This article has been localized into Italian by the community.
Utilizzo degli stili WPF
Nel capitolo precedente abbiamo introdotto il concetto di stili e abbiamo utilizzato un esempio molto semplice di stile definito localmente, che ha come obiettivo un tipo specifico di controllo: TextBlock. Tuttavia, gli stili possono essere definiti in diversi ambiti, a seconda di dove e come si desidera utilizzarli; si può anche limitare gli stili da utilizzare solo sui controlli dove lo si desidera esplicitamente. In questo capitolo, ti mostrerò tutti i diversi modi in cui è possibile definire uno stile.
Stile specifico di un controllo locale
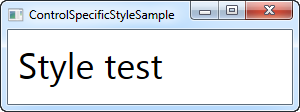
Puoi effettivamente definire uno stile direttamente su un controllo, in questo modo:
<Window x:Class="WpfTutorialSamples.Styles.ControlSpecificStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControlSpecificStyleSample" Height="100" Width="300">
<Grid Margin="10">
<TextBlock Text="Style test">
<TextBlock.Style>
<Style>
<Setter Property="TextBlock.FontSize" Value="36" />
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
In questo esempio, lo stile influisce solo su questo specifico controllo TextBlock. In questo caso avrei potuto sostituire tutto quel markup aggiuntivo con una singola proprietà FontSize sul controllo TextBlock, ma come vedremo più avanti, gli stili possono fare qualcosa in più rispetto al semplice impostare proprietà, ad esempio i trigger di stile potrebbero rendere utile l'esempio sopra in un applicazione di vita reale. Tuttavia, la maggior parte degli stili che definirai sarà probabilmente in un ambito più ampio.
Stile di controllo per figli locali
Utilizzando la sezione Resources di un controllo, puoi scegliere come target i controlli figlio di questo controllo (e suoi i controlli figlio e così via ). Questo è fondamentalmente ciò che abbiamo fatto nell'esempio introduttivo nell'ultimo capitolo, che assomigliava a questo:
<Window x:Class="WpfTutorialSamples.Styles.SimpleStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleStyleSample" Height="200" Width="250">
<StackPanel Margin="10">
<StackPanel.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</StackPanel.Resources>
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Questo è ottimo per le esigenze di stile più locali. Ad esempio, avrebbe perfettamente senso farlo in una finestra di dialogo in cui era semplicemente necessario un set di controlli per avere lo stesso aspetto, invece di impostare le singole proprietà su ciascuno di essi.
Stili a livello di Window
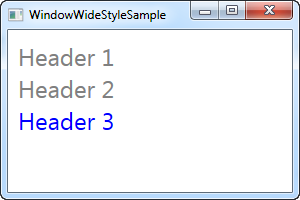
Il passo gerarchico successivo è definire gli stili all'interno delle risorse di Window. Questo viene fatto esattamente come per StackPanel, ma è utile in quelle situazioni in cui si desidera applicare uno stile specifico a tutti i controlli all'interno di una finestra (o un UserControl) e non solo localmente all'interno di un controllo specifico. Ecco un esempio:
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowWideStyleSample" Height="200" Width="300">
<Window.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Come puoi vedere, il risultato è esattamente lo stesso, ma potresti avere dei controlli posizionati ovunque all'interno della finestra (anche in un altro panel) e lo stile sarebbe comunque applicabile.
Stili a livello di applicazione
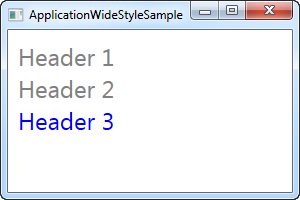
Se desideri che i tuoi stili vengano utilizzati in tutta l'applicazione, in diverse finestre, puoi definirlo per l'intera applicazione. Questo viene fatto nel file App.xaml che Visual Studio ha probabilmente creato per te, ed è fatto proprio come nell'esempio seguente:
App.xaml
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Styles/WindowWideStyleSample.xaml">
<Application.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Application.Resources>
</Application>Window
<Window x:Class="WpfTutorialSamples.Styles.WindowWideStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ApplicationWideStyleSample" Height="200" Width="300">
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
Utilizzo esplicito degli stili
Hai molte possibilità su come e dove applicare lo stile ai tuoi controlli, dagli stili locali e fino agli stili a livello di applicazione. Gli stili possono aiutarti a ottenere un aspetto coerente in tutta l'applicazione. Finora però, tutti i nostri stili erano mirati ad uno specifico tipo di controllo e quindi tutti questi controlli lo hanno utilizzato, ma non è obbligatorio.
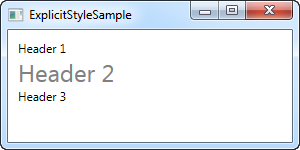
Impostando la proprietà x: Key su uno stile, stai dicendo a WPF che vuoi usare questo stile solo quando lo fai esplicitamente riferimento su un controllo specifico. Proviamo un esempio in cui questo è il caso:
<Window x:Class="WpfTutorialSamples.Styles.ExplicitStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExplicitStyleSample" Height="150" Width="300">
<Window.Resources>
<Style x:Key="HeaderStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</Window.Resources>
<StackPanel Margin="10">
<TextBlock>Header 1</TextBlock>
<TextBlock Style="{StaticResource HeaderStyle}">Header 2</TextBlock>
<TextBlock>Header 3</TextBlock>
</StackPanel>
</Window>
Notare come anche se TargetType è impostato su TextBlock e lo stile è definito per l'intera finestra, solo TextBlock al centro, dove si fa esplicito riferimento allo stile HeaderStyle , utilizza lo stile. Ciò consente di definire gli stili destinati a un tipo di controllo specifico, e utilizzarli solo nei luoghi in cui ne hai bisogno.
Riassunto
Gli stili WPF consento un facile riutilizzo per un certo aspetto grafico dei controlli in tutta l'applicazione. Usando la proprietà x:Key , puoi decidere se applicare lo stile ad un solo controllo referenziato esplicitamente, o a tutti i controlli.