This article has been localized into Korean by the community.
Panels:
Grid - 열과 행 (Rows & Column)
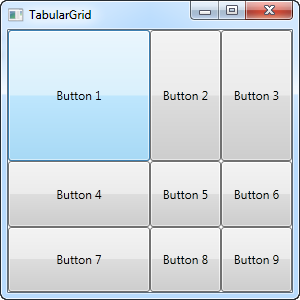
지난 챕터에서는 훌륭한 Grid 패널을 소개하고 이를 사용하는 방법에 대한 몇 가지 간단한 예제를 보여주었습니다. 이번 챕터에서는 좀 더 고급 레이아웃을 사용할 것이고, Grid가 화려해 보일 것입니다. 우선, 실제로 테이블 형식 레이아웃처럼 사용하기 위해 열과 행을 추가하겠습니다.
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
총 9개의 버튼이 있고, 각각 3개의 행과 3개의 열로 나뉜 Grid의 셀에 배치됩니다. 이전에 봤던 별표 기반 너비를 다시 사용하지만, 이번에는 숫자를 함께 씁니다. 첫 번째 행과 첫 번째 열의 너비는 2*입니다. 이것은 너비가 1*인 기본 행과 열의 두 배 공간을 사용함을 의미합니다. (1* 은 *로 표시해도 됩니다).
또한 Grid.Row 및 Grid.Column 속성을 사용하여 격자 안에 컨트롤을 배치한 것을 알 수 있습니다. 물론 첫 번째 행이나 첫번째 열을 사용하려는 컨트롤에서 이러한 속성을 생략했습니다. 첫 번째 열, 또는 첫번째 행 (또는 둘다)에는 본질적으로 0을 지정하는 것과 같습니다. 이것을 생락하면 약간의 타이핑을 절약 할 수 있지만 명시적으로 보이기 위해 이를 기술하는 것을 선호하는 사람도 있습니다.
This article has been fully translated into the following languages:
Is your preferred language not on the list? Click here to help us translate this article into your language!