vedere, ho ampliato l'esempio dai capitoli precedenti con una nuova proprietà nella classe User: la proprietà Details. Restituisce semplicemente un po 'di informazioni sull'utente in questione, per la nostra riga di dettagli.
Nel markup ho definito un paio di colonne e quindi utilizzo RowDetailsTemplate per specificare un modello per i dettagli della riga. Come si uò vedere, funziona in modo molto simile a qualsiasi altro modello WPF, dove uso un DataTemplate con uno o più controlli al suo interno, insieme a un'associazione standard verso una proprietà sull'origine dati, in questo caso la proprietà Details.
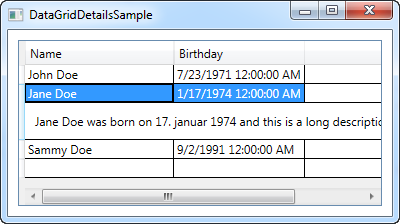
Come puoi vedere dallo screenshot risultante o se esegui tu stesso l'esempio, i dettagli sono ora mostrati sotto la riga selezionata. Non appena si seleziona un'altra riga, verranno visualizzati i dettagli per quella riga e i dettagli per la riga precedentemente selezionata verranno nascosti.
Controllare i dettagli di visibilità della riga
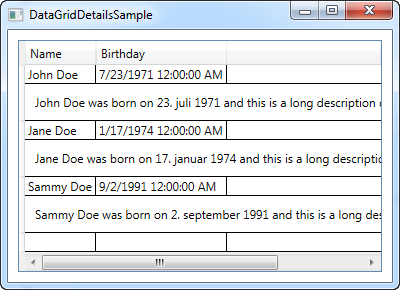
Utilizzando la proprietà RowDetailsVisibilityMode , puoi comunque modificare il comportamento sopra menzionato. L'impostazione predefinita è VisibleWhenSelected , in cui i dettagli sono visibili solo quando è selezionata la riga principale, ma è possibile modificarlo in Visibile o Collapse. Se lo imposti su Visibile, tutte le righe dei dettagli saranno sempre visibili, in questo modo:

Se lo imposti su Collapsed, tutti i dettagli saranno sempre invisibili.
Più dettagli
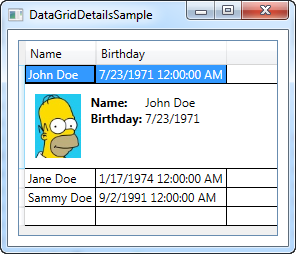
Il primo esempio di questo articolo potrebbe essere stato un po' scialbo, usando solo un singolo controllo TextBlock semplice. Ovviamente, essendo questo un DataTemplate, puoi fare praticamente tutto ciò che vuoi; quindi ho deciso di estendere un po' l'esempio, per dare una migliore idea delle possibilità. Ecco come appare ora:

Come puoi vedere dal codice sotto, si tratta principalmente di espandere il modello dei dettagli nell'uso di un pannello, che a sua volta può ospitare più pannelli e / o controlli. Usando un pannello Grid, possiamo ottenere l'aspetto tabellare dei dati dell'utente e un controllo Image ci consente di mostrare un'immagine dell'utente (che dovresti preferibilmente caricare da una risorsa locale e non remota, come faccio io nel esempio).
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="300" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DockPanel Background="GhostWhite">
<Image DockPanel.Dock="Left" Source="{Binding ImageUrl}" Height="64" Margin="10" />
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="ID: " FontWeight="Bold" />
<TextBlock Text="{Binding Id}" Grid.Column="1" />
<TextBlock Text="Name: " FontWeight="Bold" Grid.Row="1" />
<TextBlock Text="{Binding Name}" Grid.Column="1" Grid.Row="1" />
<TextBlock Text="Birthday: " FontWeight="Bold" Grid.Row="2" />
<TextBlock Text="{Binding Birthday, StringFormat=d}" Grid.Column="1" Grid.Row="2" />
</Grid>
</DockPanel>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23), ImageUrl = "http://www.wpf-tutorial.com/images/misc/john_doe.jpg" });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string ImageUrl { get; set; }
}
}Riassunto
Essere in grado di mostrare i dettagli per una riga DataGrid è estremamente utile e con WPF DataGrid è sia facile che altamente personalizzabile, come puoi vedere dagli esempi forniti in questo tutorial.