This article has been localized into Italian by the community.
Riprodurre audio
WPF include un eccellente supporto integrato per audio e video, come vedrai nei prossimi capitoli di questo tutorial. In particolare in quest'articolo, discuteremo la capacità di ascoltare audio, proveniente da file di tipo audio, per esempio in formato mp3, ma prima diamo un'occhiata ad un paio di approcci più semplici.
Suoni di sistema e SoundPlayer
WPF fornisce una classe chiamata SoundPlayer, che permette di riprodurre contenuto audio basato sul formato WAV. WAV non è un formato largamente usato oggigiorno, principalmente perché non è compresso e quindi occupa MOLTO spazio.
Sebbene la classe SoundPlayer sia semplice da usare, non è per nulla utile. Viceversa, ci concentreremo sulle classi MediaPlayer e MediaElement, che permettono di riprodurre file MP3, ma prima diamo un'occhiata al modo più semplice per riprodurre un suono nella tua applicazione WPF - la classe SystemSounds.
La classe SystemSounds offre alcuni suoni differenti,, che corrispondono ai suoni definiti dall'utente per gli eventi di Windows, come esclamazione (Exclamation) e domanda (Question). Puoi appoggiarti ai suoni e alle impostazioni e riprodurli con una singola linea di codice:
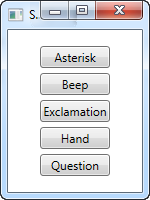
SystemSounds.Beep.Play();Ecco un esempio completo, dove usiamo tutti i suoni attualmente disponibili:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.SystemSoundsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SystemSoundsSample" Height="200" Width="150">
<StackPanel Margin="10" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Name="btnAsterisk" Click="btnAsterisk_Click">Asterisk</Button>
<Button Name="btnBeep" Margin="0,5" Click="btnBeep_Click">Beep</Button>
<Button Name="btnExclamation" Click="btnExclamation_Click">Exclamation</Button>
<Button Name="btnHand" Margin="0,5" Click="btnHand_Click">Hand</Button>
<Button Name="btnQuestion" Click="btnQuestion_Click">Question</Button>
</StackPanel>
</Window>using System;
using System.Media;
using System.Windows;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class SystemSoundsSample : Window
{
public SystemSoundsSample()
{
InitializeComponent();
}
private void btnAsterisk_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Asterisk.Play();
}
private void btnBeep_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Beep.Play();
}
private void btnExclamation_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Exclamation.Play();
}
private void btnHand_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Hand.Play();
}
private void btnQuestion_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Question.Play();
}
}
}
Esistono ovviamente diverse limitazioni all'uso di questo approccio. Prima di tutto, ottieni l'accesso a questi cinque suoni che l'utente potrebbe avere disabilitato in Windows, nel qual caso il suono atteso verrà sostituito con il silenzio. D'altra parte, se si desidera utilizzare questi suoni allo stesso modo di Windows, è estremamente facile produrre un suono per avvisi, domande ecc. In tal caso, è una buona cosa che l'applicazione rispetti la scelta dell'utente del silenzio.
La classe MediaPlayer
La classe MediaPlayer utilizza la tecnologia Windows Media Player per riprodurre sia audio che video in diversi formati moderni, ad es. MP3 e MPEG. In questo articolo, lo useremo per riprodurre solo l'audio, quindi ci concentreremo sul video nel prossimo articolo.
Riprodurre un file MP3 con la classe "MediaPlayer" è molto semplice, com'è possibile vedere nell'esempio seguente:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerAudioSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerAudioSample" Height="100" Width="200">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<Button Name="btnOpenAudioFile" Click="btnOpenAudioFile_Click">Open Audio file</Button>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Media;
using Microsoft.Win32;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerAudioSample : Window
{
private MediaPlayer mediaPlayer = new MediaPlayer();
public MediaPlayerAudioSample()
{
InitializeComponent();
}
private void btnOpenAudioFile_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "MP3 files (*.mp3)|*.mp3|All files (*.*)|*.*";
if(openFileDialog.ShowDialog() == true)
{
mediaPlayer.Open(new Uri(openFileDialog.FileName));
mediaPlayer.Play();
}
}
}
}
In questo esempio, abbiamo solo un singolo pulsante, che mostrerà un OpenFileDialog e ti permetterà di selezionare un file MP3. Una volta fatto, utilizzerà l'istanza MediaPlayer già creata per aprire e riprodurre questo file. Si noti che l'oggetto MediaPlayer viene creato al di fuori del gestore eventi. In questo modo, l'oggetto non viene raccolto in modo prematuro come garbage collection perché al di fuori dell'ambito del gestore eventi non rientra nell'ambito di applicazione, con conseguente arresto della riproduzione.
Si noti inoltre che non viene eseguita alcuna gestione delle eccezioni per questo esempio, come al solito per mantenere l'esempio il più compatto possibile, ma in questo caso anche perché i metodi Open () e Play () in realtà non generano eccezioni. Si potrebbe usare gli eventi MediaOpened e MediaFailed per agire quando le cose vanno bene o male.
Controllare MediaPlayer
Nel nostro primo esempio di MediaPlayer, abbiamo appena aperto e avviato automaticamente la riproduzione di un file, senza dare all'utente la possibilità di controllare il processo di riproduzione, ma ovviamente il controllo MediaPlayer ti offre il pieno controllo della riproduzione. Ecco un esempio che mostra le funzioni più importanti:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerAudioControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerAudioControlSample" Height="120" Width="300">
<StackPanel Margin="10">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Threading;
using Microsoft.Win32;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerAudioControlSample : Window
{
private MediaPlayer mediaPlayer = new MediaPlayer();
public MediaPlayerAudioControlSample()
{
InitializeComponent();
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "MP3 files (*.mp3)|*.mp3|All files (*.*)|*.*";
if(openFileDialog.ShowDialog() == true)
mediaPlayer.Open(new Uri(openFileDialog.FileName));
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mediaPlayer.Source != null)
lblStatus.Content = String.Format("{0} / {1}", mediaPlayer.Position.ToString(@"mm\:ss"), mediaPlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Stop();
}
}
}
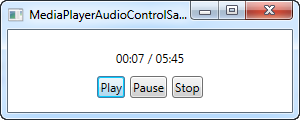
In questo esempio, abbiamo ampliato un po 'il nostro lettore, in modo che ora contenga un pulsante Riproduci, Pausa e Stop, nonché un'etichetta per mostrare lo stato di riproduzione corrente. Il file MP3 da riprodurre viene caricato allo stesso modo, ma lo facciamo non appena si avvia l'applicazione, per mantenere semplice l'esempio.
Subito dopo il caricamento dell'MP3, viene avviato un timer, che passa ogni secondo. Usiamo questo evento per aggiornare l'etichetta di stato, che mostrerà l'avanzamento corrente e l'intera lunghezza del file caricato.
Ciascuno dei tre pulsanti chiama semplicemente un metodo corrispondente sull'oggetto MediaPlayer: Play, Pause e Stop.
Riassunto
Ci sono molte altre opzioni che puoi consentire al tuo utente di controllare, ma voglio salvarle per quando avremo parlato degli aspetti video della classe MediaPlayer - a quel punto, farò un esempio più completo di un lettore multimediale in grado di riprodurre sia file audio che video, con più opzioni.